CSS3 数行でカラムレイアウトを作成
2011.11.17
この記事は最終更新日から1年以上が経過しています。
今まで2行のカラムレイアウトや3行のカラムレイアウトを作成しようとするには、
floatプロパティやpositionプロパティを利用するのが一般的でしたが、
CSS3になり、数行で作成することが可能となってきました。
display:box;
カラム分けしたい要素を入れた親要素に「display:box;」の指定をおこないます。
お決まりながら、webkit系(safari,googlChrome等)ブラウザには「-webkit-」Gecko系(firefox等)のブラウザには「-moz-」の
プリフィックスを付与します。
html
<div class="box"> <div class="leftColumn">left column</div> <div class="mainColumn">main column</div> <div class="rightColumn">right column</div> </div>
css3
.box{
display: -moz-box;
display: -webkit-box;
}
そしてカラム分けしたい対象の要素に幅指定を行えば完成。
css3
.leftColumn{
width:140px;
min-height: 400px;
background:#600;
}
.mainColumn{
width:380px;
min-height:200px;
background:#444;
}
.rightColumn{
width:200px;
min-height:50px;
background:#309;
}
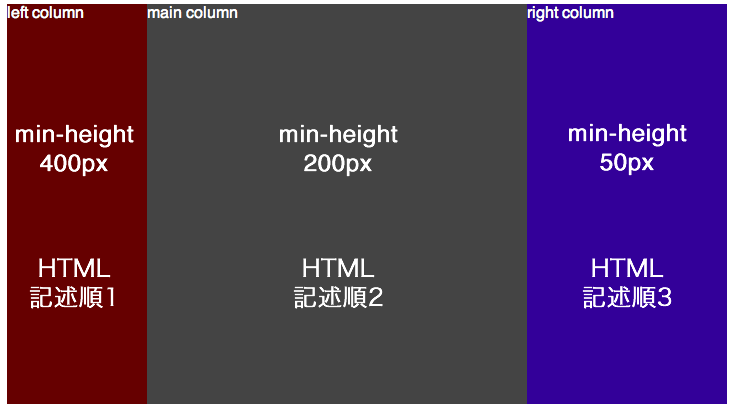
それぞれ高さ指定が異なっていたら、最大の高さにすべてあわせます。
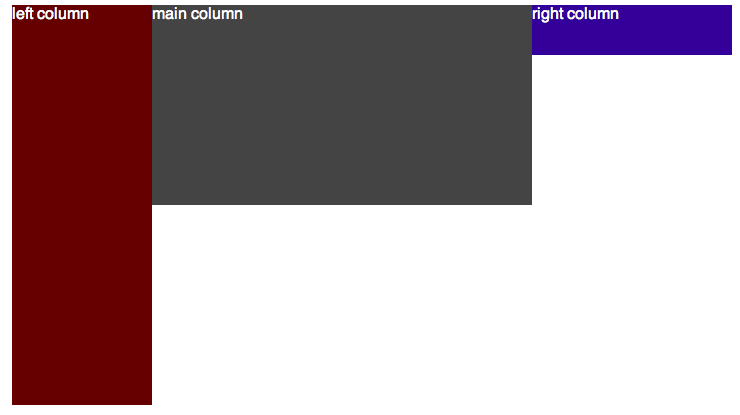
(min-height指定ではなくheight指定するとそれぞれの高さとなります。)

min-heightをheightに変更。

このとき、特に指定がないとHTMLを記述した順に左から並ぶ形となります。
box-ordinal-group
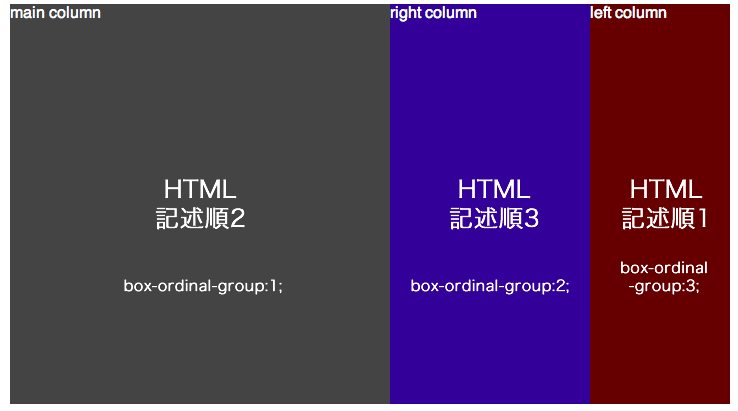
box-ordinal-groupを使うと、 HTMLの記述順に関係なく、配置する事も可能です。
-webkit-box-ordinal-group:1; -moz-box-ordinal-group:1;
例:CSS3
.leftColumn{
width:140px;
min-height: 400px;
background:#600;
-webkit-box-ordinal-group:3;
-moz-box-ordinal-group:3;
}
.mainColumn{
width:380px;
min-height:200px;
background:#444;
-webkit-box-ordinal-group:1;
-moz-box-ordinal-group:1;
}
.rightColumn{
width:200px;
min-height:50px;
background:#309;
-webkit-box-ordinal-group:2;
-moz-box-ordinal-group:2;
}

box-flex
box-flexを使う事によって、伸縮可能なカラムを実装することが出来ます。

-webkit-box-flex:1; -moz-box-flex:1;
例:CSS3
.box{
width:100%;
display: -moz-box;
display: -webkit-box;
color:#fff;
}
.leftColumn{
width:240px;
min-height: 400px;
background:#600;
}
.mainColumn{
min-height:200px;
background:#444;
-webkit-box-flex: 1;
-moz-box-flex: 1;
}
.rightColumn{
width:200px;
min-height:50px;
background:#309;
}