CSS ファイル簡単生成。APBCSS ファイルジェネレーターツール「APB CLI」の使い方。
CSS3
2017.06.18

「compass」をやめて、爆速「Libsass」に変えたら作業が超捗った件。
CSS3
2016.06.11

「CSSが難しい。。」「CSSが面倒。。」 と言ったエンジニアさんにもオススメのCSS設計! 「APBCSS(Atomic Parts Base CSS)」が良い感じ!
CSS3
2016.03.28

2016年は「AtomicDesign」を取り入れた「APB CSS(Atomic Parts Base CSS)」で迷わず、簡単、拡張性持った CSS設計を!
CSS3
2016.01.02

CSS3アニメーション をスマートフォンサイトで 綺麗に作りたいあなたへ
CSS3
2014.08.25

フロントエンド パフォーマンス向上について まとめ
CSS3
2014.01.07

前回に続いて、SPEC vol.4で3位受賞しました。
CSS3
2012.07.28

前回に続いて、SPEC vol.4に参加しております。
CSS3
2012.07.15

CSS3のみでAjax風 ページネーション(ページ送り) JavaScript無し
CSS3
2012.06.03

CSSでフォームパーツ(input,checkbox,etc...)をカスタマイズ
CSS3
2012.06.03

css3 Fillter Effects -webkit-filterを試してみました。
CSS3
2012.06.01

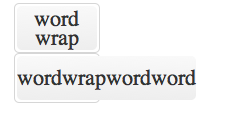
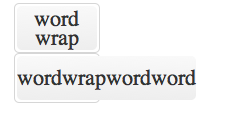
css3 word-break word-wrap 禁則処理について考える
CSS3
2012.05.27

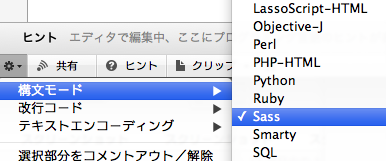
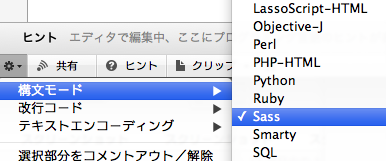
CodaでSassを使う時に入れとくと便利なプラグイン
CSS3
2012.05.22

CSS3 属性セレクタ 活用方法
CSS3
2012.05.19

CSS3 アイコン作成 背景指定1つ 光彩グラデーションの表現
CSS3
2012.05.07

JavaScriptでCSS3スタイル設定 : css3とJavaScriptの連携
CSS3
2012.03.19

sassを簡単コンパイル GUIツール SCOUT
CSS3
2012.01.28

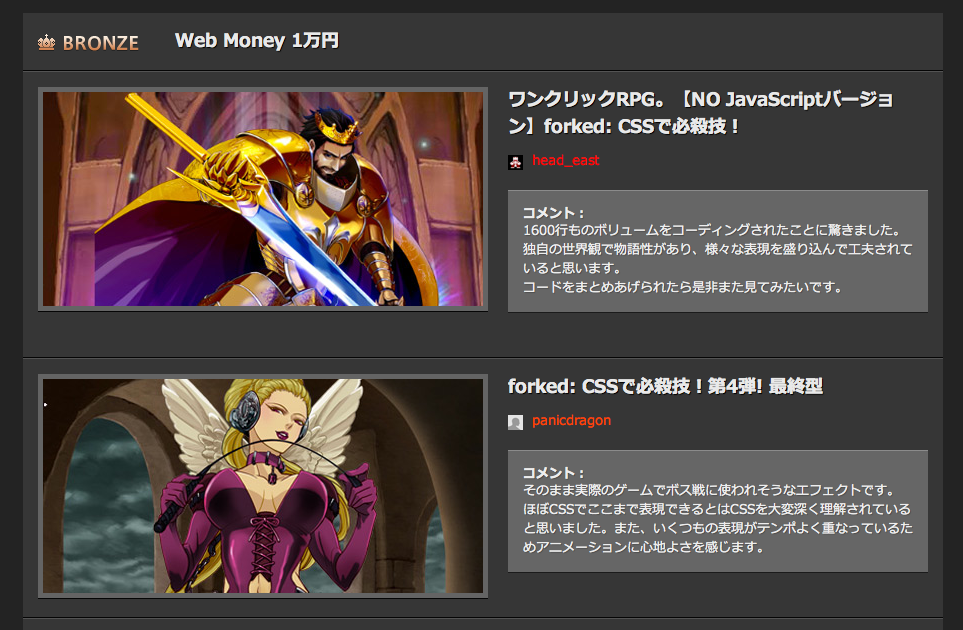
SPEC HTML,CSSのクリエーター試験 CSSで必殺技 なんとか入賞しました!
CSS3
2011.12.28

