Facebook OGPを動的に切り替え フィード画像切替
2012.10.14
この記事は最終更新日から1年以上が経過しています。
前回までの記事、
FacebookなどのSNSサービスで必要となってくる OGPについておさらい その2
等の続きで、Facebookのいいねボタンとの連携で実際に実装した経緯となります。
制作要件
要望としましては、以下の通りとなります。
・HTMLファイル1枚に画像が200枚
・その画像それぞれに「いいねボタン設置」
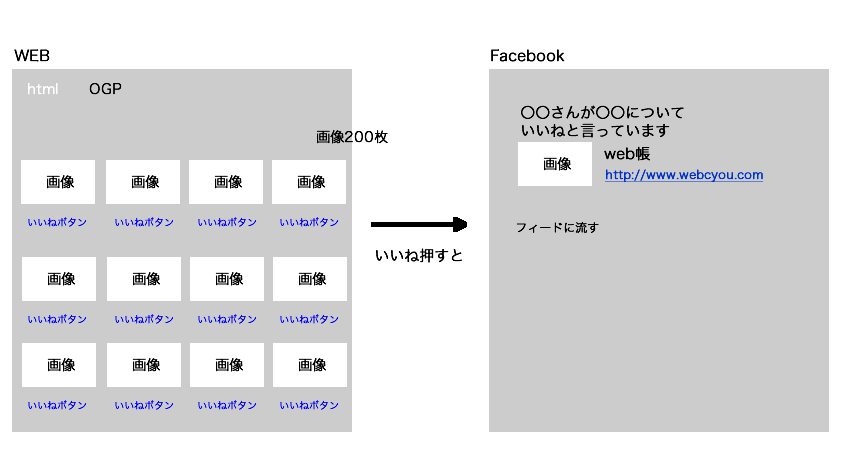
・それぞれの画像のいいねボタンを押すとFacebookのフィードにその画像を流す。
と、細かいところはさておき、要望は3点。
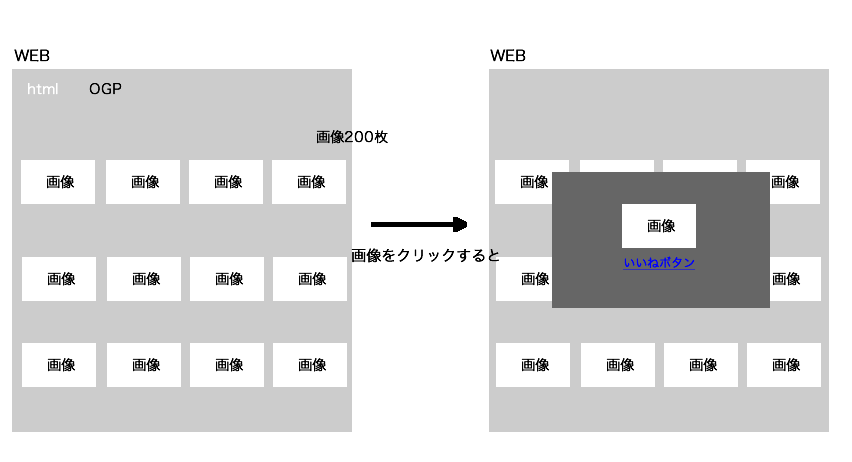
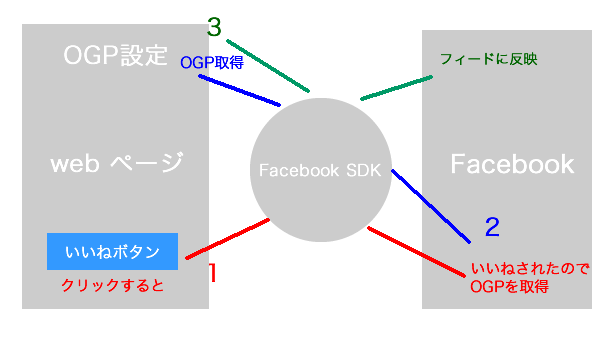
図で表すとこんな感じです。
で、まず画像200枚ですが、こんなの1ページに乗せるとパフォーマンス低下し、
大変重いので、スライド切り替えなどして分けましょう。
でこれまた、いいねボタン200個ですが、ただでさえ、いいねボタンなどのソーシャルプラグインは
重いのに200個設置するとなると、ページを開くのに一苦労です。
なので、画像をクリックし、ライトボックス風に表示させ、さらに動的にいいねボタンを切り替えます。
こうすることによって、htmlが増えることもなく、快適に表示させることが出来ます。
画像表示、「いいねボタン」の表示切り替えはそれぞれjavascriptで切り替えます。
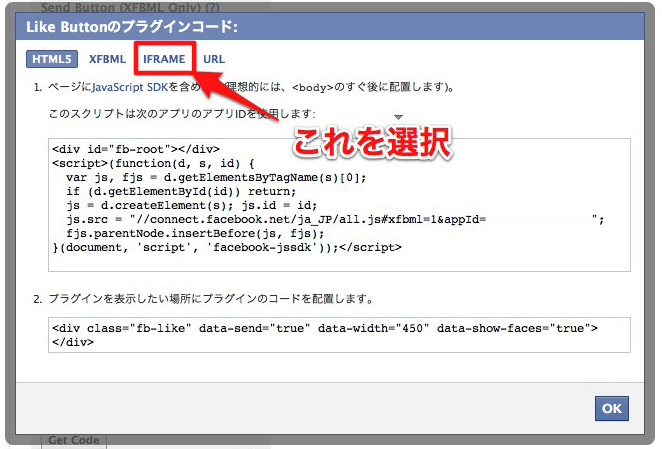
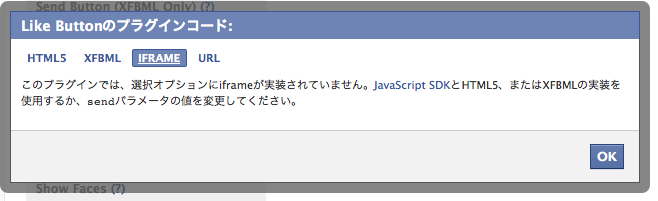
ここで、注意する点は、「いいねボタン」をFBMLやhtml5で設置すると、
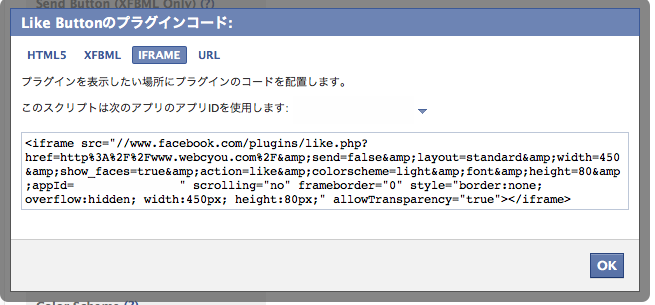
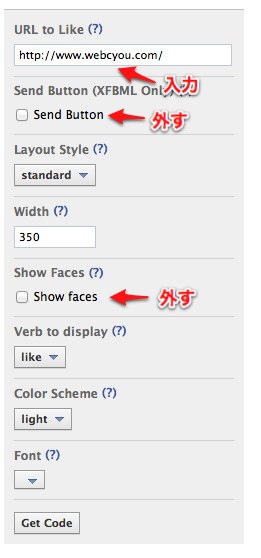
JavaScriptで中のコンテンツにアクセスできないので、この時iFrame版の「いいねボタン」を設置致します。
このとき、「Send Button」にチェックを入れているとソースが表示しないので、チェックは外しましょう。
その際、「いいね」の対象のURLにそれぞれパラメーターとして値を与えます。
www.webcyou.com/ ←いいねの対象のページURL
に
?photo=001
の様に? を付与することによっていいねの対象を振分けれることが可能となってきます。
ではここまでを作成したいと思います。
クリック画像によるいいねURL変更
それではまずHTMLの準備
HTML
サムネイルを並べるリストの準備
<ul class="photoLi"> <li><a href="#"><img src="img/img_000.jpg" alt="" /></a></li> <li><a href="#"><img src="img/img_001.jpg" alt="" /></a></li> 〜〜省略〜〜 <li><a href="#"><img src="img/img_200.jpg" alt="" /></a></li> </ul>
