爆速 静的サイトジェネレータ「HUGO」が快適すぎる件。
2016.06.29
この記事は最終更新日から1年以上が経過しています。

HUGO
どもです。
海外旅行は実は今ではないかと企んでいる今日この頃の私です。
前回に続き、爆速続きで申し訳ないなのですが、「HUGO」が快適すぎる。
作業するにあたって、コンパイルなどやはり何かと早いのがいいですね。
そう、嫌われないぐらいにね。
というわけで、今回は所謂、静的サイトジェネレータに関してです。
HUGOて何?
HUGOは、プログラミング言語Goを使って開発された静的サイトジェネレーターとなります。
静的サイトジェネレーターはRuby 言語で作られた「jekyll」が有名かと思いますが、それと同類なのですが「HUGO」は構造のシンプルさと処理速度の速さで知られています。
jekyll
https://github.com/jekyll/jekyll
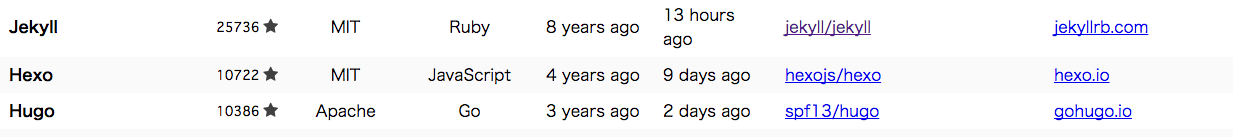
最近では(2016年6月現在)Static Site Generators調べによると、GitHubのスター数も3位となって来て注目のジェネレータとなっております。
Static Site Generators
https://staticsitegenerators.net/

jekyllは決して出来の悪いソフトウェアでは無く、完成度の高い静的サイトジェネレーターなのですが、問題視されていたのがやはり、
「コンパイルの遅さ」でした。
「HUGO」は、静的言語(せいてきせいてき連呼してすみません。)であるGo言語で作られているということもあって、やはりコンパイルの早さに驚くものがあります。
興味湧いてきた
興味湧いてきましたか?
では早速使ってみましょう。

HUGO GitHub
インストール
環境が、MacでHomebrewをお使いでしたらインストールも一瞬です。
Mac
brew install hugo
GO getコマンドでインストールを行う場合。
GO
git clone https://github.com/spf13/hugo
cd hugo
go get
HUGOの使い方
インストール完了すると、hugoコマンドを使用できますので、「hugo new site」でサイトの雛形を生成します。
hugo new site my_site
ディレクト移動
cd my_site/
サーバー起動
hugo server
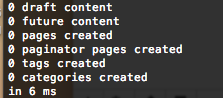
ファイルがないので早いのは当たり前なのですが、にしても

起動するまで「6ms」!
6秒ではありませんよ。0.006秒ですね。
早すぎて、お茶も汲みに行けないわ。
ポート1313に立ち上がりますので、ブラウザを開いて確認。
開いたところ、いい感じの真っ白。
漂白剤もビックリの白さです。
何も書いていないので当たり前と言えば当たり前ですね。
余計なものは出さないっていうのもシンプル設計。
サーバーを止める際は「Ctrl+C」となります。
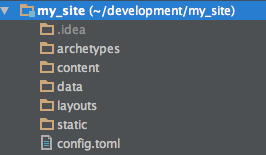
それでは、少しディクトリを覗いてみます。

archetypes
ターミナルからコマンドを用いて新しいドキュメントを作成するときに、テンプレートとするファイルを格納しておくディレクトリとなります。
content
記事となる mdファイルが格納されます。
(マークダウンで記事を生成できるのもサイトジェネレータの特徴でもあります。)
data
TOML / YAML / JSON形式のファイルをデータストアして使うためのディレクトリです。
layouts
ページを構成するHTMLファイル等を格納します。
static
CSS、JavaScript、Image ファイルなどのassetsファイルを格納します。
config.toml
サイトの設定ファイルとなります。
のようなディレクトリ構成となっております。
要点だけあげてしまって恐縮ですが、詳細は公式ドキュメントを参照されていただければと。
公式ガイド
http://gohugo.io/overview/quickstart/
それでは、公式ドキュメントであるように、記事を生成してみましょう。
hugo new post/good-to-great.md

mdファイルが生成されているのが確認できます。
でも、このままだと何も見れないので、ビルドを行いましょう。
「hugo」でビルドを行うことができます。
build
hugo
すると、「public」フォルダが生成されるのが確認できます。

