CocosStudio 1.6系 & 2系 Animationの表示 Armatureクラス、読み込み方まとめ
2015.09.30
この記事は最終更新日から1年以上が経過しています。
引き続きCocosStudioについてです。
CocosStudio1.6では、このように「Animation Editor」「UI Editor」「Scene Editor」「Data Editor」
と分かれていたのですが、2系ではこれらが統合されている様子。
今回は、CocosStudio1.6で言う、「Animation Editor」でのアニメーションの作成方法となります。
Cocos Studio 1.6系
CocosStudio1.6では、「Animation Editor」を用いてアニメーション作成を行います。
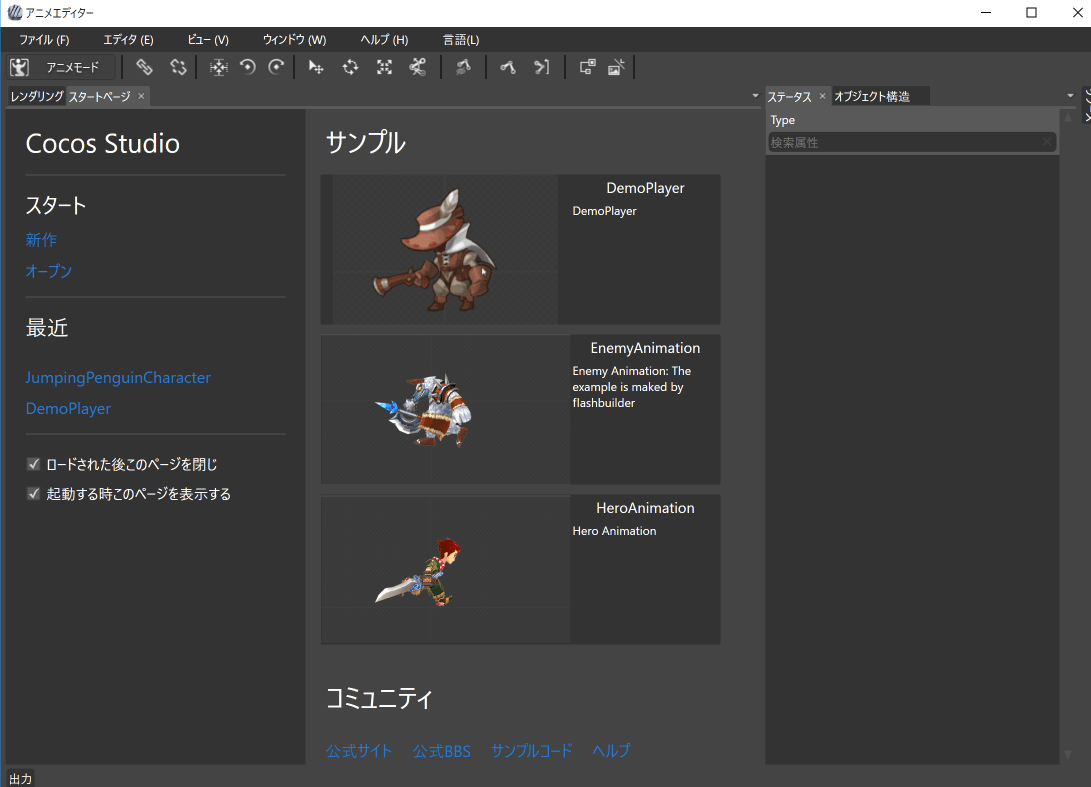
「Animation Editor」を選択して開くと
このような画面が表示するかと。
新規で作成する場合はメニュー左側の「スタート」下の「新作」をクリック。
データを格納する任意のディレクトリを指定。
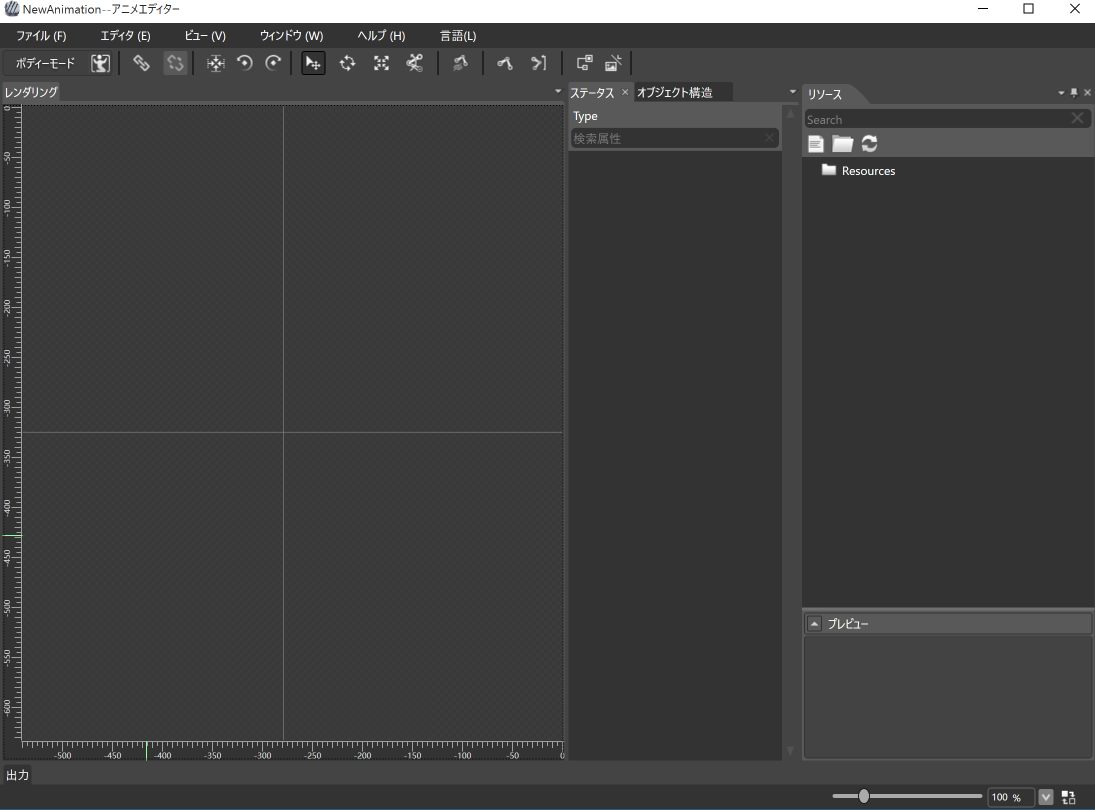
