Android 超爆速エミュレータ Genymotionを使う。Android Studio導入。
2015.05.24
この記事は最終更新日から1年以上が経過しています。
どもです。
Android開発も面白いでは?
と最近感じてきてる今日この頃です。
皆さん、どのようにお過ごしでしょうか?
今日は、そんなAndroid開発でいつも思っていたのが「純正のエミュレータがくそ重く遅い」といったことでした。
そんな悩みを吹き飛ばすぐらいの爆速エミュレータ「Genymotion」を使ってみましょう。
といった話題です。
Genymotion
いやー知りませんでしたよ。
こんな素晴らしいものがあるなんて。
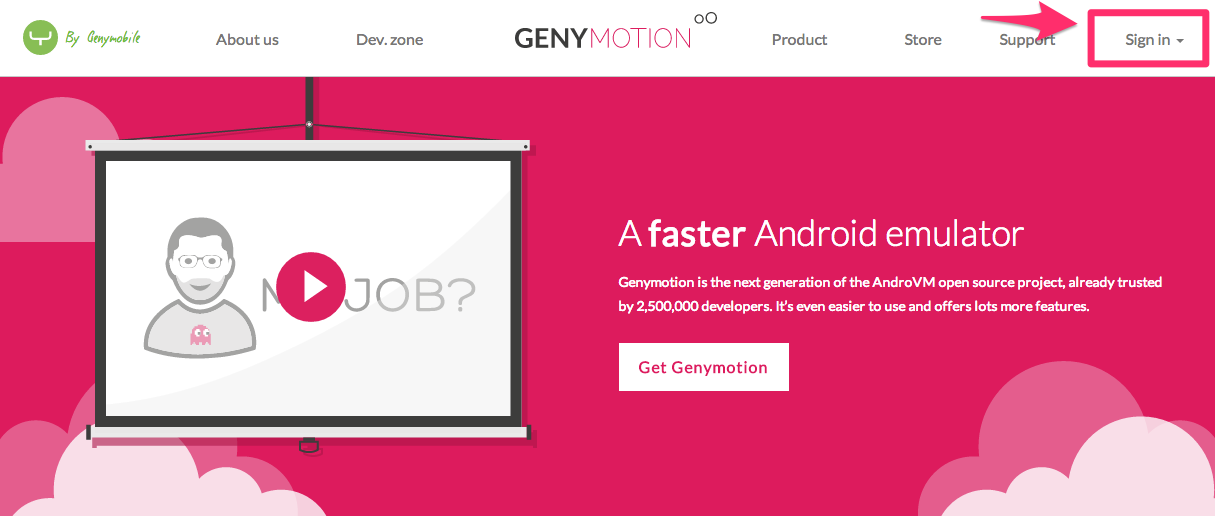
Genymotion
まずは、画面右側にある「Sign in」よりアカウント登録をしましょう。
Genymotionを利用するにはアカウント登録が必須となってきます。
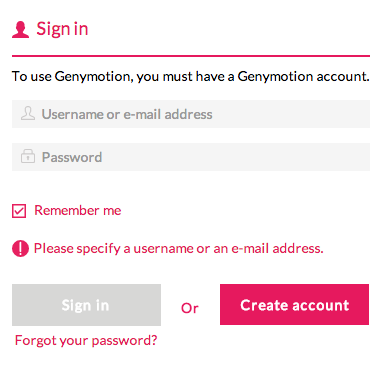
すでに登録済みの場合は、入力後「Sign in」をクリック。
新規作成の場合は「Create account」をクリック。
いろいろと入力し、メールアドレスの確認の為のメールが届きますので認証を行ってアカウント作成完了させましょう。
アカウント作成後、「Get Genymotion」をクリックしてダウンロード!
