CSS3 jQueryでドラゴンクエスト風戦闘シーン作りました。
jQuery
2012.01.13

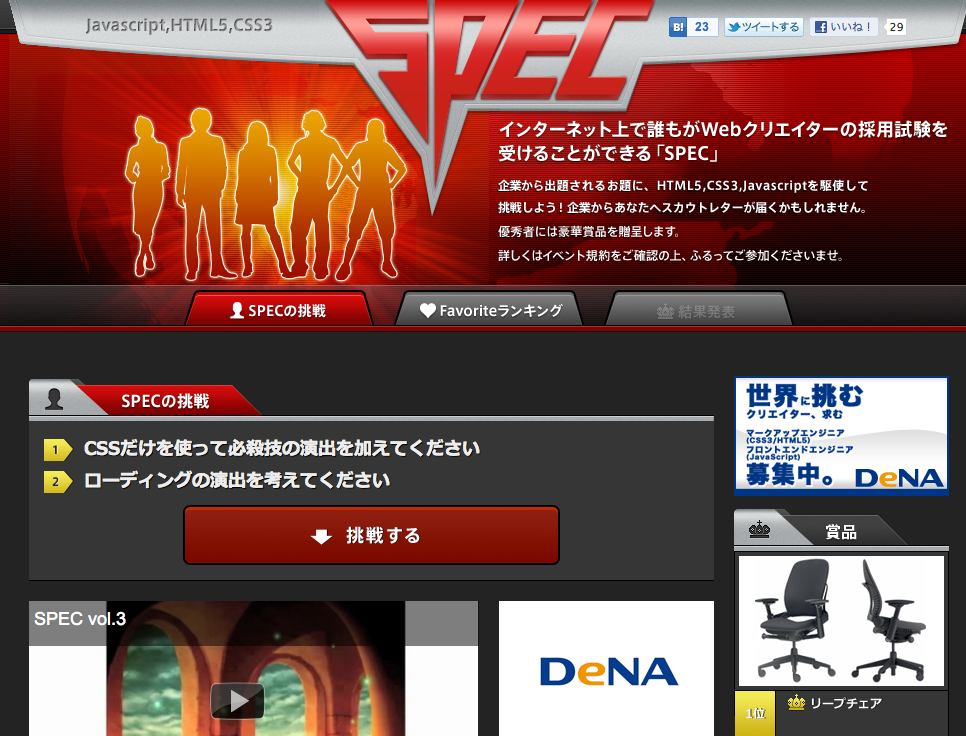
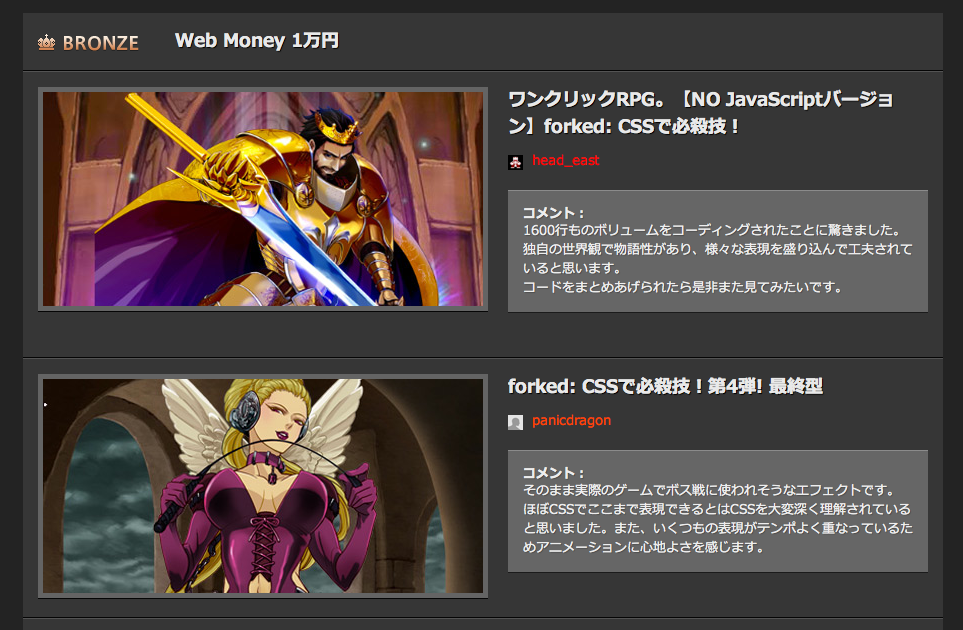
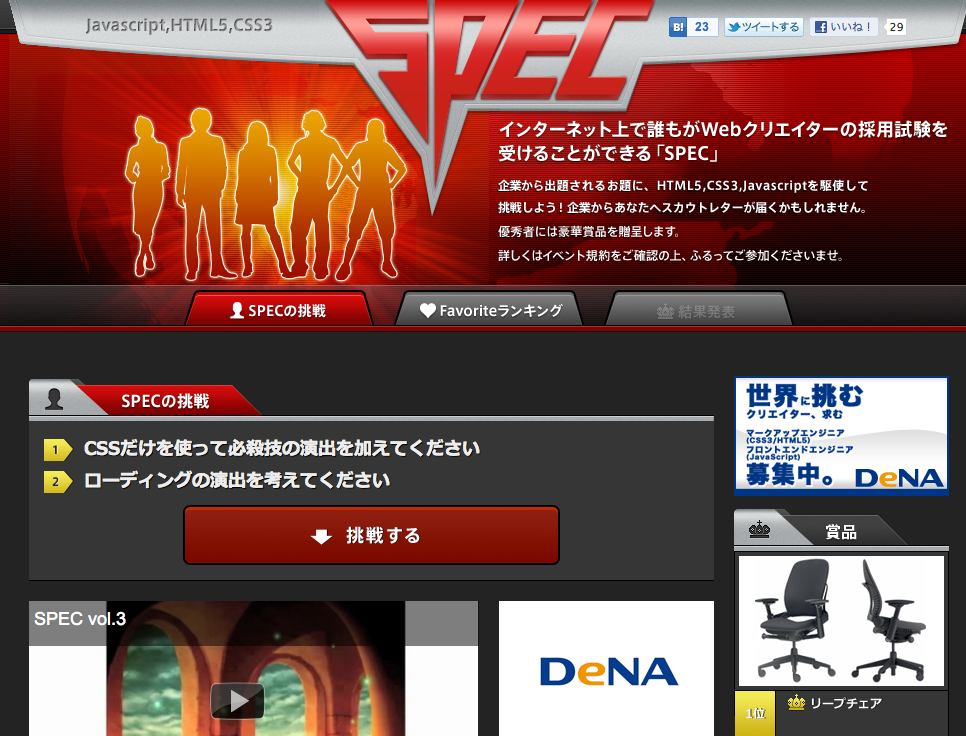
SPEC HTML,CSSのクリエーター試験 CSSで必殺技 なんとか入賞しました!
CSS3
2011.12.28