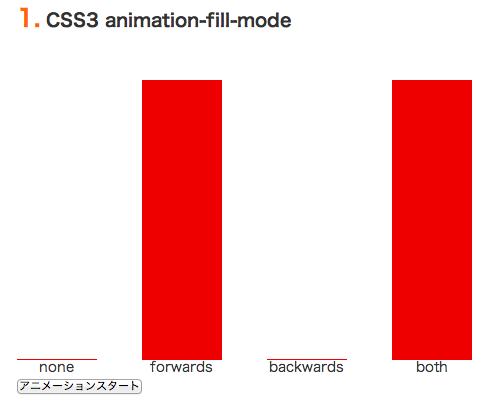
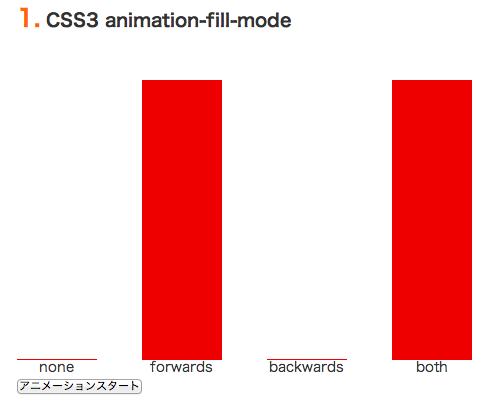
css3 アニメーション animation-fill-mode
CSS3
2011.12.21

カヤックさんのブログにて作品が紹介されました!!!
CSS3
2011.12.14

jsdo.it企画 CSSで必殺技に参加しています。
CSS3
2011.12.07

Javascript無し CSS3で作成 コンテンツスライダー
CSS3
2011.11.29

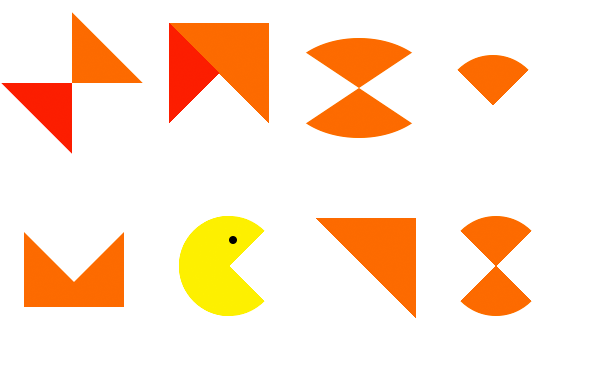
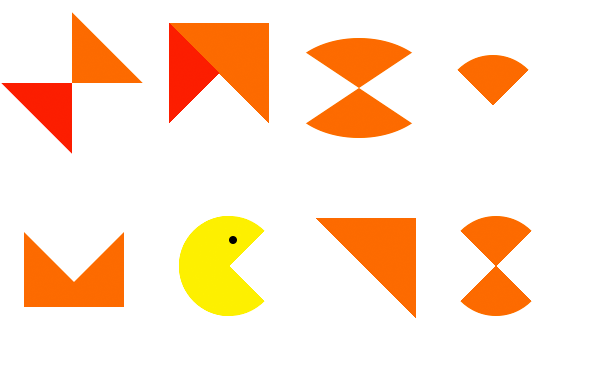
CSS3 borderで色々な図形を作成してみました。
CSS3
2011.11.20

CSS3 transformプロパティ scale() で要素を拡大、縮小
CSS3
2011.11.20

css3 transitionアニメーション
CSS3
2011.11.20

css3 拡大,縮小,移動,変形 transformプロパティのまとめ
CSS3
2011.11.20

CSS3 transform:rotate() 要素を回転表示する
CSS3
2011.11.19

CSS3 数行でカラムレイアウトを作成
CSS3
2011.11.17

CSS3 3D効果アニメーション 立体四角形作成 transform rotateZ()
CSS3
2011.10.31

CSS3 ライトボックス風 アニメーション
CSS3
2011.09.07

CSSライブラリ化? Sass(scss)のインストール 使用方法 mac
CSS3
2011.08.31