スマフォンサイトで使える CSS3 nth-child() 疑似クラス
2011.02.20
この記事は最終更新日から1年以上が経過しています。
使えるセレクタシリーズ第1弾。nth-child() を紹介します。
w3c
http://www.w3.org/TR/css3-selectors/#nth-child-pseudo
いやぁ、こちらを参考にしていきたいのですが、
英語だし、難しいですね。
では簡単に。
HTML
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul>
CSS
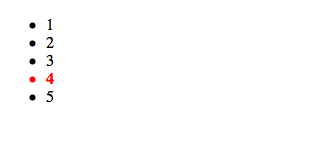
ul > li:nth-child(4){
color:#F00;
font-weight:bold;
}
いやぁ便利です。
このように、nth-child(値)を入れる事によって、
該当するn番目の子要素を指定できます。
また、last-childを組み合わせたり
CSS
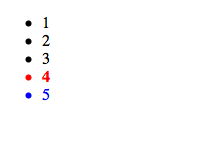
ul > li:last-child{
color:#00F;
}
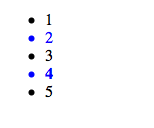
ul > li:nth-child(even){
color:#00F;
}
奇数番目だけ変更したり、
ul > li:nth-child(odd){
color:#F00;
font-weight:bold;
}
偶数番目のみ変更
また、
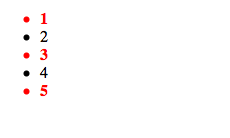
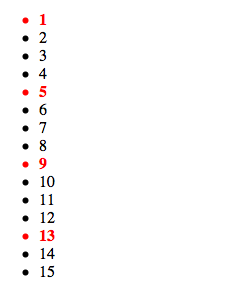
ul > li:nth-child(4n+1){
color:#F00;
font-weight:bold;
}
このように、(4n+1)と記述すると、
このように、4つ置きの1,5,9,13番目を指定する事が出来ます。
いやはや。
便利ですね。