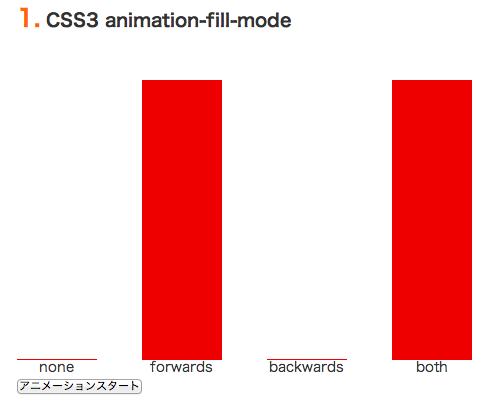
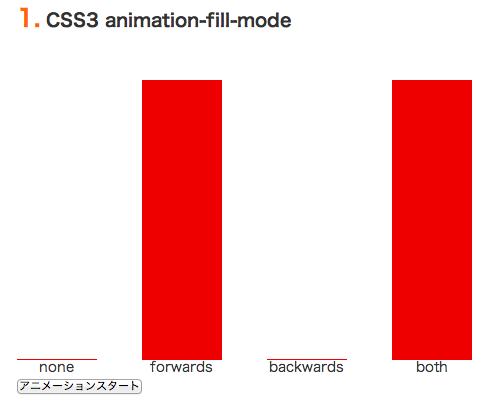
css3 アニメーション animation-fill-mode
CSS3
2011.12.21