アニメエディターが表示します。
先ほど指定したディレクトリに素材を追加し、
画面右側の「リソース」の更新ボタンを押すと、エディタ側にも反映されます。
こちらの素材をドラッグ&ドロップで配置します。
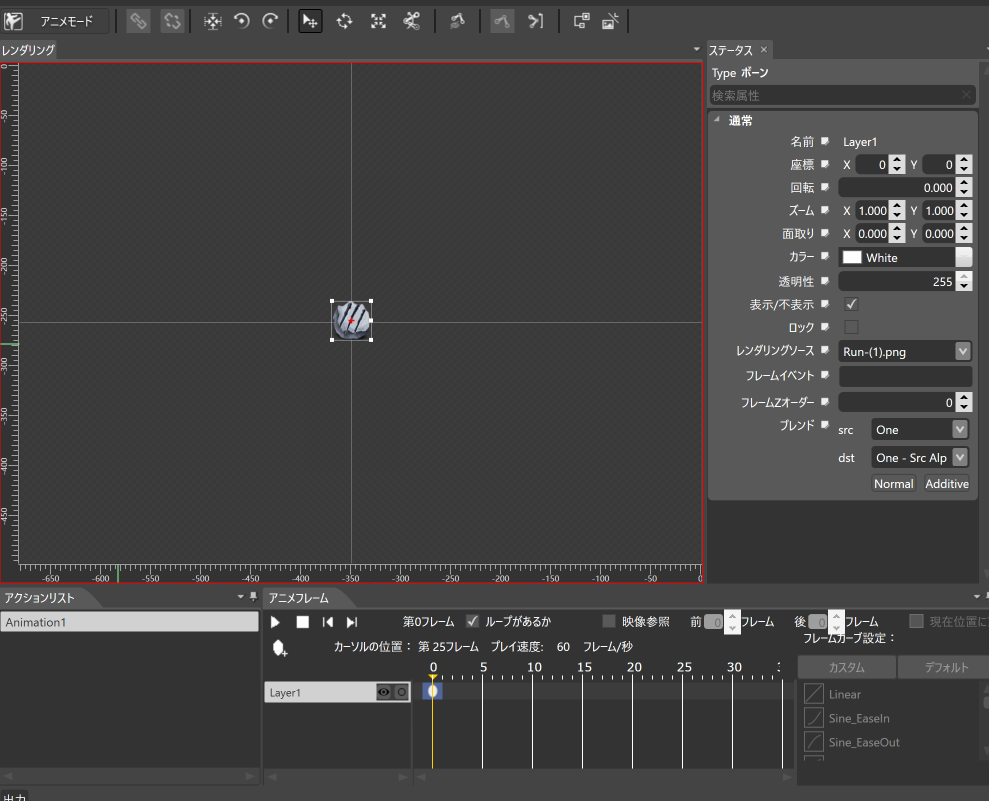
左上の「アニメモード」をクリックするとアニメーション編集モードとなります。
クリック。
先ほど配置したオブジェクトをクリックすることで、ステータスを表示することができます。
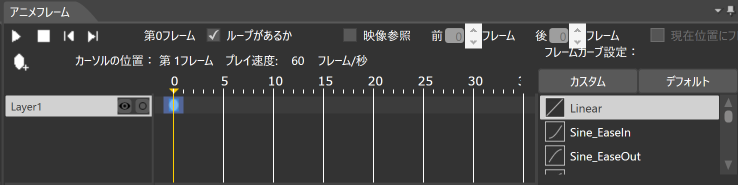
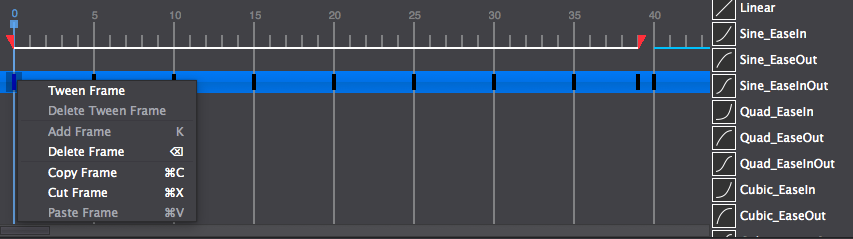
アニメーション編集はエディタ下の「アニメフレーム」より編集。
ここで、フレームを追加してアニメを作成します。
ループの設定、イージングなどもここで設定できます。
フレームアニメの作成の詳細については割愛させていただきます。
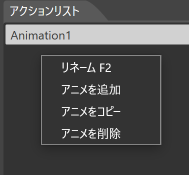
それぞれ作成したアニメはアニメ名を付けアクションリストにて管理できます。
アクションリストを右クリックすることで「アニメを追加」や「アニメをコピー」などのメニューが表示します。
