Android端末 ADBコマンド webインスペクタのデバッグ方法
2014.07.28
この記事は最終更新日から1年以上が経過しています。
AndroidSDKをインストールするとADBを使用することが出来ます。
インストール方法は以下より
Android SDK インストール方法
ADBコマンド
パスを通してandroidコマンドとadbコマンドを使えるようにしておきましょう。
例:
vi .bash_profile
export PATH=$PATH:/Users/takayamadaisuke/Documents/android-sdk-mac_x86/platform-tools
端末側でUSBデバッグをオン
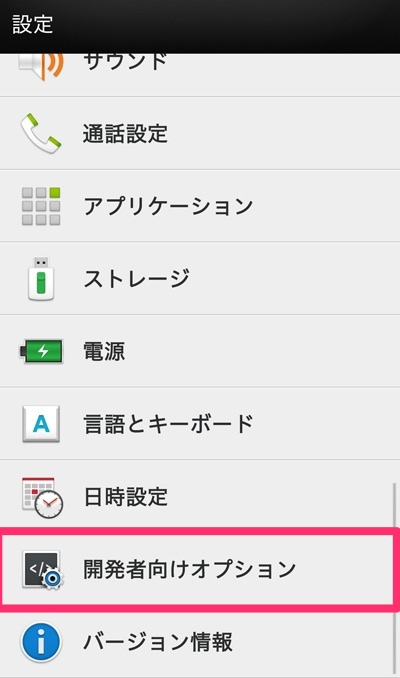
下記の様に進み 設定をONにしましょう。
– [設定] -> [アプリケーション] ->[開発者向けオプション] -> [USBデバッグ]
または、
– [設定] ->[開発者向けオプション] -> [USBデバッグ]
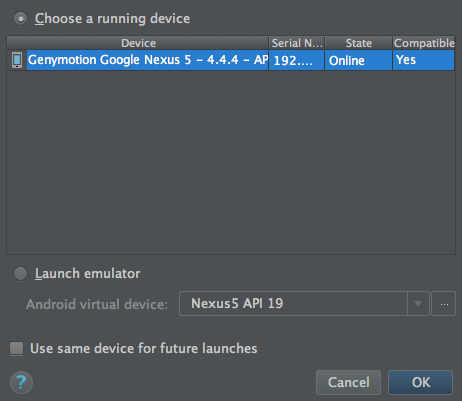
端末を認識させる
端末をUSBケーブルでPCと接続します。
adb devices
と打てば接続されている端末が認識されます。
端末を認識されないとき
echo "0x0bb4" >> ~/.android/adb_usb.ini
といった感じで、
USB VENDOR IDをabs_usb.ini に追加する。
主要なバンドルIDのリストは以下から。
adb logcat
でログを出力することができます。
webインスペクタ
webインスペクタでのデバッグ方法はまず、Androidでデバッグ対象のページを開きます。
abdコマンド
adb forward tcp:9222 local abstract:chrome_devtools_remote
を入力。
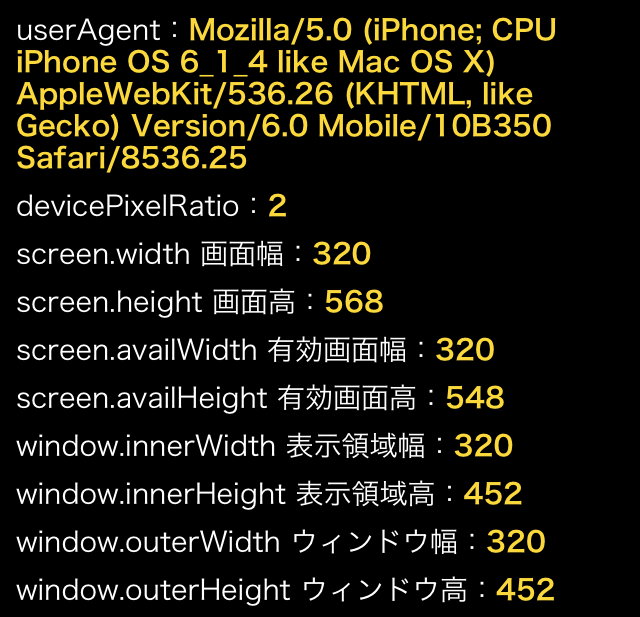
pcのchromeで localhost:9222にアクセスします。
こんな感じでAndoroid端末で開いているページが表示するので、クリックしてwebインスペクタで確認することが出来ます。
もっと簡単に
とここまで紹介しましたがGoogle Chromeのdeveloper toolで「ABD」というプラグインがありまして、
このプラグインをGoogle Chromにインストールすると、もっと簡単に使用することができます。
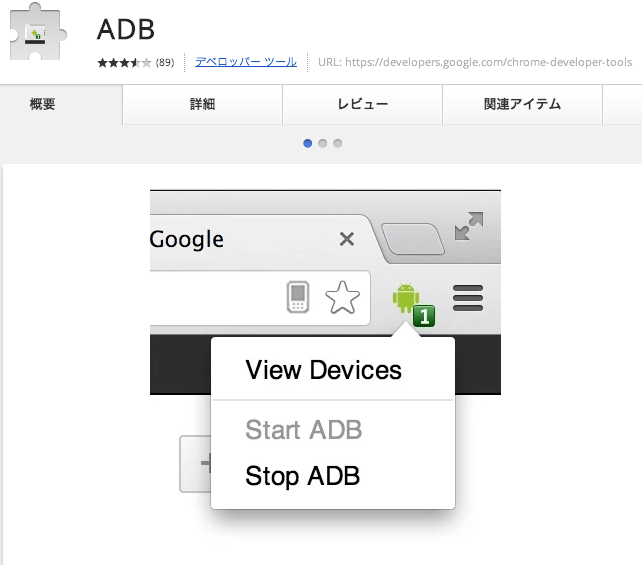
chrome developer tool「ABD」
https://developers.google.com/chrome-developer-tools
インストールして使用するとアイコンが付与されますので、クリック。
接続状態やAndroid端末のChromeで表示しているページ等の情報が表示されていますので、
表示しているページの「inspect」のリンクをクリックすると、
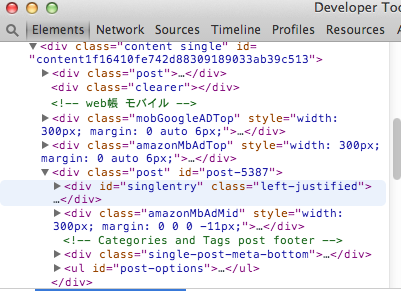
インスペクタが起動し、デバッグすることが出来ます。
端末でもどのような状態かも確認できます。
ではではー。