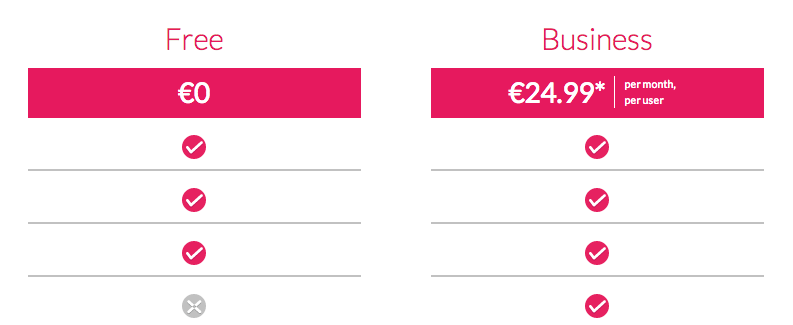
ライセンスを決定しましょう。
基本、無料を掲げていますので(笑)迷わず「Free」を選択。
下の方にある「Download」ボタンを押下。
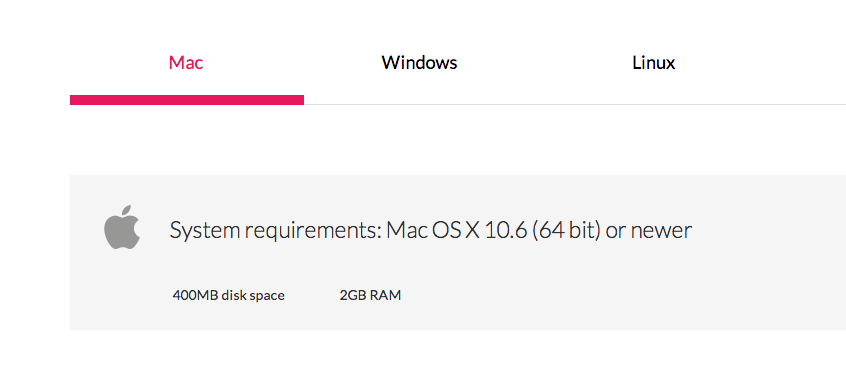
お使いの環境を選択。
「Get Genymotion」を押下。ファイルをダウンロードしましょう。
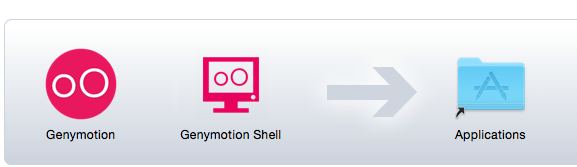
ダウンロード完了後、ダウンロードされた genymotion-2.4.0.dmg をダブルクリック(当方の環境はmacとなります。)
このような表示となりますので、「Genymotion」と「Genymotion Shell」を「Applications」フォルダにドラッグ&ドロップで放り投げます。
完了したら、Genymotion.appを起ちあげましょう。
最初はこんな感じで、「何もデバイスないから作りなよ?」と聞かれますので、素直に作っていきます。
ここで、アカウントの認証を通さないといけないので、右下の「Sign in」ボタンを押下。