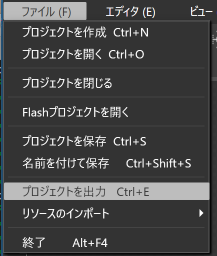
作成したら、ファイル>プロジェクトを出力
で、アニメデータを出力できます。
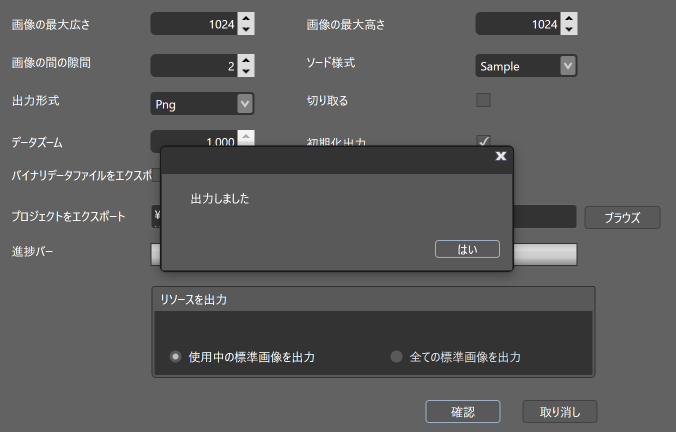
今回は特に設定変更せず、プロジェクトをエクスポート。
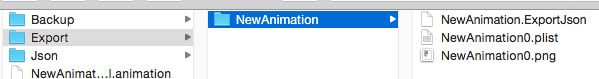
Exportディレクトリに「.ExportJson」「.plist」「.png」ファイルが書き出されました。
Cocos2d-xでの読み込み
先ほどの出力ファイルをXcodeのResourceに追加します。
ArmatureDataManager::getInstance()->addArmatureFileInfo(xxx.ExportJson);
auto charactor = Armature::create("xxxx");
charactor->getAnimation()->play("xxxx");
ArmatureDataManagerクラスを用いて、アニメデータを事前に読み込んでおきます。