こちらが、公開に必要なリソースが格納されるディレクトリとなります。
content内のファイルもそのままビルドされるかと思います。

ちなみに、hugo new で生成した、記事のファイルに関して少し。
ファイルの上部の ”+++”が囲われた部分が「front matter 」と言われる部分で、こちらでそれぞれの設定が行えます。
共通して利用する「front matter 」がある場合は archetypes/default.md に記述することによって
hugo new コマンド毎にセットされる形となります。
例:
archetypes/default.md
+++ tags = ["x", "y"] categories = ["x", "y"] +++
hugo new post/my-new-post.md
my-new-post.md
+++ categories = ["x", "y"] date = "2016-06-29T01:56:11+09:00" tags = ["x", "y"] title = "my new post" +++ ここに記事を書いていく...
となります。
公式ドキュメント
http://gohugo.io/content/front-matter/
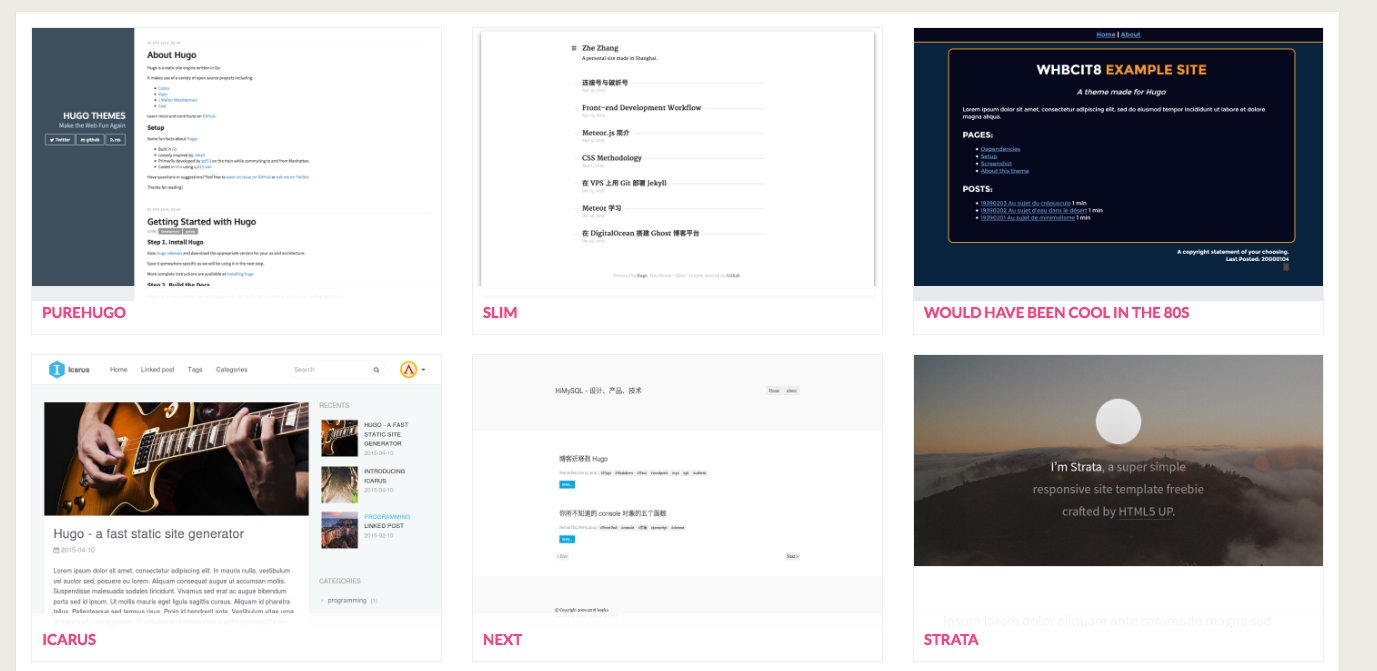
テーマのインストール
1から作るのもいいのですが、「HUGO」には様々なテーマが用意されていて(作成されている)、利用することによってリッチなブログを容易に準備できます。
公式ドキュメント

では、早速テーマのインストールを。
プロジェクト内で以下のコマンドで gitcloneを。
git clone --recursive https://github.com/spf13/hugoThemes.git themes
しかし、このコマンドだとテーマが全部cloneされてちょっと時間かかりますね。。
個別にダウンロードも可能ですので、ご利用は計画的に。
個別にダウンロード
cd themes/
git clone https://github.com/dplesca/purehugo.git
今回は、「purehugo」のテーマをダウンロード。
「purehugo」を指定してサーバーを起動します。
hugo server --theme=purehugo --buildDrafts

きました〜!
いやぁ。便利。
リアルタイムプレビューなので、サーバー起動したまま、記事であるMarkdownファイルを編集すると即座に反映されます。
と、「Hugo」の触りのところを紹介させていただきました。
勿論、本格的にカスタマイズする事も可能で、その際は「layout」フォルダにテンプレートファイルとなるhtmlを作っていくのですが、今回は端折らせていただきました。
次回にでも機会があればと書いていこうかと思います。
使用者の記事などを読んでいると「WordPress」から移行する方も多くなって来ているようで、やはり「爆速、シンプル、容易」といった魅力に使用者が増えてきている状況かと思います。
当方も「WordPress」から移行はまだですが、サイト制作の際のサイトジェネレーターは「HUGO」と「gulp」等を用いて作っていたりもします。
コンパイルに遅さを感じている方にはオススメの「静的サイトジェネレーター」となりますので、もしよろしければとー。
ではではー。
































