HTML5 Webストレージでデータを保存 その4(なんちゃってソーシャルゲーム・ゲージ)
2013.02.09
この記事は最終更新日から1年以上が経過しています。
前回の
HTML5 Webストレージでデータを保存 その3(クエスト進行CSS3アニメーション)
の続きになります。
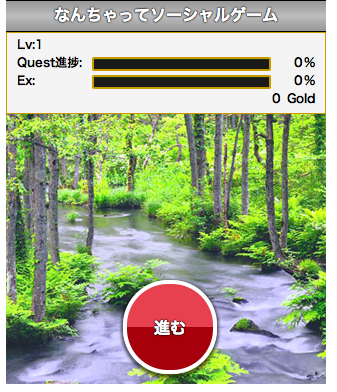
前回まではボタンをクリックすると背景画像がCSS3アニメーションし、歩いている感じまで作成しました。
今回は、ボタンをクリックすると「Quest進捗」「Ex」「Gold」の
ゲージ及び数値が変わるところを行って行きたいと思います。
対象DOM取得
対象となるDOMを取得するための記述を行います。
HTML
<ul class="statusLi"> <li class="lv">Lv:<span class="val">1</span></li> <li class="quest">Quest進捗:<span class="Gauge"><b style="width:10%;"></b></span><span class="val">10</span></li> <li class="ex">Ex:<span class="Gauge"><b style="width:20%;"></b></span><span class="val">10</span></li> <li class="gold"><span class="val">100</span>Gold</li> </ul>
ここらへんの要素を取得します。
Javascript
lvElem = document.querySelector('.lv > .val'),
questValElem = document.querySelector('.quest > .val'),
exValElem = document.querySelector('.ex > .val'),
goldElem = document.querySelector('.gold > .val'),
questGauge = document.querySelector('.quest > .Gauge > b'),
exGauge = document.querySelector('.ex > .Gauge > b');
それぞれの要素には〇〇Elem、ゲージの要素に対しては〇〇Gaugeという変数に格納しました。
続いてページをアクセスしてきた初期の値の変数を定義します。
初期値設定
Javascript
lv = 1, questVal = 0, exVal = 0, gold = 0;
lvは1の値を、questVal、exVal、goldの値には0を代入します。
またこれらの値をHTMLにも反映させましょう。
Javascript
questValElem.innerHTML = questVal; exValElem.innerHTML = exVal; goldElem.innerHTML = gold; questGauge.style.width = questVal + "%"; exGauge.style.width = exVal + "%";
innerHTMLを使い、表示されているそれぞれの要素の値を変更致します。また、ゲージを表示している要素(オブジェクト)のwidthの値をquestValとexValを参照に代入していきます。
これらの関数をsetStatusとしてまとめます。
Javascript
function setStatus(){
questValElem.innerHTML = questVal;
exValElem.innerHTML = exVal;
goldElem.innerHTML = gold;
questGauge.style.width = questVal + "%";
exGauge.style.width = exVal + "%";
}
最後にこの関数を呼び出す様にしましょう。
setStatus();
ここまでのscriptは以下のとおりになります。
Javascript
function game(){
var btn = document.querySelector('.btn'),
questImg = document.querySelector('.questImg'),
img = questImg.querySelector('img'),
lvElem = document.querySelector('.lv > .val'),
questValElem = document.querySelector('.quest > .val'),
exValElem = document.querySelector('.ex > .val'),
goldElem = document.querySelector('.gold > .val'),
questGauge = document.querySelector('.quest > .Gauge > b'),
exGauge = document.querySelector('.ex > .Gauge > b'),
lv = 1,
questVal = 0,
exVal = 0,
gold = 0;
img.addEventListener('webkitAnimationEnd', function(){
questImg.classList.remove('move');
}, false);
btn.addEventListener("click", function(){
questImg.classList.add('move');
}, false);
function setStatus(){
questValElem.innerHTML = questVal;
exValElem.innerHTML = exVal;
goldElem.innerHTML = gold;
questGauge.style.width = questVal + "%";
exGauge.style.width = exVal + "%";
}
setStatus();
}
window.addEventListener("DOMContentLoaded", game, false);
上記のscriptによって、ページにアクセスしてきた時、「Lvは1」「Quest進捗のゲージは0」「Exのゲージは0」「Goldは0」と表示されているかと思います。
ゲージの増加
更に、ボタンをクリックすると、「Quest進捗のゲージ」「Exのゲージ」「Gold」の値が増加するようにしましょう。仮に「ボタンをクリックする度に値が10増加」するということにします。
Javascript
