css3 word-break word-wrap 禁則処理について考える
2012.05.27
この記事は最終更新日から1年以上が経過しています。
まず、word-wrapとword-breakについて、
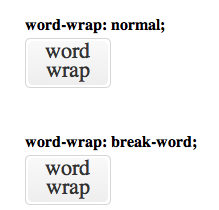
word-wrap
normal
単語の途中で改行はしません。この場合、必要に応じて表示範囲を拡大します。(デフォルト)
break-word
必要に応じて単語の途中で改行します。
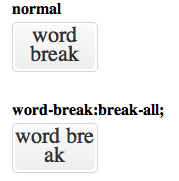
word-break
normal
CJKは厳格に改行制限される、非CJKはそれら自身のルールに従って改行される(初期値)
keep-all
CJKは改行しない、非CSKはnormalと同じ(keep-allは、韓国語のようにホワイトスペースの存在が改行のきっかけとなる場合にのみ使用するべき値)
loose
CJKはより緩やかな改行制限となる、非CSKはnormalと同様
break-strict
CJKはnormalと同様、非CJKはどこでも改行できる(break-strictは、CJK文字が中心で非CJKの抜粋をわずかに含むようなテキストを、それぞれの行に均等に分布させたいときに使用されることがほとんど)
break-all
CJKはlooseと同様、非CJKはbreak-strictと同様
との事です。こちらを参考しております。
CSS3リファレンス
http://www.htmq.com/css3/word-break.shtml
うん。難しいですね。(笑)
一つずつ解説を。
word-wrap

うーん。違いが分かりませんね。
word-break

word-breakに関しては違いが現れます。
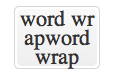
normalだと文法を考慮し改行されます。break-allだと文法を考慮せず、文字いっぱい表示し、改行されます。
基本、ホワイトスペースをきっかけに改行するかしないか。を判断します。
では、ここから現場であった事を、
まず、以下のような(デザインは全くちがいますが)ボタンがあるとします。

文字が2行になる可能性があるので、対応して欲しい。つまり2行になった時

このような形になればいいのですが、普通に組むと無理があるので、
display: table-cell;を指定し、vertical-align:middle;にしました。
すると、2行になった場合上のようないい感じになるのですが、問題が

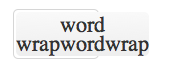
文字が増えたとき、溢れ出します。
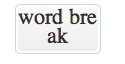
よって、word-break:break-all;を指定。

テキストが収まってくれます。
良かった。と思いますが、今度は

改行される部分がここでは、問題がある!
となりました。
確かに問題ですが。ほぼ詰みました。(笑)
どちらかを選択しないといけないですよねー。
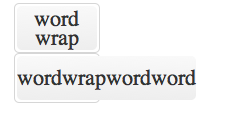
また、word-wrap: break-word;を指定すると、
word-wrap: break-word;

ホワイトスペースで改行されるのですが、文字が増えた場合やっぱりはみ出します。。
また、word-break: keep-all;も同様でした。
適切なのは、word-break:break-all;を指定し、改行(br)を含めれる。
ということに落ち着きました。