FlashをCanvas等に変換 gree/LWF(Lightweight SWF)を使ってみました。その2
2013.02.11
この記事は最終更新日から1年以上が経過しています。
前回の
FlashをCanvas等に変換 gree/LWF(Lightweight SWF)を使ってみました。
の続きとなります。
前回ではlwfsを使いデモファイルを試すところまで行いました。今回は手元にあるswfファイルでテストしてみましょう。
以前、Flash作成を担当させていただいた「lobjet」のサイトのswfで試させていただこうと思います。
lobjet
こちらのマウスによってパララックス的にグイグイ動きページのswfで試してみました。
対象ページ
http://www.lobjet-photo.com/top.html
例の如く、「LWFS_work」フォルダにswfを入れてみます。
すると、「status」にNGの文字。。
まぁ。無理だと思っていましたよ。思っていながらも試したわけですよ。振られると思って告白してみたものの。。て感じですよ。それは置いといて。
ではオープニングの軽いアニメーションを試してみましょう。
対象ページ
あれ?こちらも駄目??
では、新規に作成してみることにしました。
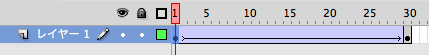
ActionScript2.0でシェイプを作成し簡単な横移動するFlashで検証。
30フレームの簡単な横移動のアニメーション
swfファイルを格納してみると、
あら。駄目?人間性を見てる??
ActionScript2.0がダメなのか、ActionScript3.0で同様のアニメで検証してみました。
30フレームの簡単な横移動のアニメーション(ActionScript3.0)
すると、
あら。駄目?あ、あの時言った言葉が気に喰わなかったかよぉぉ〜!!?
と、取り乱してしまいました。
あ、FlasLight??ということでFlasLight1.1で、またまたシェイプの簡単なアニメーションでlwf変換検証を行ってみました。
FlasLight1.1 簡単な横移動のアニメーション
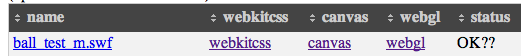
すると、お!
チャンスなのか?否。激アツなのか??
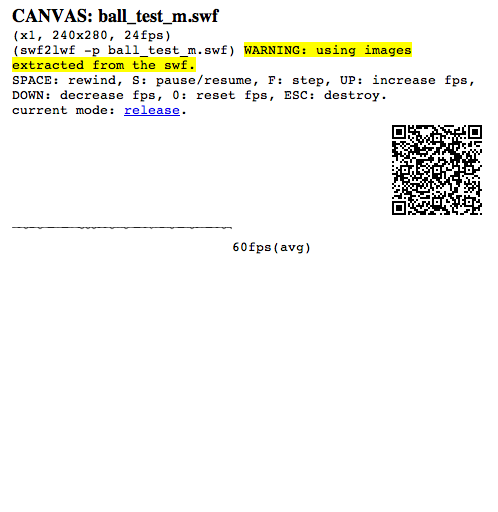
表示しました!早速canvasでのプレビューを行うと、
アニメーション部分が何にも表示しねー。何にも言えねぇ。
絵的に心電図みたいになってるし。。
ということで色々Google先生に伺ったところ、
swf のバージョンは 7、ActionScriptのバージョンは1.0
み、みたいです。。。
対応バージョン
| swfバージョン | 7 |
| ActionScript | 1.0 |
サポート範囲
| 画像 | ○ |
| モーショントゥイーン | ○ |
| シェイプ | × |
| シェイプトゥイーン | × |
| 静止テキスト | × |
| ダイナミックテキスト | ○ |
| グラフィックシンボル | ○ |
| ボタンシンボル | ○ |
| ムービークリップ | ○ |
| マスク | × |
| サウンド | × |
| アクション(Flash 3) | ○ |
| ActionScript 1.0/2.0/3.0 | × |
アクション
| play |
| stop |
| gotoAndPlay |
| gotoAndStop |
| nextFrame |
| prevFrame |
| tellTarget |
| fscommand |
以上が対応しているようです。。
おぉシェイプは対応していないのですね。。画像としてじゃないと利用出来ないようです。
モバイル向けに作成したFlashを変換するには良いかも知れませんね。
バージョンUP、GUIツールなど行えば使い方などのドキュメントが出来てきて広まっていきそうではありますね!
今回参考にしたサイト・公式サイト
LOVE LOVE HEART
http://www.loveloveheart.com/unity/lwf/
GREE エンジニアblog
http://labs.gree.jp/blog/2012/11/6799/
http://labs.gree.jp/blog/2012/11/6422/
lwf
lwfs