スマートフォン JavaScript ユーザーエージェント振分け
2011.08.18
この記事は最終更新日から1年以上が経過しています。
JavaScriptを用いて、「ユーザーエージェント」の振り分けの方法です。
ユーザーエージェントとはwebブラウザーや検索エンジンのクローラーといったwebサイトへアクセスするプログラムのことをいうのですが、web制作では一般的に「webブラウザーがHTTP通信時にサーバーへ送信する固有の文字列情報」のことを指します。
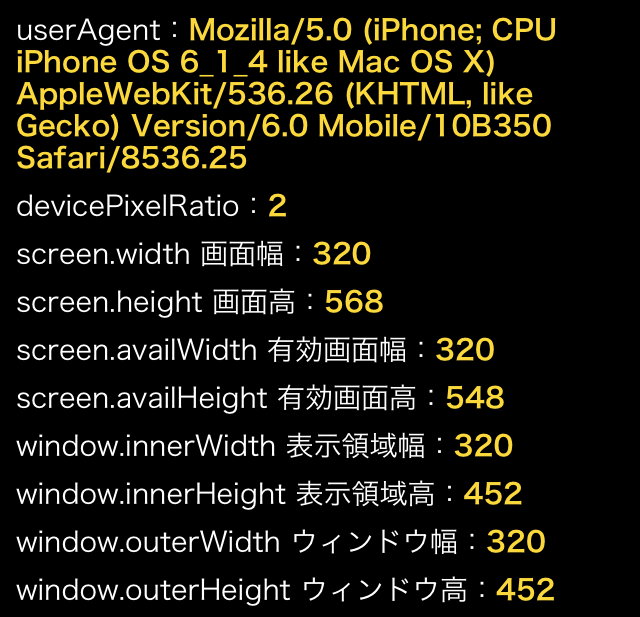
iPhone 、iPadのユーザーエージェント
iPhone4 :iOS4
Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_0 like Mac OS X; en-us) AppleWebKit/532.9 (KHTML, like Gecko) Version/4.0.5 Mobile/8A293 Safari/6531.22.7
iPhone3G/3GS : iOS4
Mozilla/5.0 (iPhone Simulator; U; CPU iPhone OS 4_0 like Mac OS X; en-us) AppleWebKit/532.9 (KHTML, like Gecko) Version/4.0.5 Mobile/8A293 Safari/6531.22.7
iPad :iPhoneOS3.2
Mozilla/5.0 (iPad; U; CPU OS 3_2 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7W367a Safari/531.21.10
iPhone3G : iPhoneOS3.1.3
Mozilla/5.0 (iPhone; U; CPU iPhone OS 3_1_3 like Mac OS X; ja-jp) AppleWebKit/528.18 (KHTML, like Gecko) Version/4.0 Mobile/7E18 Safari/528.16
これらの文字列を取得し、javascriptを用いて振り分けを行います。
JavaScriptでは
navigator.userAgent
で取得できます。
取得したユーザーエージェント文字列に「iPhone」「Android」が含まれているか?をindexOf()メソッドで判断します。
まず、iPhoneかどうか
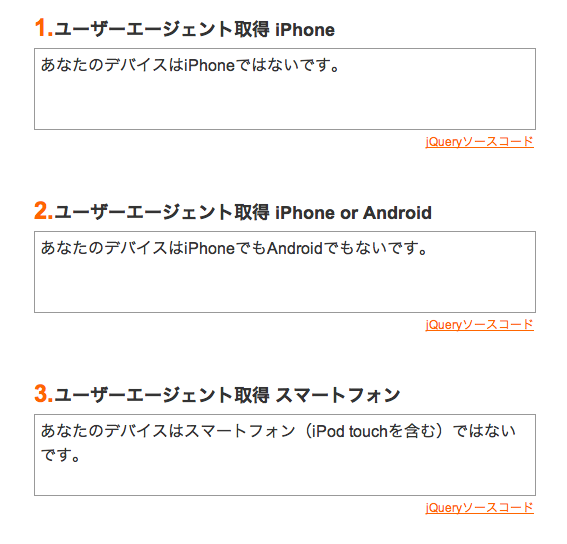
1.ユーザーエージェント取得 iPhone
例:
if(navigator.userAgent.indexOf('iPhone') > 0){
alert("あなたのデバイスはiPhoneです。");
}else{
alert("あなたのデバイスはiPhoneではないです。");
}
indexOf()メソッドは、指定したキーワードを発見すると文字列中の位置を、
発見できないと「-1」の数値を返します。
これを利用し、値が0より上であればキーワード発見(iPhoneでのアクセス)
と判断できます。
iPhoneだと0以上、他デバイスだと-1の値
2.ユーザーエージェント取得 iPhone or Android
続いて、Androidかどうかも navigator.userAgent.indexOf(‘Android’)で取得できます。
例:
if(navigator.userAgent.indexOf('iPhone') > 0){
alert("あなたのデバイスはiPhoneです。");
}if(navigator.userAgent.indexOf('Android') > 0){
alert("あなたのデバイスはAndroidです。");
}if(navigator.userAgent.indexOf('iPhone') == -1 && device.indexOf('Android') == -1){
alert("あなたのデバイスはiPhoneでもAndroidでもないです。");
}
iPhoneの場合は indexOf(‘iPhone’)の値は0以上、
Androidの場合はindexOf(‘Android’)の値は0以上、
どちらでもない場合はindexOf(‘iPhone’)、indexOf(‘Android’)の値はともに-1となります。
最後にiPod touchも含め、iPadを含めないスクリプトの方法です。
iPadはディスプレイサイズが大幅に異なるためスマートフォン同様の表示だと逆に見づらくなってしまうことがあるためPC同様の扱いで振り分けを行います。
iPod touchはiPhone,Android端末と同じ様な表示が実現できるため、同じ「スマートフォン」という括りにします。
iPod touchのアクセスでは「iPod」というキーワードが含まれるのが特徴です。
また、iPadのユーザーエージェント文字列にはキーワード「iPad」しかないので問題はないのですが、初期のiPadのユーザーエージェント文字列では「iPhone OS」というキーワードが含まれていました。
このキーワードiPhoneという文字列を取得し、iPhoneだと誤認識するのを避けるようにスクリプトを記述します。
var device = navigator.userAgent;
if((device.indexOf('iPhone') > 0 && device.indexOf('iPad') == -1) ......
短縮するため var device = navigator.userAgent;で変数deviceに代入しております。
iPhoneの値が0以上かつiPadの値が-1 の時「iPhone」
3.ユーザーエージェント取得 スマートフォン
例:
var device = navigator.userAgent;
if((device.indexOf('iPhone') > 0 && device.indexOf('iPad') == -1) || device.indexOf('iPod') > 0 || device.indexOf('Android') > 0){
alert("あなたのデバイスはスマートフォン(iPod touchを含む)です。");
}else{
alert("あなたのデバイスはスマートフォン(iPod touchを含む)ではないです。");
}
さらにiPodの値が0以上の時、Androidの値が0以上の時いずれかの条件の時「スマートフォン」と判別します。
jQueryも含めたデモはこちらから。
以上になりまーす。