iPad Air で、Web開発環境構築(iSH Alpine使用)
2021.04.11
この記事は最終更新日から1年以上が経過しています。
果たして、iPadAirでどこまでPCのように開発が行えるのか。
購入したからには、開発環境の構築をやるしかないなと。言う事で、
こちらのキーボードを購入。
iPad Magic Keyboard
リンクは英語用ですがJIS用購入。

迷いに迷って、色々と検討した中、やっぱコレだよねと。とApple純正品になってしまいました。
非常に打ちやすく、何と言ってもトラックパッドの便利さよ。
もうこれ、MacBookじゃん。と思ってしまうほどの感触。
ただ、欠点は、散々皆さんが言われているように
- 重い
- 高い
ですよね。
でも、iPadAirを購入したからには、もう買うしかないだろうと。
ジャーン!!

うっすら手が映る。。

なんか上手く撮れませんでした。

いやぁ。全然良い。
もうMacBookですよね。
確かに重たいのですが、ノートPC持ち歩いていると思えば、ギリ許容範囲。
では、早速開発間発環境を構築していましょう!
今回利用するアプリはこちら。
iSH
https://apps.apple.com/jp/app/ish-shell/id1436902243
このアプリはLinuxエミュレータアプリで、Alpine LinuxをiOS上で動かすことが可能となるアプリで、評価も4.9と高く人気で優秀なアプリです。
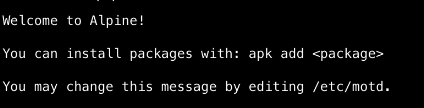
起動したところ

ネット上の記事などを調べていると、削除されているとか、apkのインストールが必要など書かれていたりしますが、古い情報なのか直近自分が行った時はデフォルトでAlpine Linuxが使えてapkもインストールされていました。
iSHセットアップ
apk(パッケージマネージャー)がインストールされていなかったらインストールを行いましょう。
apkの更新
apkの更新を行います。
$ apk update $ apk upgrade
git、vimなど必要そうなものをインストール
apk addコマンドで、必要そうなパッケージをインストールしていきます。
$ apk add zsh vim git openssh
ユーザー作成などは任意で行ってください。
今回は、ユーザー作成など割愛し、最小限の設定を行っていきます。
次にgithubと接続できるようにSSHキーの生成などを行っていきます。
ssh鍵作成
$ ssh-keygen -t rsa
ssh-keygenでssh鍵を生成。
publicキーをauthorized_keysとして書き出します。
こちらは、そのままid_rsa.pubでも大丈夫です。任意で行いましょう。
$ cd ~/.ssh/ $ cat id_rsa.pub >> authorized_keys $ chmod 600 authorized_keys $ chmod 700 ~/.ssh $ rm id_rsa.pub
ssh configを修正
githubに接続できるようにconfigファイルを作成。
$ vim ~/.ssh/config
IdentityFileには、先程生成したssh秘密鍵のファイルのパス指定を行います。
Host github github.com HostName github.com IdentityFile ~/.ssh/id_rsa User git
githubにsshキー登録
pbcopyなどのコマンドを用いて先程生成した秘密鍵の公開鍵をコピーして、githubに登録します。
$ pbcopy < ~/.ssh/authorized_keys
windowsはclipコマンドなどでコピー。
clip < ~/.ssh/authorized_keys
GitHub接続をテスト
公開鍵をgithubに登録したらgithubと接続が行えるかテスト。
$ ssh -T git@github.com
パーミッションエラーが発生するかもしれないので、権限周りはチェックしておきましょう。
秘密鍵のパーミッションは 600となっております。
$ chmod 600 ~/.ssh/id_rsa
githubと接続テストが通ったら、早速cloneできるか試してみます。
それでは、徐ろにatomic packageをcloneしてみます。
$ git clone git@github.com:atomic-package/atomic-package.git
Cloning into 'atomic-package'... Enter passphrase for key '/root/.ssh/id_rsa': remote: Enumerating objects: 30, done. remote: Counting objects: 100% (30/30), done. remote: Compressing objects: 100% (23/23), done. remote: Total 5240 (delta 8), reused 28 (delta 7), pack-reused 5210 Receiving objects: 100% (5240/5240), 68.08 MiB | 869.00 KiB/s, done. Resolving deltas: 100% (3323/3323), done.
はい。成功。
vimをインストールしていますので、ファイル編集してgit pushも行えますね。

