HTML5 Webストレージでデータを保存 その2(なんちゃってソーシャルゲーム作成)
2013.01.22
この記事は最終更新日から1年以上が経過しています。
それでは前回の
HTML5 Webストレージでデータを保存
の続きで、Webストレージを使って「なんちゃってソーシャルゲーム」を作ってみたいと思います!
ワイヤーフレーム作成
まずは、ワイヤーフレーム作成。ワイヤーフレームは以下のサイトを利用して作りました。
とても扱いやすく、5分ほどで作成できました。
moqups
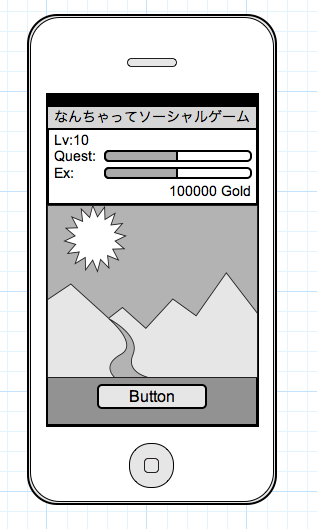
作成したワイヤーフレームは以下の通りです。
001-クエスト進行画面

画面仕様
概要としまして、
※ 一番上にはゲームのタイトルh要素を配置。
※ 現在のプレーヤーLvの表記
※ Quest進捗をゲージで表示。
※ Exをゲージで表記。ExがMaxになるとLvがUPします。
※ Goldの表記。
※ クエストの背景。クエストによって入れ替える。
※ ポチポチするボタンを配置。
— ボタンを押すことによって起きる処理 —
※ Quest進捗のゲージが増える
※ Exのゲージが増える。(いっぱいになるとLvがUP。ゲージは元に戻る。)
※ たまにGoldが手に入る。
※ 背景が変化する。(進んでいる感のアニメ)
— Webストレージを利用してブラウザを閉じても残るデータ —
※ Lv
※ クエスト進捗
※ Ex
※ Gold
— 制作する技術 —
※ HTML5
※ CSS3
※ JavaScript
※ 気合
のような感じで作って行きたいと思います!
では早速HTMLの準備を
HTML
<section class="quest001">
<div class="container">
<h1>なんちゃってソーシャルゲーム</h1>
<div class="statusView">
<ul class="statusLi">
<li class="lv">Lv:<span class="val">1</span></li>
<li class="quest">Quest進捗:<span class="Gauge"><b style="width:10%;"></b></span><span class="val">10</span></li>
<li class="ex">Ex:<span class="Gauge"><b style="width:20%;"></b></span><span class="val">10</span></li>
<li class="gold"><span class="val">100</span>Gold</li>
</ul>
</div>
<div class="mainView">
<p class="questImg"><img src="quest001.png"></p>
<p class="btn"><a href="#">進む</a></p>
</div>
</section>
このような感じで用意。サクっと5分程で作成。
続いてCSSの準備を
ざっとFireworksでデザインを起こしてみました。
こんな感じでスタイリングしていきましょう。
CSS
section {
width: 320px;
margin: 0 auto;
overflow: hidden;
}
h1 {
height: 30px;
line-height: 30px;
border-top: #000 1px solid;
border-bottom: #000 1px solid;
background: -webkit-gradient(linear, left top, left bottom,from(#969696) ,color-stop(50%, #BDBDBD), to(#969696));
font-size: 16px;
color: #fff;
text-shadow: #000 0 0 2px,#000 0 0 2px;
text-align: center;
}
.statusView {
height: 68px;
padding: 6px 10px;
border: #C89A00 1px solid;
background: #F4F4F4;
}
.statusLi li{
position: relative;
clear: both;
margin-bottom: 6px;
font-size: 12px;
font-weight: bold;
}
.Gauge {
display:inline-block;
width:175px;
height:10px;
border: #c89a00 2px solid;
-webkit-border-radius: 2px;
background:-webkit-gradient(linear, left top, left bottom, from(#1f7b00), color-stop(5%, #1a1a1a),color-stop(90%, #1a1a1a), to(#171718));
overflow:hidden;
text-align:left;
white-space:nowrap;
}
.Gauge b{
display:inline-block;
height:100%;
vertical-align:top;
background:-webkit-gradient(linear, left top, left bottom,from(#537609), color-stop(10%, #37b50b),color-stop(50%, #3abb00),color-stop(95%, #49ac01), to(#4bae03));
}
.ex .Gauge b{
background:-webkit-gradient(linear, left top, left bottom,from(#2493b1), color-stop(10%, #2493b1),color-stop(50%, #029cd2),color-stop(95%, #0e95b5), to(#0e95b5));
}
.statusLi li.gold { text-align: right; }
.statusLi li.gold .val { padding-right: 6px; }
.statusLi li.quest .Gauge,
.statusLi li.ex .Gauge {
position: absolute;
left: 75px;
}
.statusLi li.quest .val,
.statusLi li.ex .val {
float: right;
padding-right: 1em;
}
.statusLi li.quest .val::before,
.statusLi li.ex .val::before {
position: absolute;
content: "%";
display: block;
right: 0;
}
.mainView {
position: relative;
height: 270px;
}
.btn {
position: absolute;
bottom: 10px;
left: 50%;
height: 86px;
width: 86px;
margin-left: -43px;
border: #fff 4px solid;
-webkit-border-radius: 45px;
background:-webkit-gradient(linear, left top, left bottom,from(#E7414F), color-stop(49.9%, #E7414F),color-stop(50%, #A5000C),to(#A5000C));
-webkit-box-shadow: rgba(0,0,0,0.6) 0 2px 4px 2px;
}
.btn a{
display: block;
font-size: 16px;
font-weight: bold;
line-height: 90px;
text-align: center;
text-shadow: #000 0 0 2px,#000 0 0 2px;
text-decoration: none;
color: #fff;
}
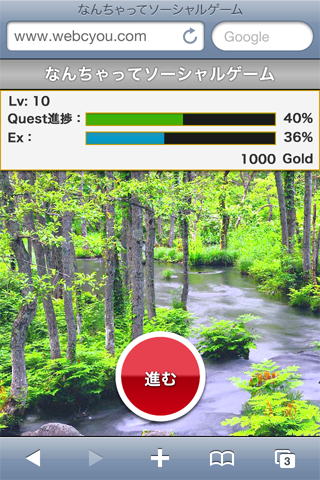
ざっとこんな感じで、出来たページはこのような感じです。
デモページ
http://webcyou.com/demo/js/webstorage/index001.html
次回はJavaScriptを記述していきますー。