iPhone5s,5c 発表!! という訳でAppleサイトの仕様とかについて
2013.09.15
この記事は最終更新日から1年以上が経過しています。
iPhone5s、5c 共に発表されましたね!
今回からdocomoも参戦ということで、softbank、au、docomo3社とも9月20日に販売するって事で、いやーまた、MPBであっちやこっちやといくのでしょうかねぇ。
私はiPhone5を購入したので今回は特に購入する予定なしです。
「モンスターハンター4」にどっぷりだったりします。w
ふと、Appleのサイトを観てみると、topにバーンと出ておりますねー。
Apple
プロダクトと共に、Appleのサイトもデザインが素晴らしく、本当に細かい所まで凝った演出にいつも感心します。
で、今回、些細なところですが、「おー」と思ったところなんですが、
Appleのサイトにアクセスすると、上記のiPhone5cのピクチャがドーンと出てきてbackgroundも出てくるiPhone5cのカラーと同様のカラーとなっているのですが、
これ、アクセスするごと(ブラウザ更新する度)にiPhone5cのカラーとbackgroundが変更するのですが、最初「ランダムで変更している」と思っていたのですが、どうやら順番通りに変更している。
はい。ここで「ピーン」ときますね。
順番通りに表示するということは、どこかに情報を保存しているはず。。
ということで、Appleサイトはwebストレージよく使っているイメージがありましたので調べました。
googleChromeで開いて、右クリックで「要素を検証」を選択します。
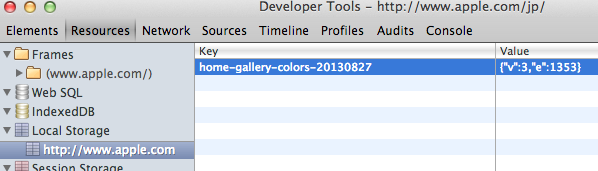
上のタブより「Resources」>「Local Storage」を選択します。
出てきましたー。
key:home-gallery-colors-20130827
Value:v、e
これですね。
v:1 青
v:2 黄
v:3 ピンク
v:4 緑
v:5 白
となっているようですね。
いやー細かい。
でも確かに、毎回、青が表示してしまうとユーザーに「青」のイメージがついてしまうので、色々と変更するのですが「ランダムではない」というところに「センス」を感じたりします。
ちなみにLocal Strogeについては
HTML5 Webストレージでデータを保存
この辺を参考にして頂ければと思いますー。
ではでは。