AndroidでrotateX等が適応されない時の代替え CSS3アニメ処理
2012.02.25
この記事は最終更新日から1年以上が経過しています。
困った。非常に困った。
Andoriod端末でCSS3プロパティのtransformの rotateX、rotateY、rotateZが適応されていない。。
焦りました。rotateは適応されるみたいです。
そもそもrotate()て何?って方のために軽く説明を。
rotate : 要素を回転させるプロパティです。
rotate()関数では、角度によって2D回転を指定します。指定の仕方は transform: rotate(160deg);の様に数値によって指定します。
transform: rotate(160deg);は以下のようになります。
rotate(〜deg);左が適応前。右が適応後。緑は回転させる中心の軸

それではrotateX(〜deg);の解説を。
rotateXはx軸を中心に要素を回転させます。どゆことかというと、以下の様に感じです。
rotateX(〜deg); 左が適応前。右が適応後。緑は回転させる中心の軸

なんとなくイメージつかめたでしょうか?
rotateY(〜deg);はY軸を中心として要素を回転させます。
rotateY(〜deg); 左が適応前。右が適応後。緑は回転させる中心の軸

その他詳細はコチラの記事を参考に
CSS3 transform:rotate() 要素を回転表示する
このrotateX(〜deg);とrotateY(〜deg);また、rotateZ(〜deg);に関してAndoroid端末には適応されません。
(AndroidOS2.3調べ)
非常に困った。いや。困った。検索しても意外と検証されていなくて。。
なぜ困るかというと、CSS3におけるアニメーションで意外と重要なプロパティだからです。
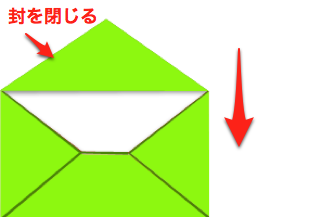
『手紙の封が閉じるアニメーションが欲しい。』
といわれ、はいはいー。作成してみました。どゆこと、というとつまり、

こんな感じです。
ここで、rotateX(〜deg);の登場です。
transform-origin: bottom left;で回転軸を封の下に設定、rotateX(180deg);で回転させれば封が閉じるアニメーションのできあがり!
のはずでしたが、iPhoneでは思い通りのアニメーションですが、Androidではピクリとも致しませんでした。
おおおおおぉぉ〜〜。アンドロイドめぇーーー!
そこで思ったのは、perspective(3D効果)を使わない2DのrotateX(〜deg);ならscale();で擬似的に対応できるのではないかと。
つまりどゆことかというと、
上の様な回転軸transform-origin: bottom left;に設定したtransform:rotateX(180deg);のアニーションを作成する場合、
アニメーションの50%、つまり半分の地点はscale(1,0.01);と同じではないかと。
では検証。
transform:rotateX(0deg);

transform:rotateX(30deg);

transform:rotateX(45deg);

transform:rotateX(60deg);

transform:rotateX(75deg);
transform:rotateX(90deg);

回転するというより、縮小されているという印象があるかと思います。90degでは見えなくなります。
実はこれが大事。それでしたらscale();で代用できるのではと。では検証。
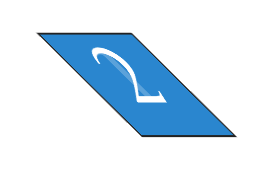
scale(1,1);

scale(1,0.75);

scale(1,0.5);
scale(1,0.25);
![]()
scale(1,0.01);
![]()
うーん。近い様な近くないようなw
でもAndroid端末で実装する際、代替えとしていける!と勝手に判断。
デモはこちらから
http://webcyou.com/demo/css3/flick/index000.html
回転しているようにやや、アニメーションの最初の方は縮小しない設定で、中心軸に近づくとスピードを増す設定にしてみました。
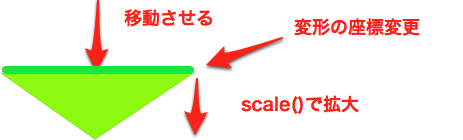
後は反転させればいいのですが、どうするかというと、反対の画像、または要素を用意しますw
cssスプライトとして、background-positionでずらすか、別画像を読み込むか、スマートフォンのパフォーマンス等を考慮して当方ではbackground-positionでずらして表示させました。
その際、ただ画像をずらすとその位置で別画像を読み込むだけになるので、
marginやtopやtranslate();で要素の位置をずらす必要と、translate()の軸をtop leftに変更する必要があります。
はい。力技ですw

デモページ
http://webcyou.com/demo/css3/flick/index001.html
うーん。切り替えの時もうちょっとスムーズにいけば。。。
まだまだ調整は必要ですが、代替えとしてはなんとかいけるかな。。と感じですね。
Androidで確認。「あれ」動いてないw
どうやら、上の指定でrotateX();の指定があるため挙動が変。
という訳で上の要素を削除。
デモページ
http://webcyou.com/demo/css3/flick/index001b.html
よし動いてる。とりあえずいまのところこれが限界かなぁ。