questVal += 10; exVal += 10; gold += 10;</p>
上記の記述をbtn.addEventListener(“click”, function(){〜〜 内に記述し最後にパラメータをセットするためにsetStatus()を記述します。
Javascript
btn.addEventListener("click", function(){
questImg.classList.add('move');
questVal += 10;
exVal += 10;
gold += 10;
setStatus();
}, false);
ここまでのデモページは以下のリンクから宜しくお願い致します。
http://webcyou.com/demo/js/webstorage/index004.html
ここまでのscriptは以下のとおりとなります。
Javascript
function game(){
var btn = document.querySelector('.btn'),
questImg = document.querySelector('.questImg'),
img = questImg.querySelector('img'),
lvElem = document.querySelector('.lv > .val'),
questValElem = document.querySelector('.quest > .val'),
exValElem = document.querySelector('.ex > .val'),
goldElem = document.querySelector('.gold > .val'),
questGauge = document.querySelector('.quest > .Gauge > b'),
exGauge = document.querySelector('.ex > .Gauge > b'),
lv = 1,
questVal = 0,
exVal = 0,
gold = 0;
img.addEventListener('webkitAnimationEnd', function(){
questImg.classList.remove('move');
}, false);
btn.addEventListener("click", function(){
questImg.classList.add('move');
questVal += 10;
exVal += 10;
gold += 10;
setStatus();
}, false);
function setStatus(){
questValElem.innerHTML = questVal;
exValElem.innerHTML = exVal;
goldElem.innerHTML = gold;
questGauge.style.width = questVal + "%";
exGauge.style.width = exVal + "%";
}
setStatus();
}
window.addEventListener("DOMContentLoaded", game, false);
今の段階だと、クリックする度に10ずつ増加するのですが、100%を超える値となってしまいますので、超えないように setStatus関数内に if(questVal >= 100){〜のように「100を超えると〜〜」のif文を追加します。
また、クリックすると本来のリンク先にも飛び index.html# のようなurlになっておりますので、本来のリンク先へのジャンプは無効にするようにします。
以下をそれぞれ追加
if(questVal >= 100){
questVal = 0;
}
if(exVal >= 100){
exVal = 0;
}
e.preventDefault()
ここまでのデモページは以下のリンクから宜しくお願い致します。
http://webcyou.com/demo/js/webstorage/index005.html
Javascript
function game(){
var btn = document.querySelector('.btn'),
questImg = document.querySelector('.questImg'),
img = questImg.querySelector('img'),
lvElem = document.querySelector('.lv > .val'),
questValElem = document.querySelector('.quest > .val'),
exValElem = document.querySelector('.ex > .val'),
goldElem = document.querySelector('.gold > .val'),
questGauge = document.querySelector('.quest > .Gauge > b'),
exGauge = document.querySelector('.ex > .Gauge > b'),
lv = 1,
questVal = 0,
exVal = 0,
gold = 0;
img.addEventListener('webkitAnimationEnd', function(){
questImg.classList.remove('move');
}, false);
btn.addEventListener("click", function(e){
e.preventDefault()
questImg.classList.add('move');
questVal += 10;
exVal += 10;
gold += 10;
setStatus();
}, false);
function setStatus(){
questValElem.innerHTML = questVal;
exValElem.innerHTML = exVal;
goldElem.innerHTML = gold;
questGauge.style.width = questVal + "%";
exGauge.style.width = exVal + "%";
if(questVal >= 100){
questVal = 0;
}
if(exVal >= 100){
exVal = 0;
}
}
setStatus();
}
window.addEventListener("DOMContentLoaded", game, false);
今回はここまでとなります。ちなみに実際に流通しているソーシャルゲームとは異なりますのでご了承のほどを宜しくお願い致します。