Google PlayアプリをPCで。Androidエミュレーター「Genymotion」の設定方法
2016.07.02
この記事は最終更新日から1年以上が経過しています。
どもです。
前に
【再掲】PCやMacで Androidアプリを動かす「BlueStacks」使い方
等、書いていましたが、Androidエミュレーターである「Genymotion」でGoogle Playアプリをインストールする方法です。
Android 超爆速エミュレータ Genymotionを使う。Android Studio導入。
とかに書いていますが、未インストールの方にほんの軽くご説明を。
「Genymotion」はMacやWindowsやubuntuなどなどでAndroidが動かせるエミュレータとなっております。
MacやWindowsで、こういったAppを動かす事が可能です。

Genymotionインストール
Genymotion

というわけでまずは、「Genymotion」をインストールしましょう。
インストールから起動まではこちらを参照ください。
Android 超爆速エミュレータ Genymotionを使う。Android Studio導入。
起動できましたでしょうか?
では設定を行っていきましょう。
「Genymotion」設定
Genymotionの設定といいますか、Androidの設定になります。
日本語表示と入力出来る様に設定変更しましょう。
表示も入力も英語になっていますので、日本語に変えていきます。
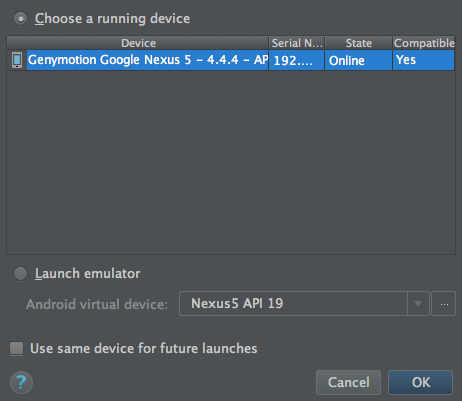
今回の端末は「Google Nexus5 Android 5.1」を選択しましたので例もそうなります。

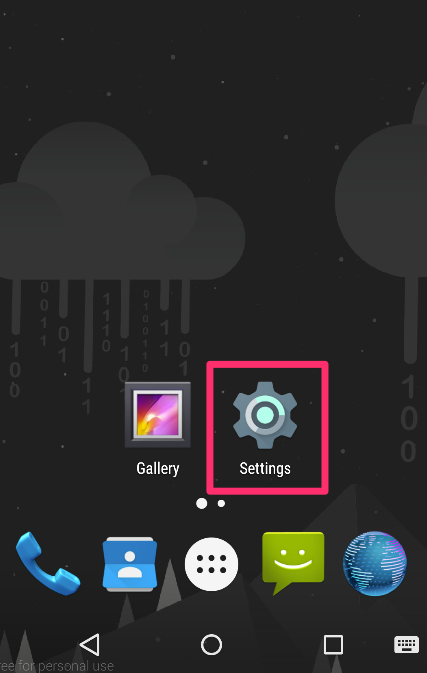
上記の「Setting」Appをクリック。
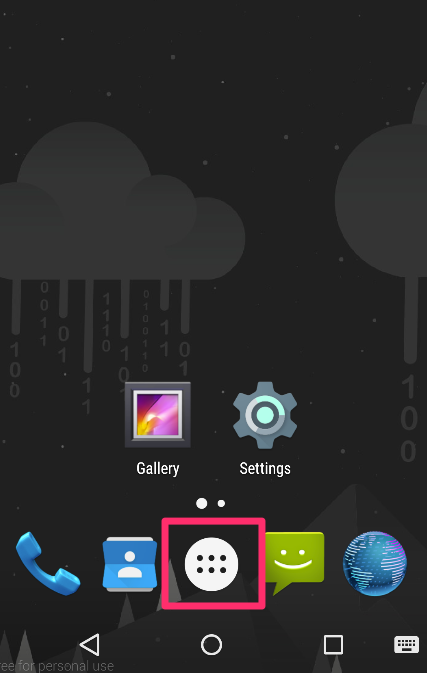
画面上にない場合は以下のところに入っているかと思います。

