Facebook OGPを動的に切り替え フィード画像切替 その3
2012.11.05
この記事は最終更新日から1年以上が経過しています。
前回の
Facebook OGPを動的に切り替え フィード画像切替 その2
の続きとなります。
いよいよ今回の課題、「OGPを動的に切り替え」となるのですが、
当初はJavaScriptでmeta(OGP)を切り替えればいいんじゃない?
と思い、以下のサイトを参考に
http://blogs.itmedia.co.jp/naoto/2010/11/facebookopen-gr.html
scriptを記述。
<script type="text/javascript">
(function(){
function appendMetaInfo (_type, _value){
metatags = document.getElementsByTagName("meta");
if(metatags.length > 0){
for (i = 0; i < metatags.length; i++){
if( _type == metatags[i].getAttribute("property") ){
metatags[i].content=_value;
return true;
}
}
}
var headerObj = document.getElementsByTagName("meta")[0];
var head = document.getElementsByTagName("head")[0];
var metaObj=document.createElement('meta');
metaObj.setAttribute('property', _type);
metaObj.content=_value;
head.appendChild(metaObj);
}
appendMetaInfo( "og:title", "TEST TITLE" );
appendMetaInfo( "og:type", "article" );
appendMetaInfo( "og:image", "imageURL" );
appendMetaInfo( "og:url", window.location);
})();
</script>
問題なくmetaデータも切り替わり、こちらを使ってクリック画像された画像のパスをog:imageのcontentに突っ込めば、 と思っていたのですが、
<meta property="og:image" content="http://webcyou.com/img/ここですね。">
metaデータは切り替わるのですが、いいねを押されたときの画像が変わらない!!?
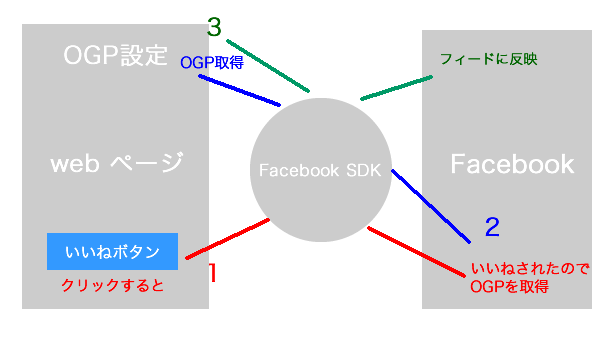
どうやら、いいねボタンを押されたタイミングでogpを変更しても、フィードに反映されないようで、
Facebook側で別アクセスでいいねボタンに設定したurlにアクセスし、OGPを取得しているようです。
いいねボタンの対象のURLをhttps://www.webcyou.com/?photo=001 などに変更までは前回で行えましたのですが、
いいねボタンを押して、Facebookのフィードに反映されるのは、
https://www.webcyou.com/?photo=001 をアクセスしたときのOGPの設定となります。
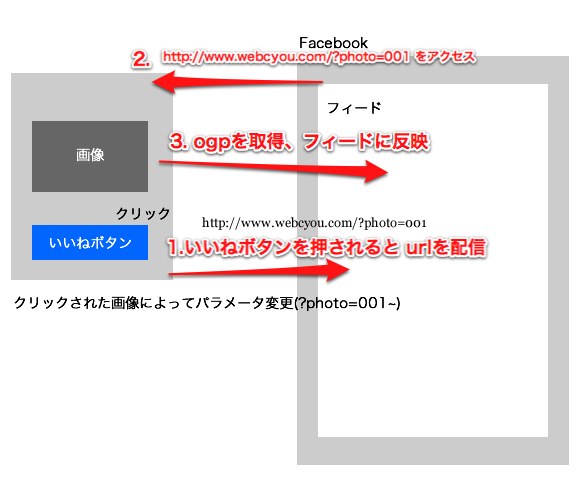
図にするとこんな感じです。
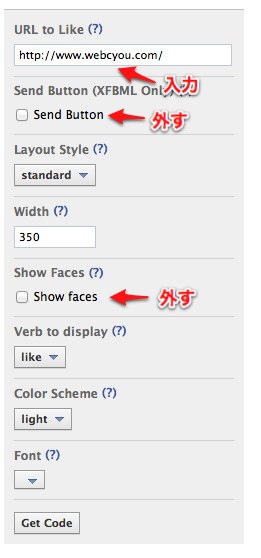
OGPの設定を確認するのはデバッカで確認出来ます。
デバッカ
https://developers.facebook.com/tools/debug
OGPを変更した際など、Facebookのキャッシュをクリアし更新することも出来ます。
Facebookのキャッシュは強いので、OGPを変更した際などはこちらでURLを入力するとよいでしょう。
ということで、ここでJavascriptでは限界が来ましたので、phpでOGPを切り替えます。
PHP
<?php
$min = 1;
$max = 100;
if (isset($_GET['photo']) && is_numeric($_GET['photo']) && $_GET['photo'] >= $min && $_GET['photo'] <= $max) {
$photo = sprintf('%03d', floor($_GET['photo']));
?>
<meta property="og:image" content="http://webcyou.com/demo/facebook/photolike/img/img_<?php echo $photo ?>.jpg">
<?php }else{ ?>
<meta property="og:image" content="http://webcyou.com/demo/facebook/photolike/img/img_000.jpg">
<?php } ?>
URLにパラメータとして設定したphotoを取得。
$photo = sprintf('%03d', floor($_GET['photo']));
で3桁の数字に設定しています。
photoのパラメーターを持っているときのみ
<meta property="og:image" content="http://webcyou.com/demo/facebook/photolike/img/img_<?php echo $photo ?>.jpg">
で、該当する各画像にOGPを切り替えを行い、ない場合は
http://webcyou.com/demo/facebook/photolike/img/img_000.jpg
の画像に指定しています。
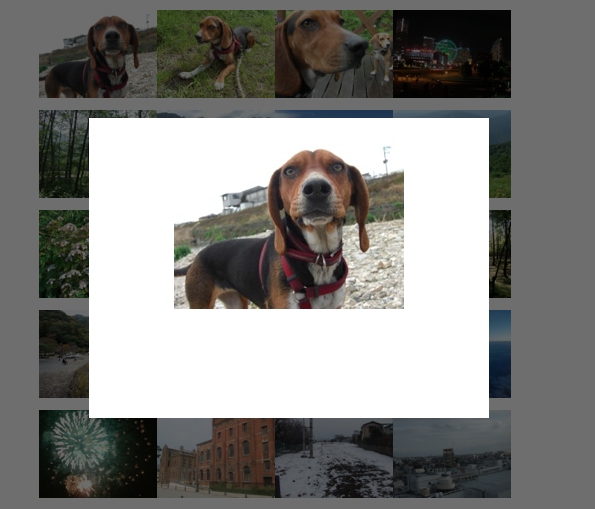
では確認
デバックで確認してみたところ、パラメータも取得出来、画像も切り替わっているのが確認出来ました。
ここに表示されている画像が、いいねボタンを押されるとともにフィードに流れることになります。
以上、ありがとうございました。