Yeoman フロントエンドビルドツール「Yeoman」で サクっとAngularJS 雛形作成
2014.04.20
この記事は最終更新日から1年以上が経過しています。
Yeomanとは
Yeomanはフロントエンドビルドツールで、 Google社が作成した総合開発ツール群となります。
読み方は「ヨーマン」と呼びます。
公式サイト
公式サイトには
MODERN WORKFLOWS FOR MODERN WEBAPPS
(モダンWEBアプリケーションのためのモダンワークフロー) と記述されていますね。
今回はYeomanを使用したAngularJSのはじめ方です。
Yeomanを使うことでコマンドラインからの対話形式で雛形(テンプレート)を作成する事ができ、
プロジェクトに適した雛形を制作することができます。
準備 (インストール)
まずは、YeomanでAngularJSを始めるのに必要なYeoman、Grunt、Bowerをインストールします。
$ npm install -g yo grunt-cli bower
次に、YeomanでAngullarJSやAngularJSのコントローラーなどのひな形を生成するジェネレーターをインストールします。
$ npm install -g generator-angular
他にもいろいろなジェネレーターがあり、検索は npm search generator で検索することが可能です。
Sassを使用する場合はCompassの インストールが必要になりますのでインストールしておきましょう。
$ gem install compass
AngularJSのひな形作成
インストールが完了しましたら、プロジェクトのディレクトリに移動。
yo コマンドを使ってひな形を生成します。
$ yo <generator> [arguments] [--help]
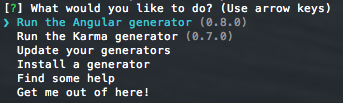
yo を入力すると対話式に以下の様な感じでコマンドを実行することが可能となります。
今回は、AngularJS のプロジェクトを作成しますので、以下のコマンドを入力。
$ yo angular APP_NAME
APP_NAMEは任意のアプリネームを入力。
しかし、このままだとminify時にエラーが出てしまうので、以下のコマンドで入力。
$ yo angular --minsafe
このように、–minsafeオプションを使用することによって、minify時にエラーが出るということがなくなります。
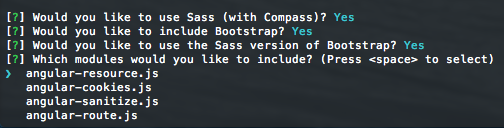
コマンドを実行するとBootstrapを使うか、AngularJSの各種モジュールを使うか等
聞かれるのでプロジェクト合わせて Yes/Noを 選択してください。
AAのyoman登場
対話式にインストール
あとからBowerで入れなおしたり、削除したりできるので取り敢えず全てYesでも問題ありません。
ディレクトリ構成
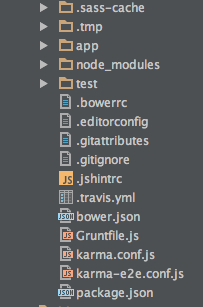
インストールが完了すると以下のようなディレクトリ構成になります。
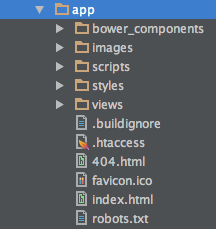
app/ – ドキュメントルート
test/ – テストファイルディレクトリ
node_modules/ – npmモジュールディレクトリ
bower.json – bower設定ファイル
karma-e2e.conf.js – Karma E2Eテスト設定ファイル
karma.conf.js – Karma設定ファイル
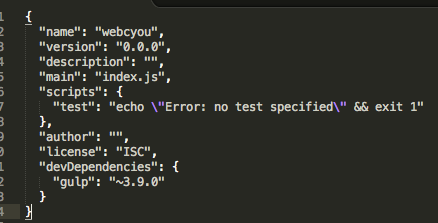
package.json – nom設定ファイル
Gruntfile.js – grunt設定ファイル
bower_components/ – bowerコンポーネントディレクトリ
images/ – 画像ディレクトリ
scripts/ – JS/Cofee Scriptディレクトリ
styles/ – CSS/Sass/Scssディレクトリ
views/ – AngularJSのViewディレクトリ
404.html
favicon.ico
index.html
robots.txt
その他、gitファイル
Grunt
1から記述するとなると、意外に大変なGruntfile.jsの設定ですが、Gruntfile.jsを確認するとすでに良く使われるタスクが設定されています。
$ grunt serve
上記のコマンドで、appディレクトリをドキュメントルートしてWEBサーバーが起動します。
成功すると、このような画面が表示するかと思います。

色々なタスクが実行され、watch状態となります。
ファイルを編集するとLiveReloadが実行され、自動で編集内容が反映してくれます。
※ grunt serverは廃止になって代わりにgrunt serveを使うようです。
テスト
$ grunt test
karma+jasmineでのテストを実行します。
E2Eテストのタスクはないようなので、E2Eテストを行う方はGruntfileにタスクを追加する必要があります。
ビルド
$ grunt build
distディレクトリにappディレクトリの内容をコンパイルしたものを出力します。
デフォルト設定でのビルドではhtmlのminifyがなかったり、
bower_componentsディレクトリがそのままコピーされているので、気になる方はGruntfile.jsを修正してください。
Bower
AngularJSで使用するJSライブラリを追加したい場合は、
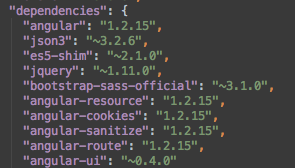
bower.jsonに追加していきます。
例えばAngularUIを使用する場合は
"dependencies": { ... "angular-ui": "~0.4.0" },
と追記して
$ bower install
と実行すると、
AngularUIをbower_componentsディレクトリにインストールすることができます。
もし、ビルド前のときなどdependenciesに記載したライブラリだけをインストールしたい場合は、
$rm -rf app/bower_components/** $bower install --production
と実行するとdependenciesのものだけをインストールすることが出来ます。
Gruntにgrunt-bower-taskというのがありますので、ビルドプロセスに含めるとより便利になります。
以上、Yeomanを使用したAngularJS雛形作成でした。