スマートフォンサイトで重要視されるパフォーマンス css圧縮方法
2011.11.26
この記事は最終更新日から1年以上が経過しています。

CSSを圧縮出来るwebサービス CSS Drive css compressorの紹介になります。
公式サイト
http://www.cssdrive.com/index.php/main/csscompressor/
たかがCSS。されどCSS。
スマフォン時代 重要視されるパフォーマンス
圧縮する必要なんてあるの?と思われがちなのですが、
ちょっと前ではそんなに重要視されてはいなかったかも知れません。
しかし、現在ではPC以外のデバイスが発表され、普及率も加速していっている現状です。
『スマートフォン』というデバイスの登場で、様々な事を考えなければ行けなくなりました。
表示速度、「パフォーマンス」もそのひとつです。
折角、クリックしてページを開いてもらったのに、「表示が遅い。」との理由で
ページを閉じられては元も子もありません。
そういったユーザーにストレスを与えないようなコンテンツ制作も製作者は考えていかないといけません。
スマートフォンではCSS3が使え、今まで画像ファイルで表現していた部分もCSSで表現が可能となっています。
数行のcssならばそんなに影響はないかと思われますが、大きいサイトとなれば数千行のcssとなることもあります。
塵も積もれば山になるように、記述が増えていくと、ファイルデータも重たくなってしまいます。
そのデータを少しでも軽くしてくれる方法が「圧縮」となります。
ダーっと書かれたCSSも

1行にまとめてくれます。(折り返しされてるので数行表示しています。)
では使用方法を。
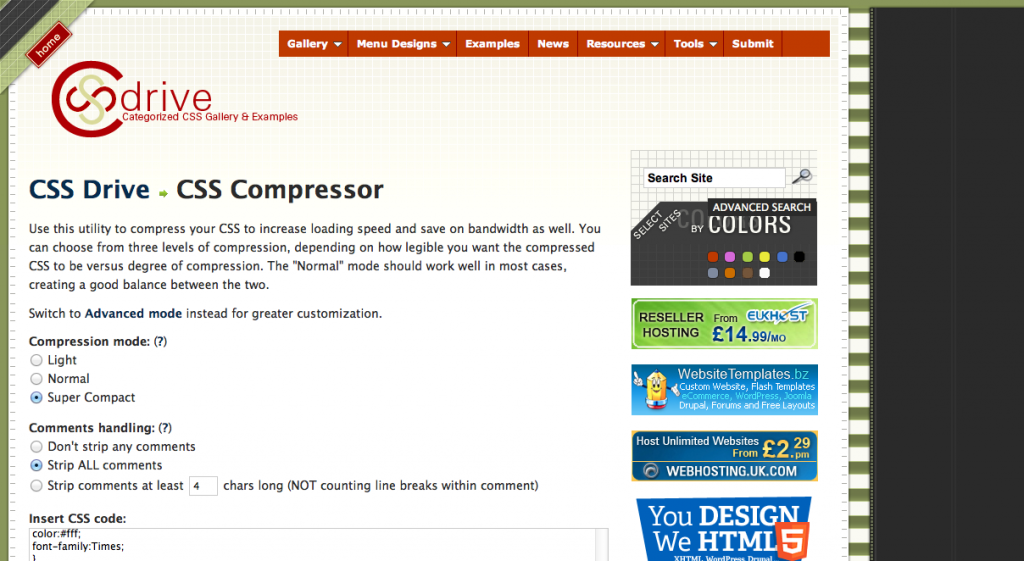
使用方法
公式サイト
http://www.cssdrive.com/index.php/main/csscompressor/
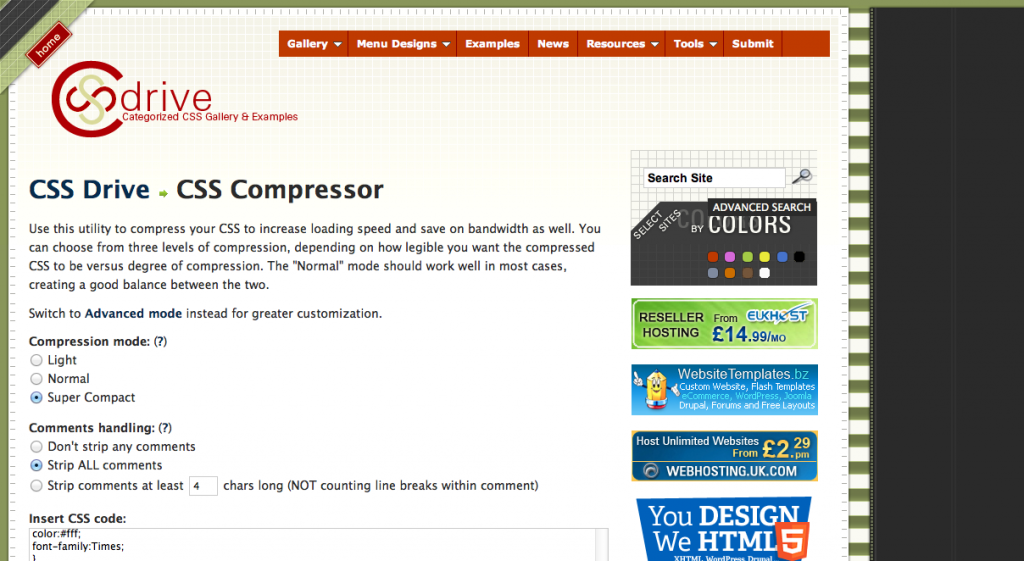
上記リンク先のページを開きます。
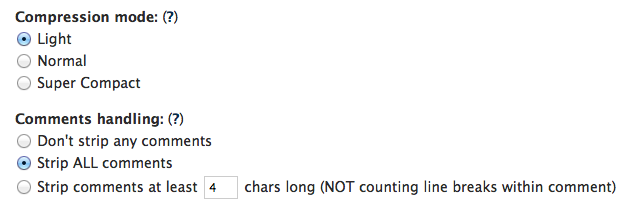
扱うところは以下の部分。

