Facebook OGPを動的に切り替え フィード画像切替 その2
2012.11.04
この記事は最終更新日から1年以上が経過しています。
前回の
Facebook OGPを動的に切り替え フィード画像切替
の続きとなります。
では以下のページからいいねボタンを生成しましょう。
https://developers.facebook.com/docs/reference/plugins/like/
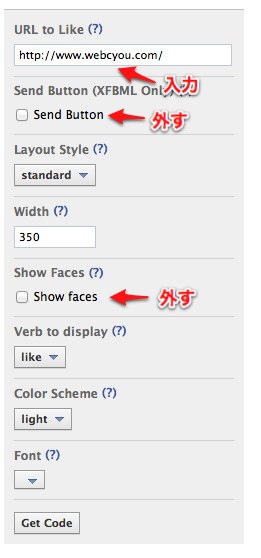
「いいね」の対象のページとなるURLを「URL to Like」に入力します。
URLを入力し、Send Buttonを外します。(iFrameでの生成が行えないため。)
Show facesを特に外す必要性はないのですが、今回は外します。
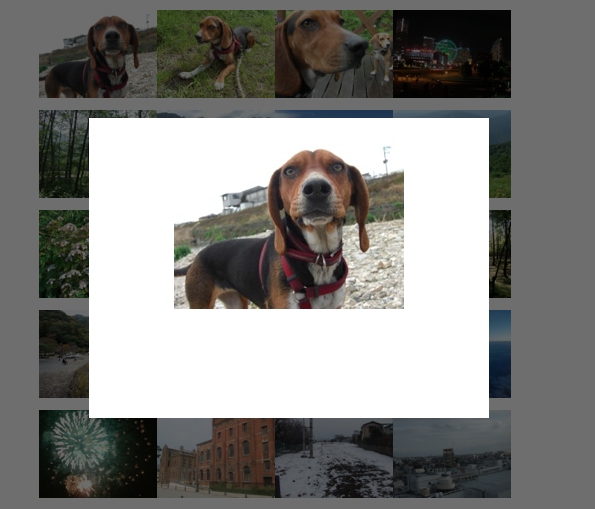
iFrame いいねボタン
では、取り敢えず設置。
HTML
<div id="photView" class="showPhoto" style="display: none;">
<div class="likePhoto">
<p class="thmb"><img src="img/img_000.jpg" alt="" /></p>
<div class="likeBox"><iframe style="border: none; overflow: hidden; width: 350px; height: 35px;" src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.webcyou.com%2F&send=false&layout=standard&width=350&show_faces=false&action=like&colorscheme=light&font&height=35&appId=取得したappidを入力" frameborder="0" scrolling="no" width="320" height="240"></iframe></div>
</div>
</div>
キモとなるところは、以下のソースとなります。
http%3A%2F%2Fwww.webcyou.com%2F&
ここの部分がいいねの対象のurlなのでここを操作します。
写真をクリックすると、その写真に対する「いいね」のurlに変換します。
?photo=001 〜 ?photo=0xxの様に設定することにします。
何番目がクリックされたか、また取得するために
for文で回してた箇所に.numというナンバーのプロパティを与えましょう。
Javascript
for(var i = 0; i < photoItm.length; i++) {
photoItm[i].addEventListener('click', photoShow, false);
photoItm[i].num = i;
}
さらに、00を付与するためのif文を追加。
Javascript
function photoShow(e){
e.preventDefault();
var elem = "";
photoNum = this.num + 1;
if(photoNum < 10){
photoNum = '00' + photoNum;
}
else if(photoNum < 100){
photoNum = '0' + photoNum;
}
〜 省略
これでクリックされた画像の連番を取得することが出来ますので、FacebookのいいねボタンのURLをクリックされた画像によって変更します。
Facebookのiframeを取得し、ソースを変更します。
Javascript
ifrm = document.getElementById('facebookGoodBtn');
変更対象になる部分は以下のソースになります。
src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.webcyou.com%2F&send=false&layout=standard&width=350&show_faces=false&action=like&colorscheme=light&font&height=35&appId=取得したappidを入力"
?をエンコードすると%3F、=をエンコードすると%3dなりますので、
「%3F」をwww.webcyou.com%2Fの後に
「%3d」をphotoの後にそれぞれ追加し、フォトナンバーも追加します。 追加するソース以下のとおりです。
Javascript
ifrm.src = '//www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.webcyou.com%2F%3F'+ 'photo%3d' + photoNum + '&send=false&layout=standard&width=350&show_faces=false&action=like&colorscheme=light&font&height=35&appId=取得したappidを入力';
これで、クリックされた画像によって、いいねボタンが変更されます。 画像1番目だと’https://www.webcyou.com/?photo=001’に、 画像11番目だと ‘https://www.webcyou.com/?photo=011’がいいねの対象となります。
ここまでのは以下のデモページで参照してください。
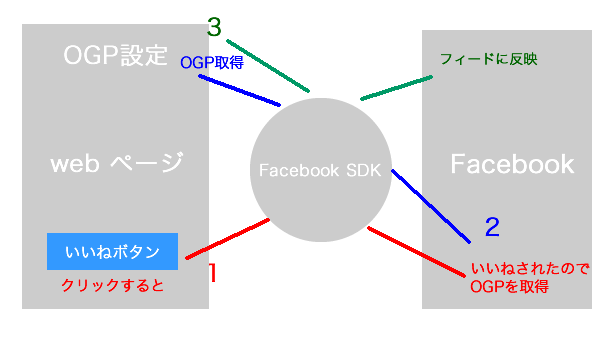
次回はいよいよOGPを変更して、いいねボタンが押されたとき、
フィードにそのいいねの対象の画像を流すようにします。