スマートフォンサイトで使用可能 cssのみ作成 3Dアニメーション
2011.11.26
この記事は最終更新日から1年以上が経過しています。
前回の記事の
css3 3d 回転 transform rotate()や
css3 3d 回転 transform rotate() perspective追加
を参考に今回は、CSS3で立体的な四角形のアニメーションを作りたいと思います。(Javascriptまたは画像を一切使用しません。)
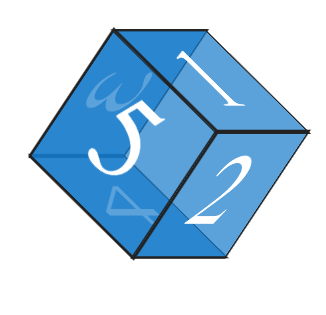
こんな感じのですね。サイコロのように6面体の四角形となります。

早速ソースを見たい方は
デモページ
http://webcyou.com/demo/css3/transform/test02.html
※webkit系ブラウザ(safari,googleChrome等)で確認してください。
1.1番目の面の作成
まず基本となる1番目の面の作成を行っていきます。

と同時に、3D処理を行える空間も作成していきます。
transform-originプロパティを追加し、2Dまたは3D効果の原点の位置を決めます。
(今回はwebkitのみ適応の-webkit-プリフィックス追加で設定していきます。)
また、transform-style preserve-3d追加で3D空間を作ります。
HTML
<div id="viewArea"> <div id="cube"> <div class="one">1</div> </div> </div>
CSS表示エリア(任意)
#viewArea{
width:160px;
height:160px;
margin:80px auto;
}
CSS面エリア (デザイン、サイズ調整任意)
#cube div{
position:absolute;
height:160px;
width:160px;
border:3px solid #222;
background:rgba(22, 122, 203,0.7);
text-align:center;
font-size:130px;
color:#fff;
font-family:Times;
}
CSS面エリア親要素
#cube{
-webkit-transform-style:preserve-3d;
-webkit-transform-origin: 80px 80px 0;
}
2.2番目の面の作成
続いて2番目の面の作成を行っていくのですが、今のままだと確認がしづらいので
親要素である 「#cube 」に rotateY と rotateXで角度を付けます。
CSS
#cube{
-webkit-transform: rotateY(55deg) rotateX(51deg);
}
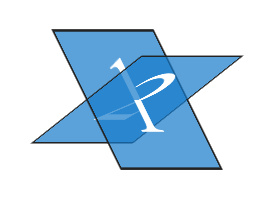
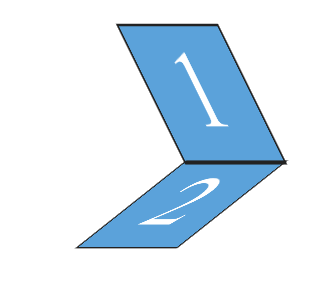
2番目が面が付く場所は以下の場所となります。
※1

まず、2番目の面としてdiv class twoを追加します。
HTML
<div id="viewArea"> <div id="cube"> <div class="one">1</div> <div class="two">2</div> </div> </div>
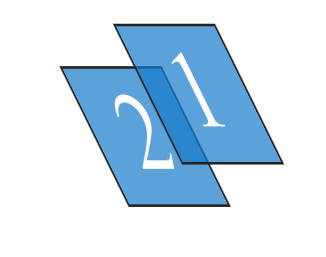
この段階だとまだこのようになります。
ここで、一番目の面div class one に対してtransform: translateZ(80px)を指定し、2番目の面と離します。
CSS
#cube .one{
-webkit-transform: translateZ(80px);
}

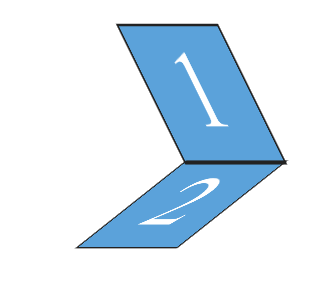
さらに2番目の面を-90度傾けます。
(右の画像はtransform: translateZ(80px)を指定しない場合です。)


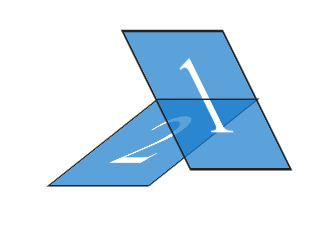
さらに2番目の面(.two)にもtransform: translateZ(80px)を指定し以下の部分へ持ってきます。
CSS
#cube .two{
-webkit-transform: rotateX(-90deg) translateZ(80px);
}
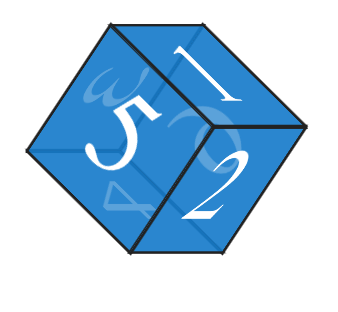
2番目の面完成図

3.3番目の面の作成
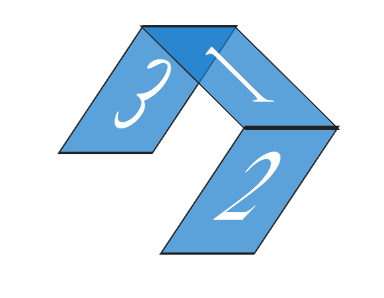
続いて、3番目の面の作成していきます。
2番目の面同様、transform: translateZ(80px)を指定し
2番目の面と反対の値、transform: rotateX(90deg)に設定します。
HTML
<div id="viewArea"> <div id="cube"> <div class="one">1</div> <div class="two">2</div> <div class="three">3</div> </div> </div>
CSS
#cube .three{
-webkit-transform: rotateX(90deg) translateZ(80px);
}

