FacebookなどのSNSサービスで必要となってくる OGPについておさらい
2012.09.22
この記事は最終更新日から1年以上が経過しています。
ども、僕です。
2012年9月現在、日本国内のFacebookユーザーも1500万人超えてきて、
何かと「いいねボタンを設置したい」「フィードに画像を流したい。」なんて要件も増えて来ている今日この頃です。
というわけで、何かと重要なOGP(Open Graph Protocol)についておさらいしましょう。
まずOGPとはなんぞや?
OGP(Open Graph Protocol)とは?
OGPとはmeta要素の一つで「そのページに何が書かれているのか?」などの情報を記載しプログラムから読める形でHTMLに情報を付加することです。
webページの情報を正確に解読するのはさすがにコンピューターでも難しいので、OGPという形式で解読出来るようにまとめて記述しましょう。
ということです。
これらがなぜ重要になってくるかというと、
「Facebook」や「mixi」などのSNSサービスで利用されている、「いいねボタン」や「チェック」を入れることによって、自分のタイムラインやフィードに「いいねボタン」や「チェック」を入れるたwebページの情報が流れる訳ですが、その際に「何のページ」で「どんな情報」が記載されているのか?
などの情報がきちんと流れるように設定しましょう。という話です。
The Open Graph protocol
OGPの記述方法
<!DOCTYPE html>
<html xmlns:og="http://ogp.me/ns#">
<head>
<title>Web帳 | OGPについて</title>
<meta property="og:title" content="OGPについて">
<meta property="og:type" content="archive">
<meta property="og:description" content="WEBデザイナーの、WEBデザイナーによる、WEBデザイナーの為のサイト、WEB帳は只今、web業界で活躍中のデザイナー、プログラマーによる情報統合サイトです。">
<meta property="og:url" content="https://www.webcyou.com/">
<meta property="og:image" content="http://webcyou.com/img/ss/thmb.jpg">
<meta property="og:site_name" content="Web帳">
<meta property="og:email" content="info@webcyou.com">
<meta property="og:phone_number" content="000-0000-0000">
</head>
<body>
こんなかんじですかね。
有効にするため以下の記述を忘れないように。
<html lang="ja" xmlns:fb="http://ogp.me/ns/fb#">
これらの詳細は以下になります。
【og:type】
・このwebページが何のページであるか(必須)
【og:title】
・このwebページが記述しているモノの名前(必須)
【og:image】
・このwebページが記述しているモノのサムネイル画像(必須)
【og:url】
・このwebページの正式な URL(必須)
【og:description】
・このwebページの説明
【og:site_name】
・このwebページが何かのサイトに所属する場合、そのサイト名
【og:email】, 【og:phone_number】
・連絡先の詳細
となっております。
webページを制作する際に付与するmeta要素と同様な感じなので、難しいことはないかと思います。
詳細はThe Open Graph protocolを参照してください。
記述の仕方は分かったので、それでは実際どうなるの?というところかと思いますのでFacebookを例にやって行きたいと思います。
Facebook でのOGP
実際、Facebookの場合どのような感じに利用されるかというと、
・「いいね!」した人のウォール(「いいね!」した瞬間)
・「シェア」した人のウォール
・「いいね!」した人のプロフィール
・「いいね!」した人のウォール(「いいね!」した後)
となっております。
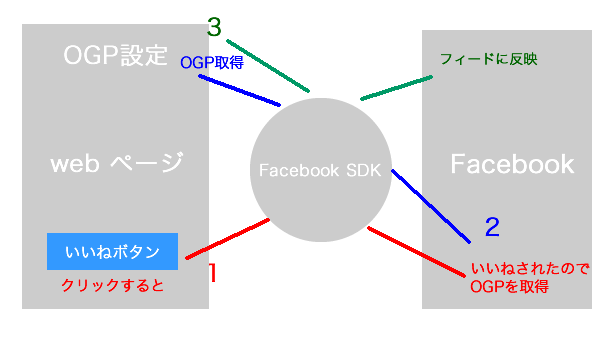
OGO設定 いいねボタンを押されたとき
いいねボタンを押した時、押した方のウォールには
このようにウォールに流れるのですが、これらを設定していきましょう。てなことです。
まずは、OGP設定していないページでテスト
OGP設定していないページ
押したところ、Facebookページ上では特にうんともすんとも言わず。
続いてOGPを設定してみました。
titleとsite_nameを設定
<meta property="og:title" content="タイトルだよ"> <meta property="og:site_name" content="サイト名だよ">
すると、Facebookページでは、このような感じです。
何度かテストしましたが、2012年9月現在、仕様が変更されたのか、
【og:site_name】
が適応されない様子です。
今回、【og:title】のみが表示されました。
では続いて、画像の表示をさせましょう。
imageを設定
<meta property="og:title" content="タイトルだよ"> <meta property="og:image" content="http://webcyou.com/img/bnr_webcyou.png">
Facebookのページを確認すると、このような感じで表示されます。
自分のページ>最近のアクティビティ
または、
自分のページ>アクティビティログ
コメントを付けると、自分のタイムラインに流れます。
更に続いて、descriptionの設定を。
descriptionを設定
<meta property="og:title" content="タイトルだよ"> <meta property="og:image" content="http://webcyou.com/img/bnr_webcyou.png"> <meta property="og:description" content="web帳のOGPテストでございます。">
このような感じで記述すると、Facebookの
自分のページ>アクティビティログ
を確認すると、
このような感じに表示されます。
コメントを付与すると、自分のタイムラインにこのように表示されます。
あー。画像が凄いことに。w
2012年9月現在、ogp:imageの画像サイズは、
50×50px以上の正方形のサイズに推奨されています。
200px以下ですと、デバッカーにて警告が出ますので、200px x 200pxの画像を用意すると良いでしょう。
Facebookデバッカー
https://developers.facebook.com/tools/debug
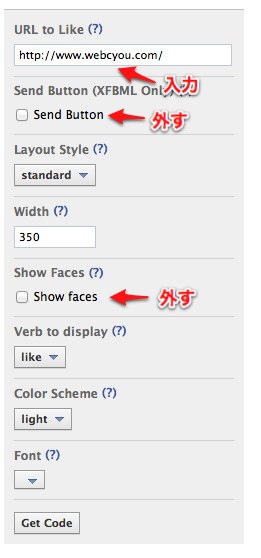
それでは
URLを設定
<meta property="og:title" content="タイトルだよ"> <meta property="og:image" content="http://webcyou.com/img/bnr_webcyou.png"> <meta property="og:description" content="web帳のOGPテストでございます。"> <meta property="og:url" content="http://webcyou.com/demo/facebook/like/index005.html">
コメントを付与すると、
このような感じで表示します。
ドメインの確認は出来ますが、URLの表示は確認出来ませんでした。。
これは、Facebook DEVELOPERSのアプリで設定した「ドメイン」の項目が表示されています。
Facebook DEVELOPERS
https://developers.facebook.com/apps
これらの他にも、音声や動画もフィードに流すことが可能となっています。
次回では、「音声や動画をフィードに流す。」「画像を動的に切り替えフィードに流れる画像を変える。」
その他の仕様をまとめたいと思っておりますー。
続き↓