とりあえずul liでマークアップ
CSS
.photoLi li{
float: left;
display: block;
width: 118px;
height: 88px;
}
.photoLi:after{content:'';display:block;clear:both;height:0;visibility:hidden;}
.photoLi li{ float: left; }
.photoLi li img{ width: 118px; }
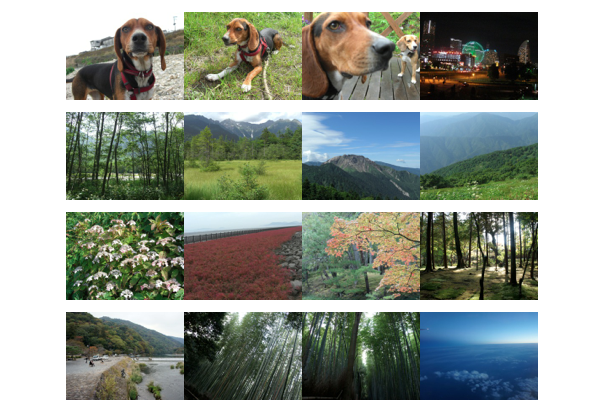
のような感じでサムネイルを配置、並べていきます。
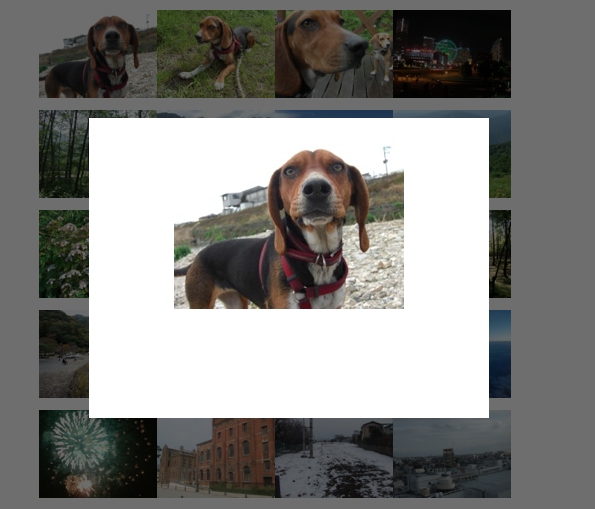
つづいて、サムネイルがクリックされたらライトボックス風に表示しましょう。
HTML
<div class="showPhoto">
<div class="likePhoto">
<p class="thmb"><img src="img/img_000.jpg" alt="" /></p>
</div>
</div>
class名は任意の名前をつけてください。
CSS
.showPhoto{
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
background: url(img/photo_bg.png) repeat;
}
.likePhoto{
position: absolute;
width: 400px;
height: 300px;
background: #fff;
left: 50%;
top: 50%;
margin: -200px 0 0 -200px;
}
.likePhoto .thmb{
margin-top: 20px;
text-align: center;
}
.likePhoto .thmb img{ width: 230px; }
このような感じでスタイルを適応させましょう。背景画像は透過のある黒背景画像を用意致しました。 こちらも任意の背景画像を用意してください。
とりあえず、上記のような表示までできたと思います。
続いて、クリックされたら上記の様に表示され、
さらにクリックしたら非表示になる様にJavaScriptを記述しましょう。
まずは、keyとなるdom要素のphotoLiとshowPhotoにjsで扱いやすいようにidを付与。
<ul id="photoLi">
<div id="photView" style="display:none">
photViewは非表示にするため、「display:none;」をつけました。
それでは、JavaScriptでこれらを扱いましょう。
JavaScript
function photoLike() {