カヤックさんのブログにて作品が紹介されました!!!
CSS3
2011.12.14

jsdo.it企画 CSSで必殺技に参加しています。
CSS
2011.12.07

jsdo.it企画 CSSで必殺技に参加しています。
CSS3
2011.12.07

PhoneGap HTML5 CSS3 JavaScriptでネイティブアプリ作成
HTML5
2011.11.30

Javascript無し CSS3で作成 コンテンツスライダー
CSS3
2011.11.29

スマートフォンサイトで使用可能 cssのみ作成 3Dアニメーション
スマートフォン
2011.11.26

スマートフォンサイトで重要視されるパフォーマンス css圧縮方法
スマートフォン
2011.11.26

css3 transitionアニメーション
CSS3
2011.11.20

css3 拡大,縮小,移動,変形 transformプロパティのまとめ
CSS3
2011.11.20

9.png Android NINE Patch 画像作成(draw9patch)
スマートフォン
2011.10.30

CSS3で作成 iPhone風 アイコン
iPhone
2011.09.20

CSS Media Queries(メディアクエリ)を使用した指定方法
iPhone
2011.09.20

iPhone4等の高解像度デバイス対応 画像を cssでの切り替え
iPhone
2011.09.20

iPhoneサイトで使える CSS3で三角形作成応用編
iPhone
2011.09.20

iOS SDK 統合開発環境 mac Xcode
iPhone
2011.09.20

デザイナーさん必見 iPhone カレンダーアプリ
iPhone
2011.09.20

スマフォンサイトで使える! CSS3 lightbox風アニメーション
スマートフォン
2011.09.07

iOS SDK 統合開発環境 mac Xcode
スマートフォン
2011.09.05

スマートフォン JavaScript ユーザーエージェント振分け
スマートフォン
2011.08.18

スマートフォン 電話番号リンクの回避方法
スマートフォン
2011.06.14

スマフォンサイトで使える CSS3で三角形作成応用編
スマートフォン
2011.04.17

スマートフォンサイトで3D効果02 transform rotate() perspective追加
スマートフォン
2011.03.29

スマートフォンサイトで3D効果 transform rotate()
スマートフォン
2011.03.29

jQuery mobile の使い方 スマートフォンサイトに便利
スマートフォン
2011.03.07

スマフォンサイト iPhone4等の高解像度デバイス対応 画像を cssでの切り替え
スマートフォン
2011.02.27

CSS3つかっちゃいなよ。の件(アイコン編)
CSS3
2011.02.20

スマフォンサイトで使える CSS3 iPhone風 アイコン
スマートフォン
2011.02.20

スマフォンサイトで使える CSS3 nth-child() 疑似クラス
スマートフォン
2011.02.20
 う、動くぞ! M1 Mac(Big Sur)で PS2ソフトを遊ぶ。PCSX2 Mac版を起動
う、動くぞ! M1 Mac(Big Sur)で PS2ソフトを遊ぶ。PCSX2 Mac版を起動  5分で覚えるAI Minimax(ミニマックス)法とalpha-beta法
5分で覚えるAI Minimax(ミニマックス)法とalpha-beta法  Chromebookに、Ubuntu (Xubuntu)をインストールしたあとの日本語入力設定
Chromebookに、Ubuntu (Xubuntu)をインストールしたあとの日本語入力設定  MacでWindowsアプリ(TeraPad)を動かす(Wine 4.0.3)
MacでWindowsアプリ(TeraPad)を動かす(Wine 4.0.3)  パックマン 解析プログラム動画から見る 追跡アルゴリズム
パックマン 解析プログラム動画から見る 追跡アルゴリズム  Mavenを用いたアプリケーション作成方法
Mavenを用いたアプリケーション作成方法  安く電子工作を始めるなら、電子パーツ購入は「aitendo」がおすすめ!
安く電子工作を始めるなら、電子パーツ購入は「aitendo」がおすすめ!  【nasne】M1 Mac Miniで、「torne® mobile」使用して、テレビ視聴。
【nasne】M1 Mac Miniで、「torne® mobile」使用して、テレビ視聴。  JavaScriptでCSS3スタイル設定 : css3とJavaScriptの連携
JavaScriptでCSS3スタイル設定 : css3とJavaScriptの連携  CSS Media Queries(メディアクエリ)を使用した指定方法
CSS Media Queries(メディアクエリ)を使用した指定方法