HTML5 WebビューApp ソーシャルゲーム制作時のまとめ
2013.08.17
この記事は最終更新日から1年以上が経過しています。
や、や、やっとリリースされましたぁぁ〜〜!!!
長かった。いやぁなんか長かった。。。
と、言うわけで今回、UI設計、フロントエンド全般 その他etc…を担当させて頂いたプロジェクト
「連撃のブレイブハーツ」がついにリリースされたのです!!!
パチパチパチぃ!!
「連撃のブレイブハーツ」
詳細
http://prtimes.jp/main/html/rd/p/000000014.000006973.html
ダウンロードページ
https://itunes.apple.com/jp/app/id665019202?mt=8
今回のゲームの内容は、擬人化した女の子を仲間と連携して鎧を剥いで行く。
と、なんともグレーなところを進んでいるゲームなんですがw
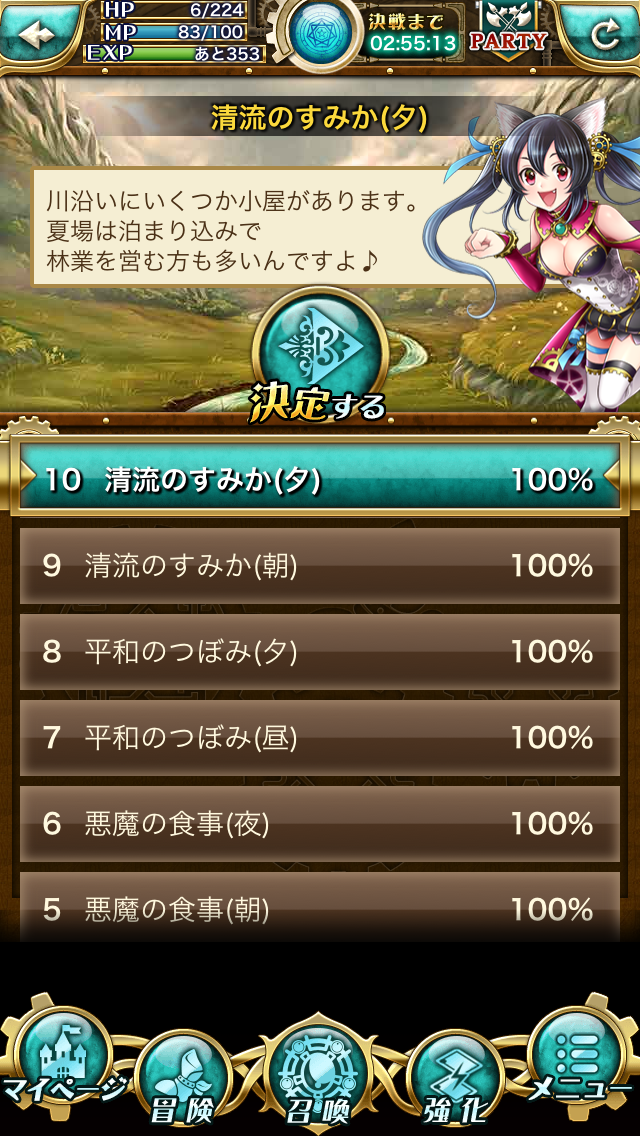
UI制作に関しても色々とこだわらせて頂きました。
何度も扱うところなので、面倒少ない動作で色々行える様にと。
※ドラム式の選択UI
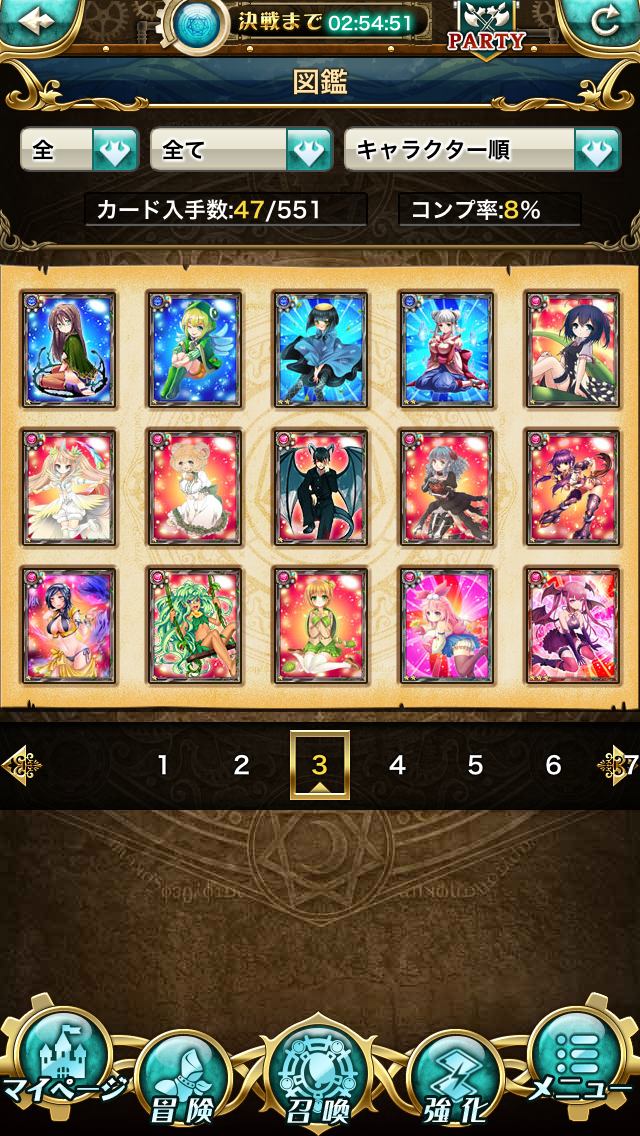
※新ページャーUI

※スライド式デッキUI
と、楽な感じで扱えるのがいい。と思い制作しました。
また、Android版も近日リリースということで、色々と大変でしたw
しかしながら、Android制作に関しては以前から「危険ゾーン」を把握していたのもあって
そこまで予想外!!って言うのには遭遇しなかったのもあります。
そこで、iOSのみでしたらそこまでないのですが、Androidも。。となると制作に戸惑う点もあるかと思いますので、ざっとWebビュー ゲームAppを制作する際に気をつける点をまとめてみました。
Webビュー ゲームApp制作注意点
※無理はするな。無理する際は別の方法も
※No jsライブラリ
※position:fixed; 鬼
※translateとAnimationの使いどころ
※iOSも意外に
とホントざっと挙げてみました。ではそれぞれ解説を。
無理はするな。無理する際は別の方法も
これは本当に言えることですね。iOSのみでしたら良いのですがAndroidとなると大変です。
プロディーサー、プランナーがAndroidの苦しみを分からず無茶言ってくることも多々あるでしょう。
「これはヤバい」と思ったらすぐ言いましょう。
端末にもですが、体にも影響がいきます。w
ということで、Androidはとても厄介な端末です。解像度も違ければ、挙動も変わってきます。
挙動の一つとしてjavascriptで扱う「touchmove」が以上に反応悪いです。
連ブレのデッキ編成の部分になりますが、タッチして動かすだけでデッキが変わるように制作したのですが、
iOSだと「ボコっ」とカードが拡大するかと思います。
Androidでは拡大をやめました。拡大してdomを動かそうとすると、いつも以上に負荷がかかってしまい、くそ反応が悪かった経緯があります。
また、この操作の際、「タッチして動かす」をメインにするのではなく「タッチしてもう一回タッチ」をメインにしております。(ゲーム内で説明ないので自分の中だけかもしれません。w)
そういった回避にアクションも用意して、出来ればそっちをメインのアクションにし、サブでもっと良いアクションのUIにしたほうがいいでしょう。
No jsライブラリ
NO jsライブラリ!ということでjQueryは一切使用しておりません。
唯一使用したライブラリは「iScroll」のみとなっております。
これは、好きなところをOS関係なくスクロール範囲にしてくれる。といったjs ライブラリとなります。