登録されたアカウント情報を入力します。
うまくいくと。
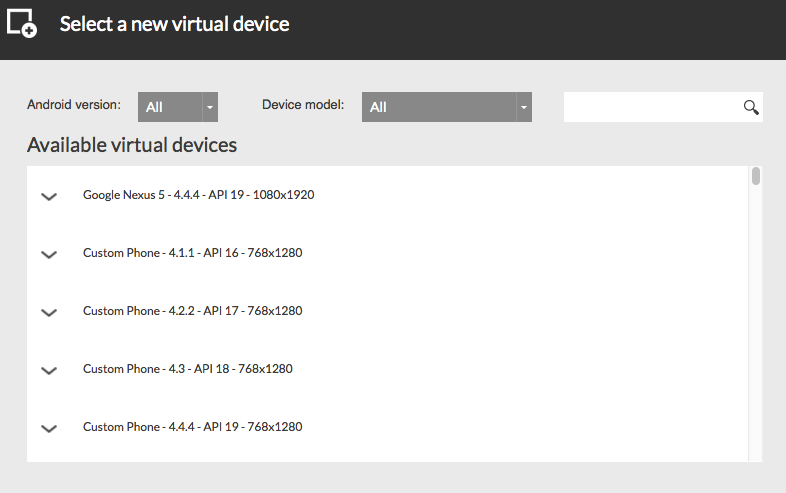
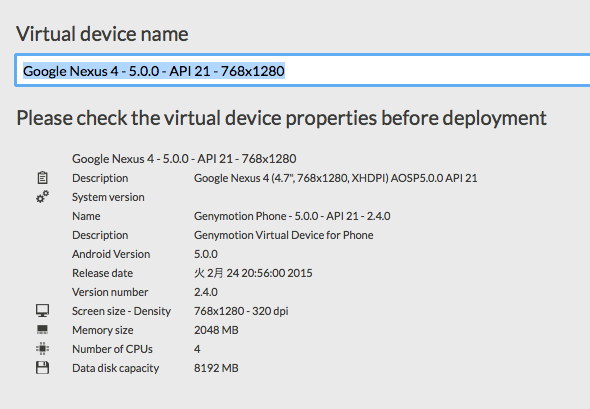
このような感じで、virtual deviceの一覧が表示されますので作成したいデバイスの選択をしましょう。
選択すると、名前入力となりますのでお好きな名前を入力。
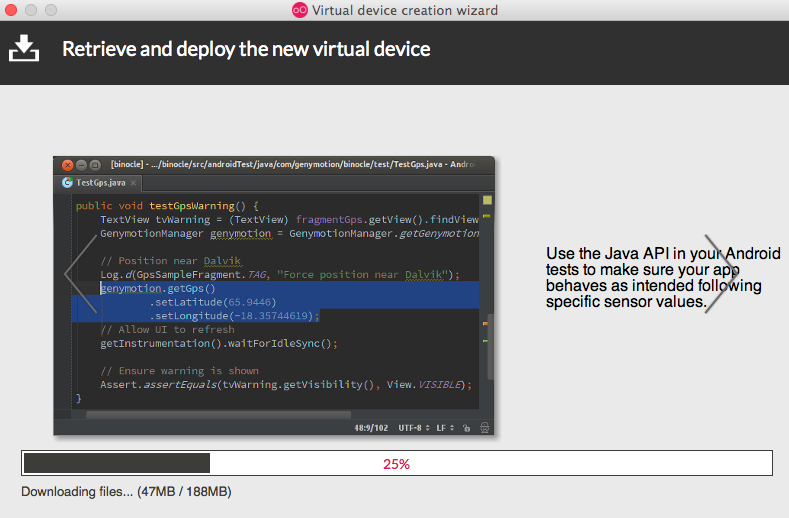
ダウンロード開始。
容量の大きなファイルでもないので、そんなに時間はかかりません。
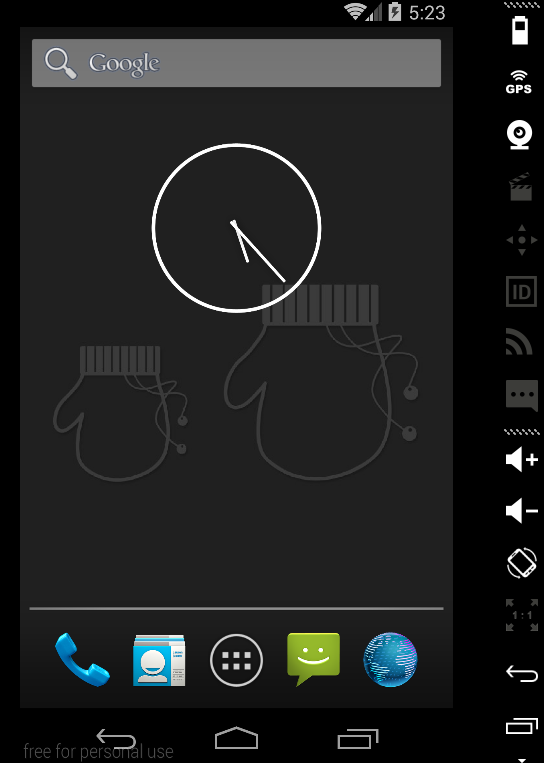
ダウンロード完了しましたら早速、「Start ボタン」を押してエミュレータを起動しましょう。
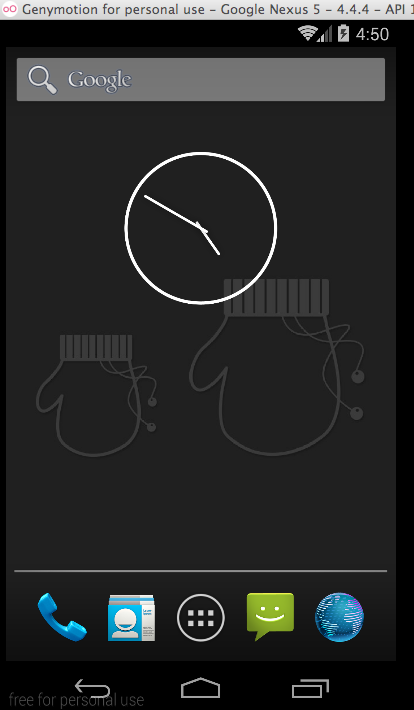
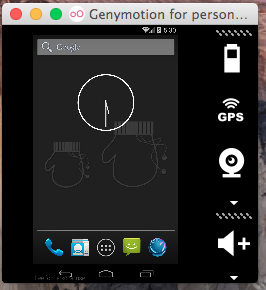
いつもの感じで、バーーーン
ぬおーーーきましたね!!
