Type Script + AngularJS でサイト制作 備忘録
2014.08.05
この記事は最終更新日から1年以上が経過しています。
ども。
おひさしびりです。
ということで、最近はもっぱらTypeScript + AngularJSでサイトを制作する毎日で、
「あれ。あれどうだったけ??」と出てくるのは必然で(笑)
忘れない様に、今回はAngularJSの方を軽くまとめてみました。
AngularJS
iScroll + AngularJS
Angular JSで構築したサイトでiScrollを使おうとすると、上手く機能しなかったりします。
その際は、Angular JSのディレクティブを使用すると良いでしょう。
ディレクティブは、AngularJSのHTMLコンパイラ($compile)に、そのDOM要素やその子要素に変形や特殊な振る舞いを割り当てるように伝える事が可能となります。
カスタムディレクティブは ng-hogehoge と任意の名前を設定することが可能です。
呼び出す際はngHogehoge と – を無くした形のキャメルケースで呼び出す事が出来ます。
詳しい説明はさておき、ディレクティブのプロパティとrestrictプロパティの一覧を
プロパティ一覧
| プロパティ名 | 目的 |
|---|---|
| restrict | ディレクティブの中でこのディレクティブがどの様に使われるかを表す。要素、属性、クラス、コメント |
| priority | 同じ要素で指定されているディレクティブとの間で、実行の順序を決める数値を表す。 |
| template | インラインのテンプレートを文字列として指定。テンプレートのURLを指定している際不要。 |
| templateUrl | テンプレートが置かれているURLを指定。インラインのテンプレートを指定している際不要。 |
| replace | trueの指定で現在の要素が置き換わる。falseの場合、現在の要素の中にディレクティブのコンテンツが挿入される。 |
| transclude | ディレクティブの子要素として記述されているコンテンツが、新しいテンプレートの中に移される。 |
| scope | 親のscopeを継承せずに、このディレクティブの為の新しいscopeを生成。 |
| controller | ディレクティブ間の通信可能にするためのコントローラを生成 |
| require | このディレクティブが正しく機能するために必要なディレクティブを指定 |
| link | 生成されたDOMを変更、イベントリスナーを追加、データバインディングを定義。 |
| compile | 繰り返されるディレクティブのテンプレートを変更。 |
restrictプロパティ
| 値 | 形態 | 例 |
|---|---|---|
| E | 要素 | <my-elem title=Webcyou><my-elem> |
| A | 属性 | <p my-elem=Webcyou></p> |
| C | クラス | <p class=my-elem:Webcyou></p> |
| M | コメント | <!– directive: my-elem Webcyou –> |
iScrollを使う場合
html
<div id="iscrollView" class="iscrollView" ng-scroll>
<ul>
<li>Web帳</li>
~ 省略 ~
</ul>
</div>
main.js
angular.module('app')
.directive('ngScroll', function () {
return {
restrict: 'A',
link: function (scope, elements) {
var myScroll,
element = elements[0],
deviceHeight = window.innerHeight,
elemVal = element.getBoundingClientRect();
element.style.height = deviceHeight - elemVal.top + 'px';
myScroll = new IScroll(element, {});
}
};
})
ディレクティブを使用することによって動的コンテンツもiScrollの指定が行えるでしょう。
elemVal、element.style周りはブラウザの高さによってiScroll領域の高さを調整しておりますので、任意で有無を。
ng-repeat 内 ng-repeat
頻繁に利用するであろうとされる、ngRepeatディレクティブ。
このngRepeatの中で更にngRepeatさせたいよーといった場面。
例えば。
$scope.arrayTest = {
len: [0, 2, 3, 5]
};
このような感じで配列の数だけng-repeatし、更にそのindexのNumber分repeatさせたい。
といった場面に遭遇したのですが、Numberでng-repeatの指定はどうも無理っぽいですね。
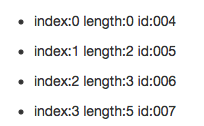
<li ng-repeat="len in arrayTest.len track by $index">