var photoItm = document.getElementById('photoLi').getElementsByTagName('li'),
photView = document.getElementById('photView'),
thmb = photView.getElementsByClassName('thmb'),
showImg = thmb[0].firstChild;
photView.addEventListener('click', photoHide, false);
for(var i = 0; i < photoItm.length; i++) {
photoItm[i].addEventListener('click', photoShow, false);
}
function photoShow(e){
e.preventDefault();
var elem = "";
if (e.target) { /* Firefox */
elem = e.target;
showImg.setAttribute("src",elem.src);
}
else if (window.e.srcElement) { /* IE */
elem = window.e.srcElement;
showImg.setAttribute("src",elem.src);
}
photView.style.display = "block";
}
function photoHide(e){
e.preventDefault();
photView.style.display = "none";
}
}
window.addEventListener('DOMContentLoaded',photoLike, false);
まず任意の関数photoLikeとして作成(関数名は任意)。
最初の宣言で、必要となるdom要素を取得しております。
photoview.addEventListenerで黒い背景をクリックすると閉じるイベントを追加。
for(var i = 0; i < photoItm.length; i++) {〜}
でリストの数だけクリックをされた時のイベントを追加しております。
photoShow()〜は写真を表示する関数
photoHide()〜は写真を非表示する関数
となります。
e.preventDefault();で本来もつイベントを無効にしております。
また、IEとFirefoxなどのブラウザによってイベントの取得の仕方が異なるため、分岐の処理を行い
showImg.setAttribute(“src”,elem.src);でimg要素のsrcを変更しております。
それらの処理の後、photView.style.display = “block”;で表示させています。
それではここまでのデモページとなります。今回は画像20枚弱で実装しております。
次回は「いいねボタン」を追加し「いいねボタン」「OGP」を切り替える方法となります。
↓続き