Facebookと連携する際よく使うツール、URL等のまとめ
2012.09.23
この記事は最終更新日から1年以上が経過しています。
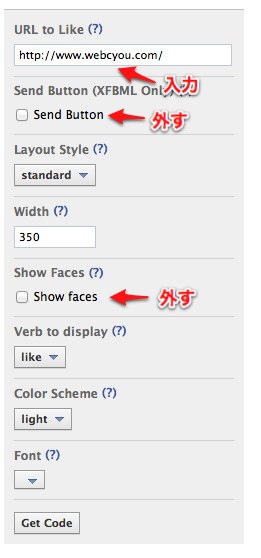
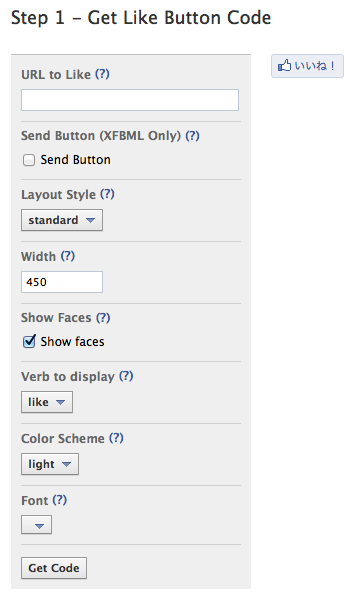
いいねボタン設置
https://developers.facebook.com/docs/reference/plugins/like/

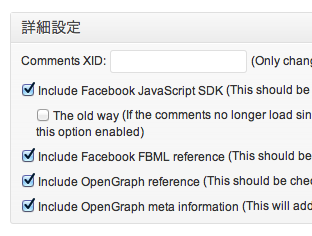
Facebook Javascript SDK script
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1&appId=”アプリID”";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
XFBML動作用
<html xmlns:fb="http://ogp.me/ns/fb#">
いいねチェック
https://www.facebook.com/plugins/like.php?href=
https://www.facebook.com/plugins/like.php?href=(いいね対象のURL)
Facebook PHP SDK (github)
https://github.com/facebook/php-sdk
Facebook インサイト
http://www.facebook.com/insights/
Facebook 開発者
https://developers.facebook.com/
デバッカ
https://developers.facebook.com/tools/debug
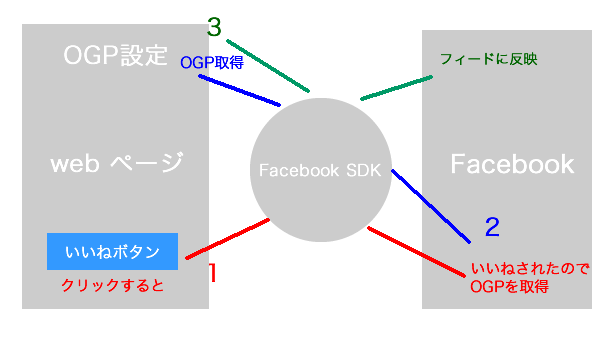
OGP
基本情報
<meta property="og:title" content="タイトル" /> <meta property="og:type" content="オブジェクトのタイプ" /> <meta property="og:url" content="このページのURL" /> <meta property="og:image" content="表示される画像のパス(絶対パス)" /> <meta property="og:description" content="概要を説明する文章" /> <meta property="og:site_name" content="サイト名" />
場所
<meta property="og:latitude" content="緯度" /> <meta property="og:longitude" content="経度" /> <meta property="og:street-address" content="住所(番地など)" /> <meta property="og:locality" content="市区町村" /> <meta property="og:region" content="都道府県" /> <meta property="og:postal-code" content="郵便番号" /> <meta property="og:country-name" content="国名" />
連絡先
<meta property="og:email" content="メールアドレス" /> <meta property="og:phone_number" content="電話番号" /> <meta property="og:fax_number" content="FAX番号" />
動画
<meta property="og:video" content="動画のファイルパス" /> <meta property="og:video:height" content="動画の高さサイズ" /> <meta property="og:video:width" content="動画の横幅サイズ" /> <meta property="og:video:type" content="動画のファイルタイプ(application/x-shockwave-flash等)" />
音楽
<meta property="og:audio" content="音楽のファイルパス(絶対パス)" /> <meta property="og:audio:title" content="音楽のタイトル" /> <meta property="og:audio:artist" content="音楽のアーティスト名" /> <meta property="og:audio:album" content="音楽のアルバム名" /> <meta property="og:audio:type" content="音楽のファイルタイプ(application/mp3など)" />
<meta property="fb:admins" content="ユーザーID" /> <meta property="fb:app_id" content="アプリID" />
以上になります。