CSS3 属性セレクタ 活用方法
2012.05.19
この記事は最終更新日から1年以上が経過しています。
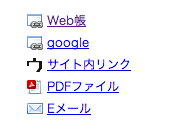
<ul class="linkLi"> <li><a href="https://www.webcyou.com">Web帳</a></li> <li><a href="http://www.google.co.jp">google</a></li> <li><a href="index.php">サイト内リンク</a></li> <li><a href="sample.pdf">PDFファイル</a></li> <li><a href="mailto:info@sample.com">Eメール</a></li> </ul>

.linkLi a{
padding-left: 20px;
background: url(sp.gif) no-repeat;
}
.linkLi a[href^="http://"],
.linkLi a[href^="https://"]{
background-position: 0 -28px;
}
.linkLi a[href^="mailto"]{
background-position: 0 -53px;
}
.linkLi a[href$=".pdf"]{
background-position: 0 -77px;
}