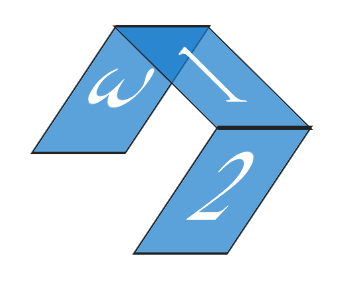
更に、面の向きを変えるためtransform: rotateY(90deg)を加えて完成。
CSS
#cube .three{
-webkit-transform: rotateY(90deg) rotateX(90deg) translateZ(80px);
}

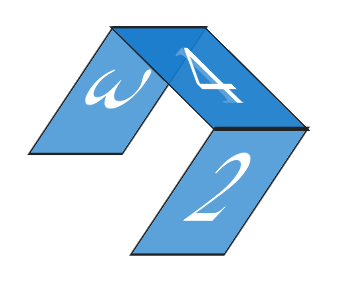
4.4番目の面の作成
続いて4番目の面の作成。例のごとくHTMLにdivを追加します。
HTML
</pre> <div id="viewArea"> <div id="cube"> <div class="one">1</div> <div class="two">2</div> <div class="three">3</div> <div class="four">4</div> </div> </div> <pre>
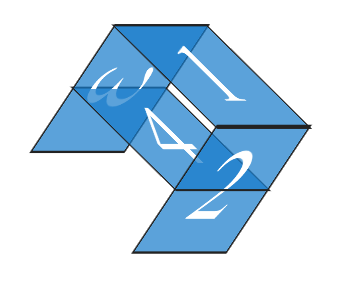
追加した状態はこのような状態だと思います。

これまた例のごとく、transform: translateZ(80px)を追加します。
#cube .four {
-webkit-transform: translateZ(80px);
}
この位置にくるので、transform: rotateY(180deg)で1番目の反対の位置に配置します。

-webkit-transform: rotateY(180deg) translateZ(80px);
やや完了ですが、さらに回転させ4番目の向きを変えます。

CSS
-webkit-transform: rotateY(180deg) rotateZ(90deg) translateZ(80px);

4番目の面はこれで完成。
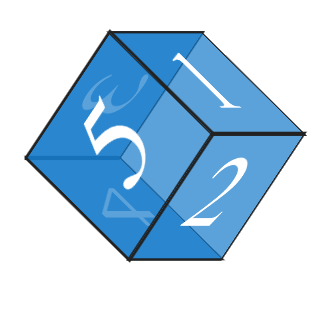
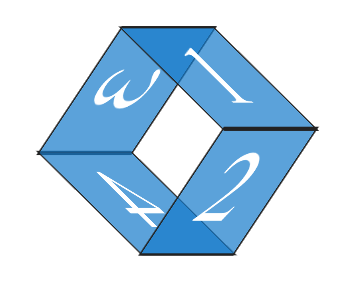
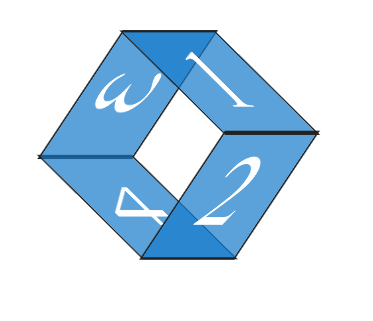
5.5番目の面
5番目の面の作成。またまた例のごとくHTMLにdivを追加します。
HTML
<div id="viewArea"> <div id="cube"> <div class="one">1</div> <div class="two">2</div> <div class="three">3</div> <div class="four">4</div> <div class="five">5</div> </div> </div>
4番目の面と同様、ここからスタートです。
さすがにもう覚えましたね。transform: translateZ(80px)を追加します。
5番目の面を任意の位置まで持っていくため、例のごとくrotateY(-90deg)を設定
CSS
#cube .five {
-webkit-transform:rotateY(-90deg) translateZ(80px);
}
また、例のごとくですが、さらに向きを変えるためrotateZ(90deg)を追加し完成です。
CSS
#cube .five {
-webkit-transform: rotateY(-90deg) rotateZ(90deg) translateZ(80px);
}
6.6番目の面
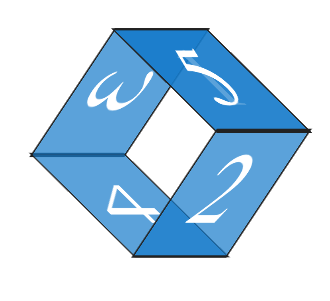
もうここまでくるとさすがにわかりますよね。5番目の面の反対側に設定したいので、
5番目の面で設定したrotateY(-90deg)をrotateY(90deg)にするだけでOKです。
HTML
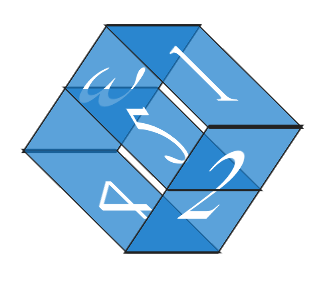
<div id="viewArea"> <div id="cube"> <div class="one">1</div> <div class="two">2</div> <div class="three">3</div> <div class="four">4</div> <div class="five">5</div> <div class="six">6</div> </div> </div>
CSS
#cube .six {
-webkit-transform: rotateY(90deg) translateZ(80px);
}
これでついに完成!
デモページ
http://webcyou.com/demo/css3/transform/test02.html