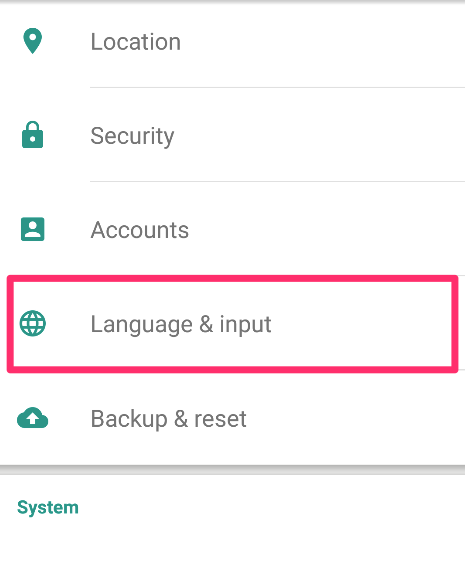
「Setting」内の「Language & input」をクリック。

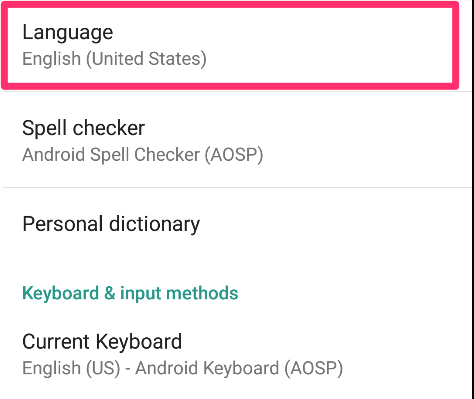
まずは「Language」から。

「日本語」があるかと思いますので「日本語」を選択。
続いてキーボード設定。

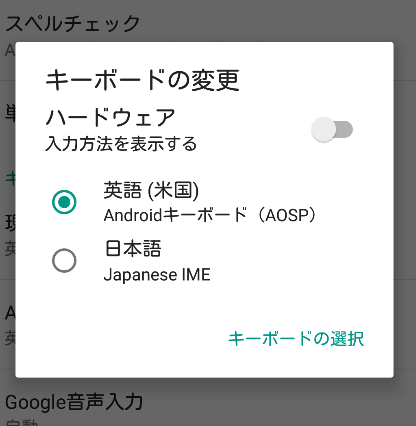
「現在のキーボード」が英語(米国)なっているかと思いますのでクリックし「日本語」を選択します。

この時、物理キーボードを表示するかどうかの選択も行えます。
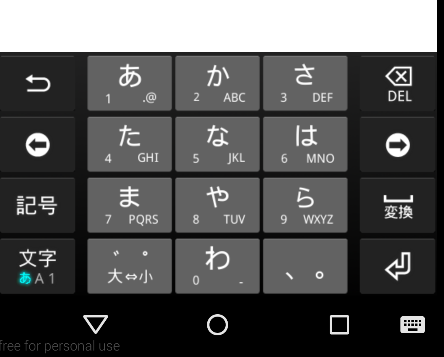
「ハードウェア 入力方法を表示する」をONにしておくと以下の様にキーボードが表示します。

PCのキーボードで大丈夫な場合は設定をOFFにすると表示しません。
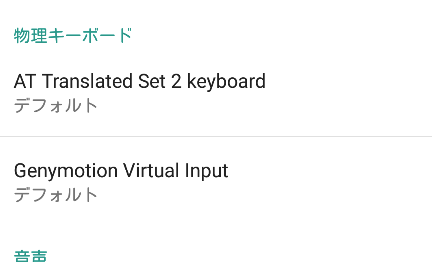
設定も以下のところで設定できます。

ひとまず、日本語設定はこれで完了で、ではGoogle Playが使える様にしましょう。
GAppのインストール
Genymotionには、権利上の関係から、Google Playがデフォルトで動作しない状態になっています。
なので、Google Playも利用できるようにインストールして、設定を行っていきます。
尚、Genymotionが動作を保証外となりますので、自己責任でお願いします。
Genymotion-ARM-Translation のインストール
Google Playを利用するのに必要なファイル「Genymotion-ARM-Translation」と「Google Apps for Android x.x」をインストールします。
2つのファイルは以下のリンクよりダウンロードできます。
Genymotion-ARM-Translation_v1.1.zip
2つ目のファイルは、Androidのバージョンによって変更します。
- Google Apps for Android 5.0
- Google Apps for Android 4.4(Mirror)
- Google Apps for Android 4.3(Mirrors)
- Google Apps for Android 4.2
- Google Apps for Android 4.1
「Genymotion-ARM-Translation」と「Google Apps for Android x.x」をダウンロード完了したら、早速適応していきましょう。
方法は至って簡単です。
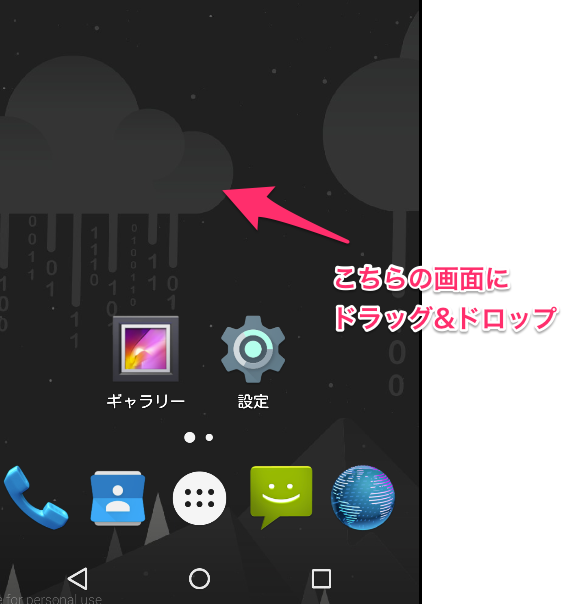
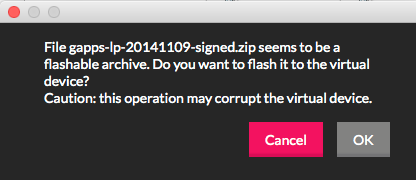
先ほどダウンロードしたファイルを「Genymotion」の画面上にドラッグ&ドロップすればOKです。
解凍したファイルではなく「圧縮されたzipファイル」のままドラッグ&ドロップしましょう。
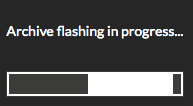
それぞれのファイルを、ドラッグ&ドロップするとインストールが開始します。