テキストエリアに圧縮したいcssを記述(コピペ)し
上のラジオボタンを2つ選択し、以下のCompress-it!ボタンを押せば圧縮されます。簡単!
![]()
mode
まず、Compression mode ですが、簡単に言うと圧縮率ですね。
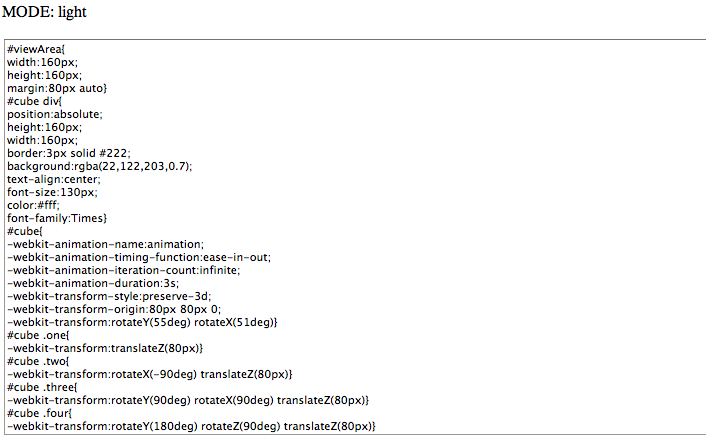
Light > 軽めの圧縮
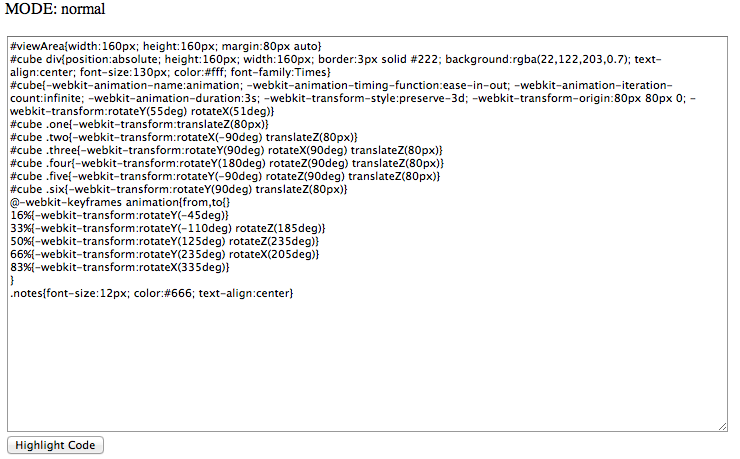
Normal > 普通の圧縮
Super Compact > 超圧縮
となってます。