Android Studio と連携
もっと使いやすくする為、「Android Studio」と連携させましょう。
Android Studio「Menu」>「Preferences」からか、
ツールバー上部のこちらのアイコンから、設定画面を表示させます。
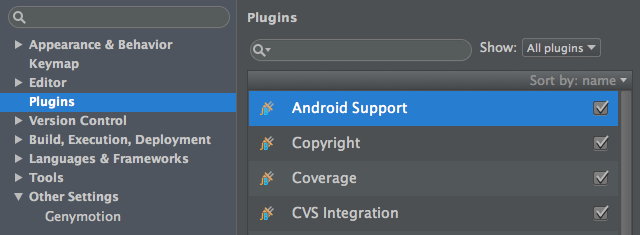
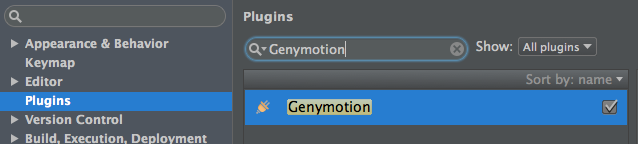
「Plugins」を選択し、検索フォームに「Genymotion」と入力するとプラグインが Hitしますので選択。
インストールします。
インストール完了しましたら、一度Android Studioを再起動。
すると、ツールバーに新しく Genymotion のアイコンが表示されているのが確認できます。
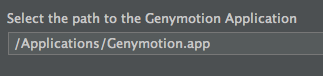
初回起動時は Genymotion の設定画面が表示されますので、SDKのPathを入力しましょう。
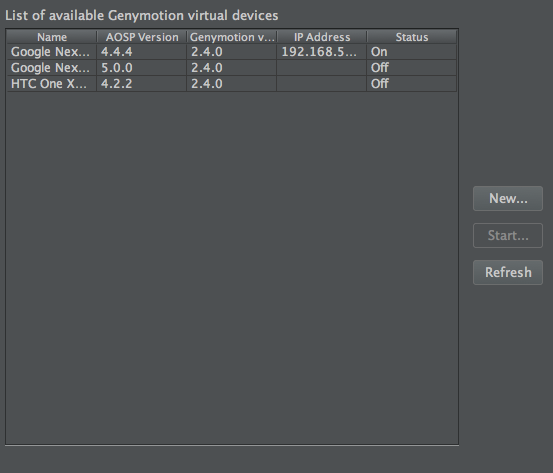
このようにデバイス一覧からエミュレータを作成したり、起動することができるようになります。
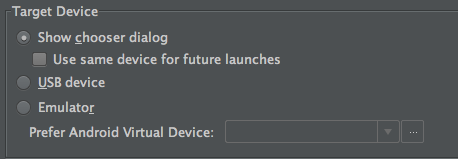
デバックで使う際は、Edit configurations の設定で、
Target Device は「Show chooser dialog」に選択しておくと良いでしょう。
こうすることによってデバック時にダイアログが開きデバイスを選択できます。
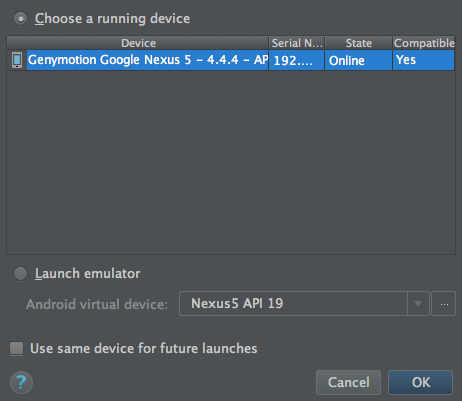
上記の、「Genymotion Device Manager」でデバイス選択し起動しておき、デバックを開始すると、
このように「Genymotion」 で立ち上がっている仮装デバイスを選択する事ができ、デバック可能となります。
最後に
かなり起動も早く、Android開発はもうこれなしではやれないぐらいですね><
Androidのエミュレータの遅さでイライラきている方は是非使っていただければと思います。
何と言っても嬉しいのが、ウィンドウの端をドラッグすることによって、拡大、縮小されるのがかなり嬉しいです><
これができることによって、かなり扱いやすくなっています。