それぞれ、インストール後、「Genymotion」の再起動が必要となりますので、一旦終了して再起動しましょう。

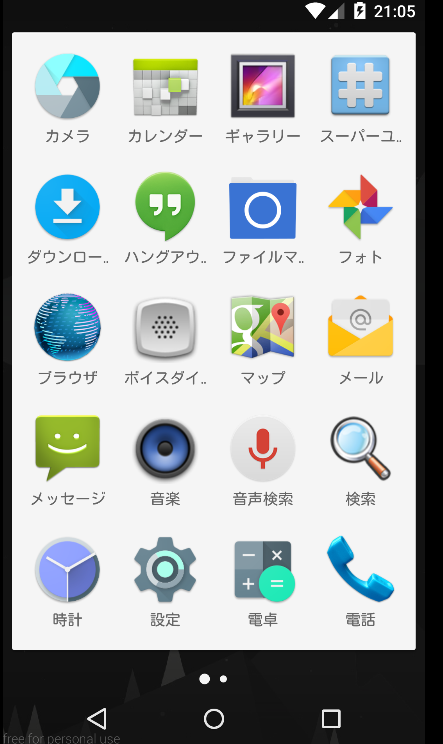
お。入っている感じありますね!
再起動するときちんとAppが入っておりました!

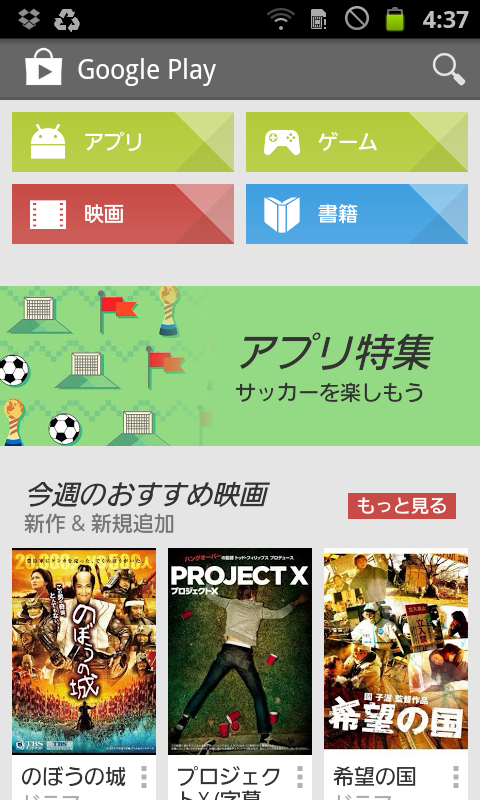
早速、「Playストア」を選択してAppをダウンロードします。

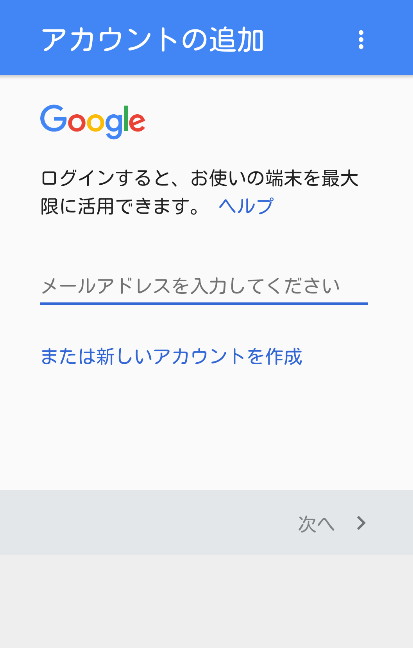
Googleアカウントが必要となってきますので、もしお持ちでない方は作成を行いましょう。

Googleアカウントでログインすると、
キターーー!

適当にインストールして起動するかどうかチェック。

大丈夫そうですね。
こちらとかも。


起動が確認できました!!
Macでプレイする事が出来ます!
ただ、「ドラクエ」とか「モンスト」「パズドラ」などは起動する事ができませんでした。。
どうも、端末IDを取得しているアプリは起動できないのではないかと予想(詳細までは調べていません。)
ちょっと調べたいAndroid Appがあった際は、端末がなくてもPCで起動できますから便利ですよねー。
ではではー。