ブログにFacebookコメント設置 wordpressプラグイン Facebook Comment For WordPress編
2012.01.29
この記事は最終更新日から1年以上が経過しています。
あ、
ども、
僕です。
SNSが加速する現代、ついていくのも必死なフロントエンドエンジニアの僕です。
皆さんは普段、何のSNSサービスを利用されているでしょうか?
僕は、最近やっと日本でもユーザー数が1000万人突破したFacebookを一番頻繁に使っている状況です。
そんなFacebookのコメントをブログと連動させたいーとか、
お出かけ前にちゃちゃっとブログにFacebookコメントを設置したいーとか、
お部屋の掃除が面倒で。。だからブログにFacebookコメントを設置したいーとか、
とか、思ったりしたことありませんか?
しないですね。
という事で、今回はwordpressにFacebookコメントを設置する方法です。
メリットとしては、実名登録な為「コメントが荒れにくい」総ユーザー数が全世界で約8億人という世界最大級のSNSとあって「広がり安い。」等などの利点があります。
では、そのFacebookのコメントをブログに設置をする方法ですが、
・wordpress使用
・プラグインを使い最短で
・もちろんFacebookアカウント所持
をキーワードに話を進めます。
WPプラグイン Facebook Comment For WordPressインストール
wordpressのプラグインFacebook Comment For WordPressをwordpressにインストールします。
例の如く、wordpress管理画面のプラグイン 新規追加ボタンクリックしFacebook Comment For WordPressで検索!

ありました。

インストール!
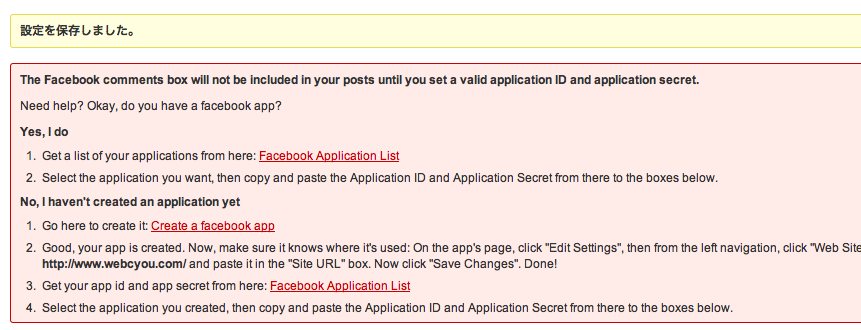
プラグインを起動すると、

このようなエラーメッセージが出現しますが、一旦無視していて大丈夫です。
つづいてFacebookの設定。
Facebookの設定
Facebookアカウントにログインしましょう。
そしてログインしたままこちらの開発者 アプリ制作ページに飛びます。
https://developers.facebook.com/apps/?action=create
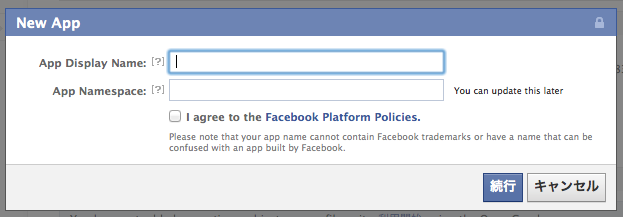
![]()

App Display Nameにアプリの名前(任意)
App NamespaceにURLを入力(任意)
規約にチェックを入れて続行ボタンクリック。
認証画面が出ますので、そのまま入力します。
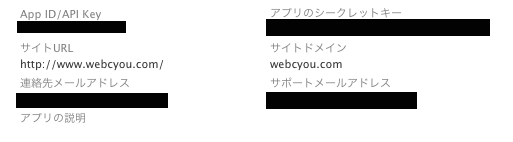
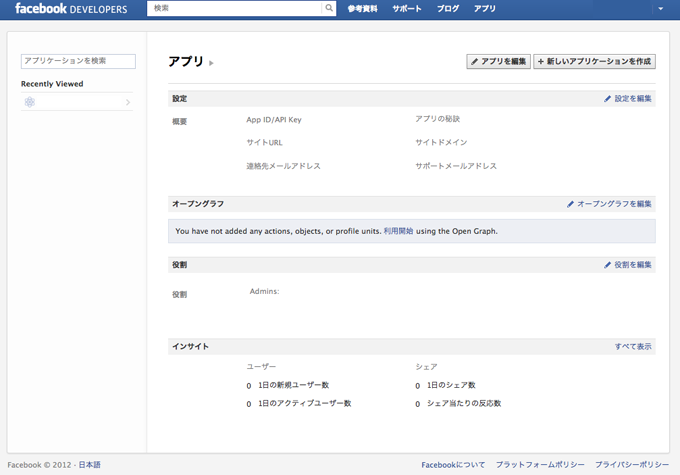
以下の画面の様になれば良いです。(名前、パスワード等は消させて頂きました。)

ここで必要なのは、
・App ID/API Key
・アプリの秘訣
の値が必要となってきます。それではまたWordpressのプラグインFacebook Comment For WordPressの設定画面に戻りましょう。
Facebook Comment For WordPress 設定
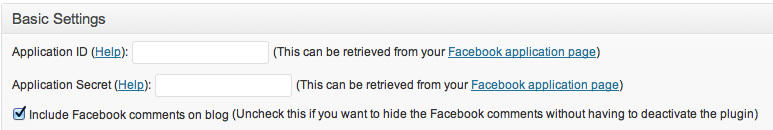
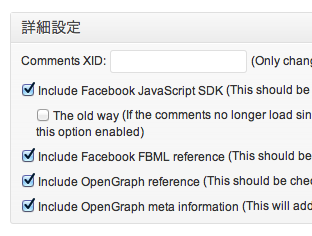
必要最低限でいうと、以下の画像のApplication IDとApplication SecretとInclude Facebook comments on blogにチェックでOKです。

Application IDにはApp ID/API Keyの値を入力。
Application Secretにはアプリの秘訣を入力。
Update Optionsボタンを押し更新。
表示させてたい場所に
<div id="fb-root"></div> <script src="http://connect.facebook.net/ja_JP/all.js#appId=APP_ID&xfbml=1"></script> <fb:comments href="<?php the_permalink(); ?>" num_posts="2" width="600"></fb:comments>
APP_IDにApp ID/API Keyの値を記述。
num_postsは表示するコメント数です。
widthは任意の数値。
the_permalink();は記事のURLを取得するWPテンプレートタグです。(任意で変更してください。)
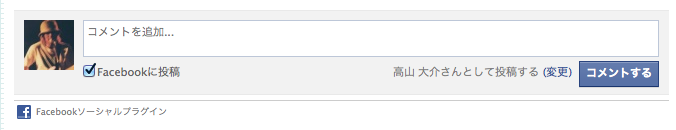
確認すると、おお。出てますねー。

もし表示されないようでしたら以下のとおりチェックを入れてみてください。

次回は詳細な記事をUPする予定です。