のようになります。
Comments
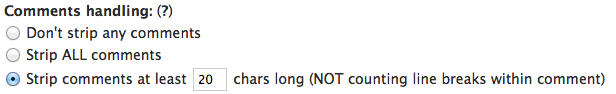
また、mode選択の下にあるのは、コメントを削除するかどうかです。

Don’t strip any comments >コメントを削除しない
Strip ALL comments > コメントを削除
Strip comments at least ◯◯ chars long (NOT counting line breaks within comment) >
文字数を指定し、文字数以上の場合削除する。
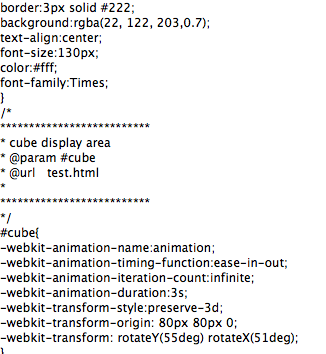
圧縮前

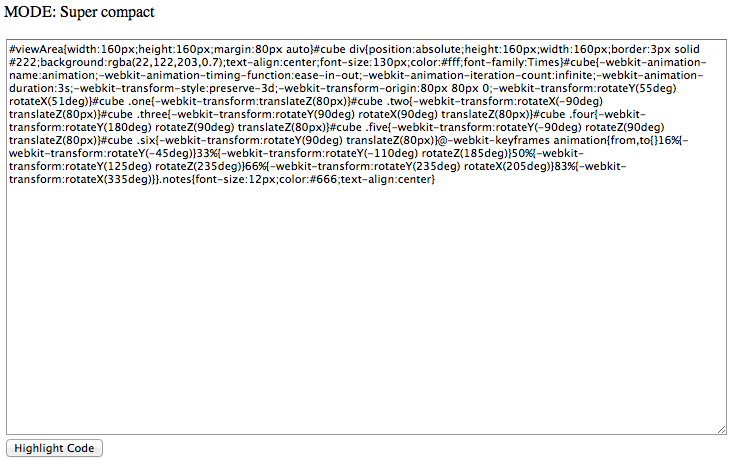
Don’t strip any comments & Super compact

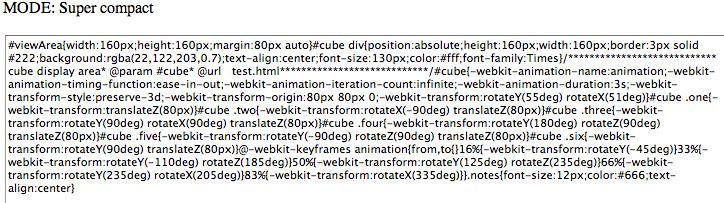
Strip ALL comments & Super compact

Strip comments at least 20 chars long (NOT counting line breaks within comment)
圧縮前

圧縮後
![]()
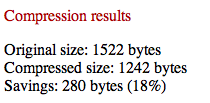
また、圧縮前と圧縮後のファイルサイズの確認も行えます。

宜しければお使い下さいー。