Visual Studio Code インストール
vimのままでも良いのですが、せっかくであればVSCodeをインストールして使えるようにしておくと便利ですね。
しかし、デスクトップのインストールしないとVSCodeのGUIは使用できないのですが、サーバー環境にもインストールできる「code-server」をインストールすればデスクトップ環境なくても使用できそうですね。
code-server
https://github.com/cdr/code-server

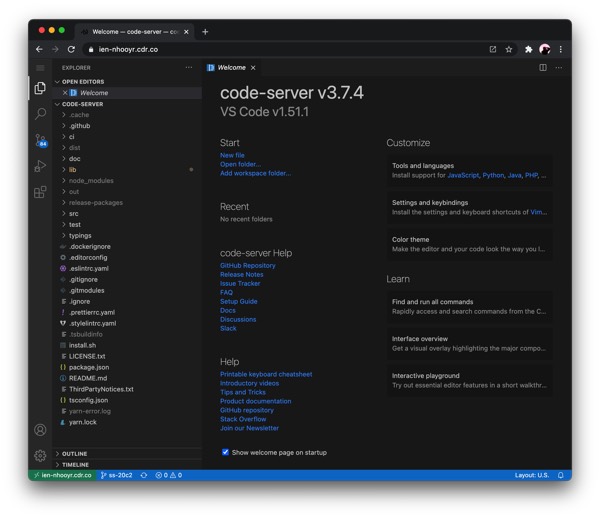
「code-server」はブラウザでvscodeが扱えると言う代物。
iPadでは、Split Viewで2つのアプリを表示できますので、このようにchromeを2つ表示させて、1つはVSCodeを表示させ、一つは編集しているhtmlなどを表示させると効率よく開発できそうな予感。

node jsインストール
なにはともあれ、node.jsをインストールします。
$ apk add --no-cache nodejs
インストールできているかバージョン確認。
[/code]$ node -v
v12.18.4[/code]
オッケー。yarnもインストールしておきます。
$ npm install -g yarn
何度やっても上手くインストールできない。。
取り敢えず先をすすめる。
code-serverのインストール
「code-server」に必要なパッケージもインストールしておきます。
$ apk add alpine-sdk libstdc++ libc6-compat npm libx11-dev libxkbfile-dev libsecret-dev python3
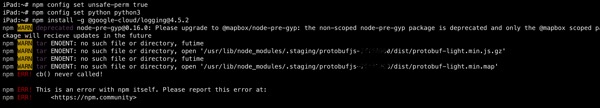
npm コマンドで、configの設定と、code-server含めたパッケージのインストール。
$ npm config set unsafe-perm true $ npm config set python python3 $ npm install -g @google-cloud/logging@4.5.2 $ npm install -g code-server
という事で、npm install -g @google-cloud/logging@4.5.2とか、npm install -g code-server はエラーは出るわでインストールできませんでした。。

yarn install
どうやら、yarnはこちらでインストールできるみたいなのでトライ。
$ curl -o- -L https://yarnpkg.com/install.sh | sh
オッケー。
$ yarn -v 1.22.5
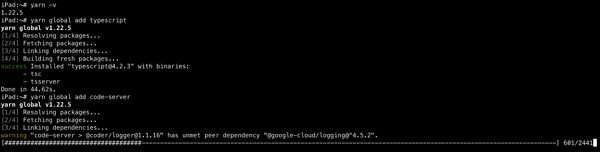
且つ、yarnでtypescript入れれば、code-serverもインストールできるよ。ってイシューに上がっていましたので早速トライ。
$ yarn global add typescript $ yarn global add code-server

typescriptはインストールできて、code-serverインストール中。
おお。うまくいきそう!!
…
…
…
結果ダメでした。。
これは、流石に無理なのか。。。
後半へ続く。。