JavaScript AnimationEnd event の小話
2015.09.05
この記事は最終更新日から1年以上が経過しています。
どもです。
なんか久しぶりにJavaScript AnimationEndの事でも。
ありがたい事に昔の記事、
css3とjavascriptを利用する際に頻繁使用 webkitAnimationEndとwebkitTransitionEnd
を見てくれた方とかも多くて、以前、いろいろとお声をかけてくれたりでありがたい限りだった訳です。
最近では、無料ランキングtopの方に来ているゲームアプリを作っていたりで
「え。これ、htmlなの??」と驚かれていやはや。嬉しい限りです。
それはそうと、AnimationEndのevent取得する際、「あーこれそうだったなー」というのを書いておきます。
あ。わかってます。と言われるかもしれませんが、忘れやすい年頃でw
AnimationEnd
AnimationEndとTranstionEndに関しては、過去記事の
css3とjavascriptを利用する際に頻繁使用 webkitAnimationEndとwebkitTransitionEnd
を参考にしていただければと思います。
まぁ、css3で設定したキーフレームアニメーションの終わったタイミングでイベントが発生して、取得できますよねーと言った話。
Demo
(今回は、webkitブラウザ(safari,chrome)等のみで対応しています。)
アニメーションが終わったらアラートを出しています。
それでは、要素をアニメーションしている要素の入れ子にすると。
まー変わりはない感じですよね。
今度は、親要素のイベントを取得してみますと。
うん。親要素のイベント完了のみを取得したかったのに、意図した感じにならず2回アラートが呼び出されました。
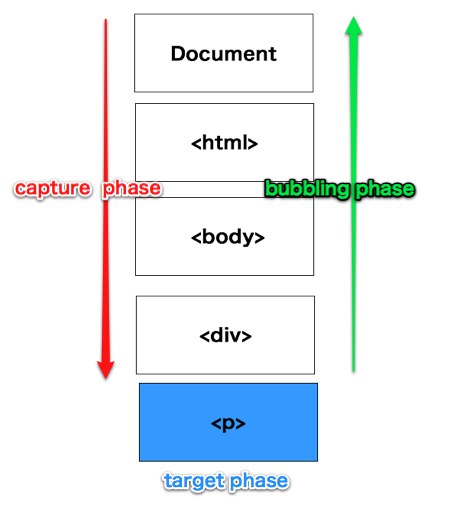
これはイベントの伝播によるもので、詳しくは過去記事のこちらなどを参考に。
Javascript addEventListener イベント伝播
何個もdomを入れ子にしようが
addEventListenerには第三匹数にtrueにして、useCaptureをtrueにしようが、
結果は同じとなってしまいますよね。
こういう時は、イベント元が自分自身かを「target」で判定しましょう。
意図したように自分のAnimationEndを取得できたかと思います。
なんちゃない話でしたね。。。
以上、軽い小話でした。
ではでは。