<p class="txt">index:{{$index}} length:{{len}} id:{{$id}}</p>
</li>
<li ng-repeat="len in arrayTest.len track by $index">
<p class="txt">index:{{$index}} length:{{len}} id:{{$id}}</p>
<p ng-repeat="n in len track by $index">web帳</p>
</li>
こんな感じでいけないかな。。
と思っていましたが、無理みたいですね。
そこで、再度配列を作成して回す事にしました。
更にlenの数だけ回す。
html
<li ng-repeat="len in arrayTest.len track by $index">
<p class="txt">index:{{$index}} length:{{len}} id:{{$id}}</p>
<p ng-repeat="n in arrayPush(len) track by $index">web帳</p>
</li>
main.js
$scope.arrayPush = function(num) {
var i, o = '', val = [];
for (i = 0; i < num; i++) {
val.push(o);
}
return val;
};
こんな感じで。
すると、上手くいきました。
ng-class 複数
これまた頻繁に利用するディレクティブのng-class。
<li ng-class="{clear:cleared}" ng-repeat="list in statusList"></li>
<p ng-class="{lock: (status == 'locked')}"></p>
こんな感じで使ったりしますが、
カンマ区切りや配列の指定で複数指定も可能となっております。
html
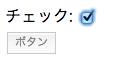
<p ng-class="{on:flag, off:!flag}" ng-click="flagChange()"></p>
main.js
$scope.flag = false;
$scope.flagChange = function() {
$scope.flag = !$scope.flag;
};
また、複数指定の場合配列での指定も可能です。
html
<p ng-class="[classSelected(),classSet()]" ng-click="flagChange()"></p>
main.js
$scope.flag = false;
$scope.classSelected = function() {
if($scope.flag) {
return 'test01';
}
};
$scope.classSet = function() {
return 'test02';
};
yeomanでサクっと環境構築
これらのAngularJSをサクっと使いたい場合はYeomanを使って構築すると良いでしょう。
宜しければこちらを参考に。
Yeoman フロントエンドビルドツール「Yeoman」で サクっとAngularJS 雛形作成
前回の記事一部抜粋
準備 (インストール)
まずは、YeomanでAngularJSを始めるのに必要なYeoman、Grunt、Bowerをインストールします。
npm install -g yo grunt-cli bower
次に、YeomanでAngullarJSやAngularJSのコントローラーなどのひな形を生成するジェネレーターをインストールします。
npm install -g generator-angular
他にもいろいろなジェネレーターがあり、検索は npm search generator で検索することが可能です。
Sassを使用する場合はCompassの インストールが必要になりますのでインストールしておきましょう。
gem install compass
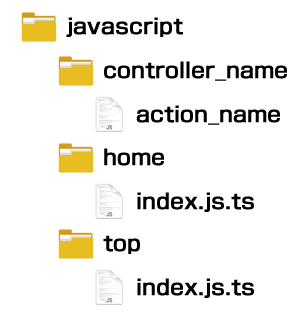
AngularJSのひな形作成
インストールが完了しましたら、プロジェクトのディレクトリに移動。
yo コマンドを使ってひな形を生成します。
yo <generator> [arguments] [--help]
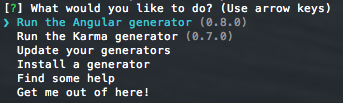
yo を入力すると対話式に以下の様な感じでコマンドを実行することが可能となります。
今回は、AngularJS のプロジェクトを作成しますので、以下のコマンドを入力。
yo angular APP_NAME
APP_NAMEは任意のアプリネームを入力。
しかし、このままだとminify時にエラーが出てしまうので、以下のコマンドで入力。
yo angular --minsafe
このように、–minsafeオプションを使用することによって、minify時にエラーが出るということがなくなります。
コマンドを実行するとBootstrapを使うか、AngularJSの各種モジュールを使うか等
聞かれるのでプロジェクト合わせて Yes/Noを 選択してください。
それではまた。