CodaでSassを使う時に入れとくと便利なプラグイン
2012.05.22
この記事は最終更新日から1年以上が経過しています。
Sass?って方はこちらの記事でも参考に。
CSSをライブラリ化?Sass(scss)のインストール 使用方法 mac
何かと便利なSass。そして何かと便利なエディタ「Coda」。
そんな便利と便利が重なった時、快適が生まれます。
と、前置きはこのぐらいにしておき、「Coda」でSassを利用するときに入れとくと便利なプラグインを紹介します。
ちょっと前まで、「色が変わらないよ。」とか「コードヒント出ないよ。」と言っていたのだが、すぐ有志がなんとかしてくれる時代です。(笑)
何はともあれ、sassをインストールしましょう。
Sassをインストール
前回はrubyを使い、hamlをインスール・・・と行っていましたが、僅か3ステップほどで、すぐにインストールは可能です。
今回はMacでのインストールとなります。
アプリケーション > ユーティリティ > ターミナル
を起動しましょう。

起動すると、
Macintosh:~ ユーザー名$
などが表示するかと思うので、表示したら、
sudo su
を入力後、リターン。
Password:
と表示すると思うので、Macのパスワードを入力。
入力した文字は表示しませんが、入力されています。入力したならreturn(Enter)キーを押す。
sh-3.2#
と表示したらこっちのものです。
gem install sass
と入力し、リターン。
しばらくしてsh-3.2#が表示すればインストール完了!簡単です。
Scssからcssを自動書き出しプラグイン導入
こちらにプラグインがUPされているので、Download as zipボタンをクリックし、ダウンロードしましょう。

解凍したフォルダの中にSassPlug-in.zipというファイルがあるので、更に解凍。
その中にSass.codapluginがあるので、ダブルクリックするか、
[ユーザ名]/ライブラリ/Application Support/Coda/Plug-ins/
のフォルダ内に置きCodaを再起動しましょう。
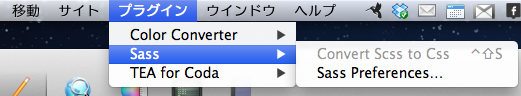
メニューの プラグインを確認するとSassのメニューが現れます。

ショートカット Shift + Ctrl + S でcssを書き出すことが出来ます。
設定方法は以下のとおり、
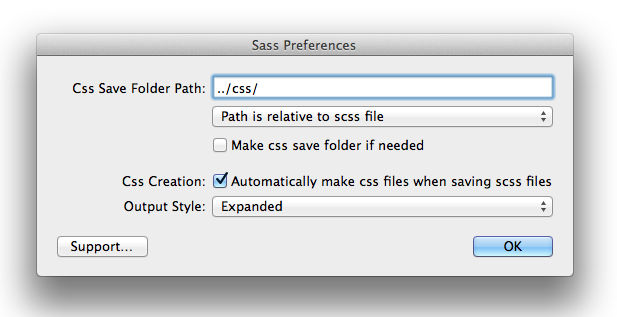
メニュー > プラグイン > Sass Preferences から設定が行えます。

Css Save Folder Path: 保存先のパスを設定。下のセレクトメニューから相対パスか絶対パスかを選択出来ます。
以下の画像は相対パスの[../css/]でひとつ前の階層のcssフォルダに生成する設定です。
ここで注意しないといけないのが、パス入力をした後にreturn(Enter)キーを押さないと反映されません。。。
Make css save folder if needed:指定したフォルダが存在しない場合、新しくフォルダをつくるかどうか。
Css Creation:チェックを入れると、普通にscssを保存すると同時にcssも自動で書き出されます。
Output Style:圧縮、1行、複数行、入れ子(インデント)の4種類から書き出しの形式を選択。
Sass.modeでコードを色付け
これが結構あるとないとでモチベーションが左右されたりします。(笑)
又同じく、「Download as zip」ボタンを押しダウンロード。

解凍したフォルダの名前をSass.modeに変更しましょう。
[ユーザ名]/ライブラリ/Application Support/Coda/Modes/
のフォルダ内に置き、Codaを再起動させればインストール完了。
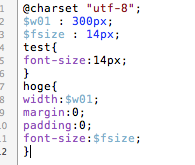
scssファイルを開くと、

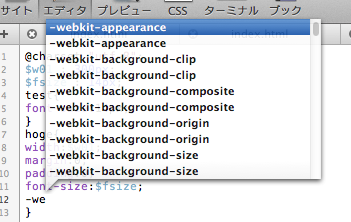
色がついております。また、コードヒントも出ます。

あー。嬉しいですねー。
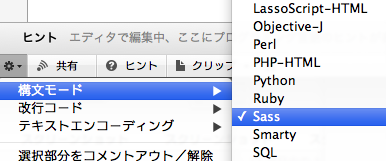
色が変更しない場合は、エディタ下部にある、歯車のアイコンから設定します。
構文モード > Sass を選択しましょう。

SASSでもzenCodingを使用する
言わずと知れたZenCodingをSass(scss)ファイルでも使用しましょう。
プラグインダウンロードは以下から。
https://gist.github.com/939702
[ユーザー名]/Library/Application Support/Coda/Plug-ins/TEA for Coda.codaplugin
というファイルを右クリックし 「パッケージ内容を表示」 を選択。
中身が表示されるので、Support/Library/zencoding に先ほどダウンロードした
my_zen_settings.pyを置き、Codaを再起動させれば完了。
これで、Sass(Scss)ファイルでもZenCodingを利用出来ます。
ちなみにZenCodingは以下のリンクからダウンロード出来ます。
以上、CodaでSass導入プラグインでした!