「iScroll」
今回、ヘッダー、フッターもweb持ちだったためしぶしぶの選択でもあります。
ドラム式UIとか新ページャーUIもこの原理に近い原理でいちから無農薬、生javascriptで記述して制作しております。
そういう事によって、フロント側でとことんパフォーマンス向上を図っております。
また、cssファイルも1枚のみで、クラスのつけ方もオブジェクト指向CSS(OOCSS)でクラス付与しパーツ作成。
画像ファイルもとことんdataURI化出来る画像に関しては、dataURIに変換して使用。
こう行った地味な事の積み重ねが大きくパフォーマンスを左右していきます。
(おかげ様でレンスポンス量が恐ろしく少なく、パフォーマンスが良い!と言われております。)
position:fixed; 鬼
何処かしらでバグの影響が行くでしょう。
今回、ヘッダー、フッターをwebビューで持つことになったのですが、position:fixed;の選択は殆どしなかったです。
なぜなら以前からバグが報告されているプロパティをちょっと時間が経ちOSのバージョンもあがり、改善されている。とは思わなかったからです。
バグのみでなく、cssのposition:fixed;はスクロールの度に描画しないと行けないためパフォーマンスはとことん落ちると言われています。
このような懸念点から使用は一切しておりません。
translateとAnimationの使いどころ
web技術でリッチなコンテンツを制作する際、 cssプロパティであるtranslateとAnimetionは今後も深いテーマとなるでしょう。
translate3dはGPUアクセラレータがonになり動きがスムーズになる。と一般的に言われておりますが、使いどころを間違うとバグを発生し兼ねないです。
よくある例で言うとAndroid端末で「セレクト要素が反応しない。」
とかよく聞くのですが、あれは親要素にtranslateプロパティが含まれていると多くのAndroid端末で起きる現象となっております。
また、「テキストエリアがギャンギャン動く」とかは、確かw translate3dがページ内に存在すると起きていた現象かと思います。
また、iOSとAndroidでも挙動が違ってきたりますので、そこら辺も含め近いうちまとめられればと思います。
それとAnimetionなんですが、Androidでは期待しないほうが良いでしょう。
使用する際は省略系のプロパティ記述せずにプロパティをきちんと記述しないと動かなかったりします。
また、translateやrotateプロパティを併用しても適応しない例が多々あります。
iOSでもAnimetion中は別のscriptが起動しない。。。などの現象がありました。
ので、使用する際は最善の努力の方を宜しくお願い致します。
iOSも意外に
散々、AndroidがAndroidがと言ってきましたが、iOSにも罠が潜んでいたりします。
今回、Ajax通信を多々使っていたりしまして、あるところで
「同じjsonが返ってくる。。。」
と言った現象がありました。
サーバーの方はきちんと返しているのにフロント側で同じ値が返ってくるのです。
こちらの記事なんかにも挙がっているのですが、
iOS6 Mobile SafariがAjax POSTでキャッシュする問題を回避する方法
http://dev.classmethod.jp/smartphone/ios6-safari-post-jquery/
キャッシュしていました。。。
しかもiOS6のみで。。OH!
と、油断をするとこういうことがありますので、iOSもきちんと確認しましょう。
(回避はタイムスタンプを発行して回避しました。)
そんなこんなの
「連撃のブレイブハーツ」を
今後も宜しくお願い致します。mm