キャラクタの生成はArmatureクラスを用いて、指定は先ほどのファイル名。
アニメリストに追加したアニメ名を指定することによって個別のアニメを呼び出せます。
charactor->getAnimation()->play("アニメ名");
あとは、setPositionで位置調整、addChildでキャラクタを配置します。
charactor->setPosition(Point(0, 0)); addChild(charactor);
Cocos Studio 2.x系
CocosStudio1.6で作成したResourceもCocosStudio2.x系に
「xxx.xml.animationファイル」をImportすることによって、
CocosStudio2.x系で使用することができます。
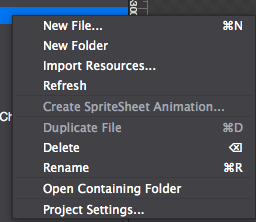
Resource>右クリック>Import Resources..
制作した「xxx.xml.animationファイル」を選択。
1.6系で作成した際、こちらで読み込むと便利でしょう。
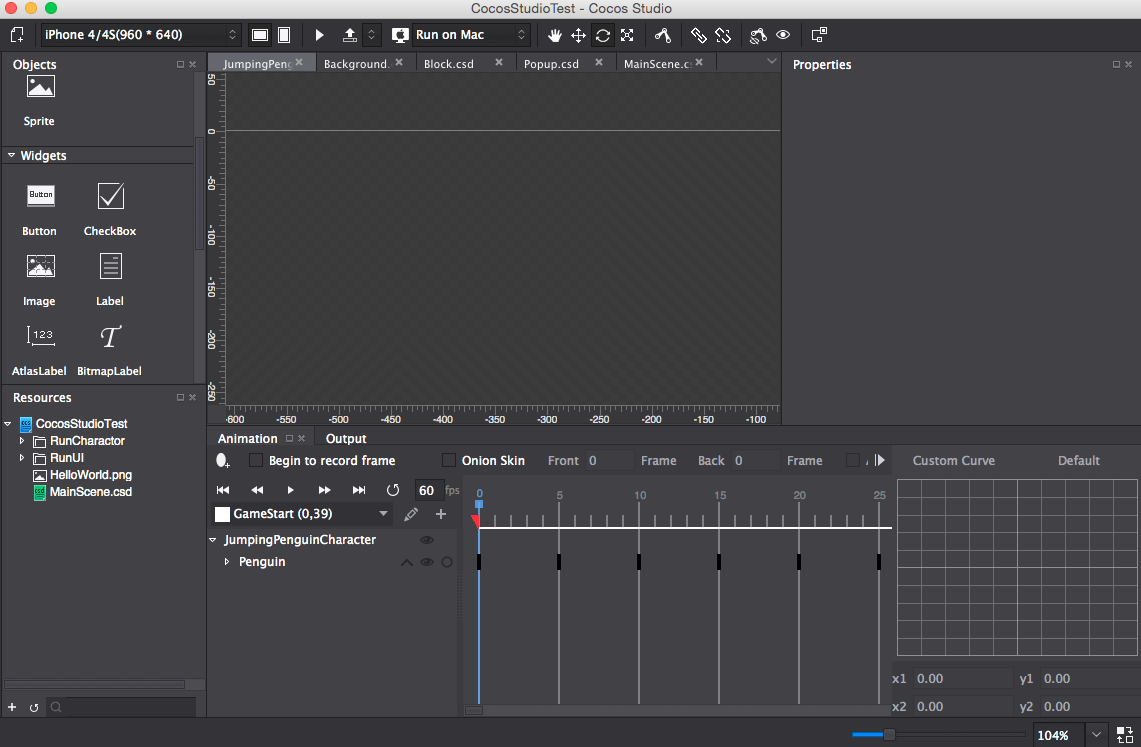
基本的には1.6系と同じ感じです。
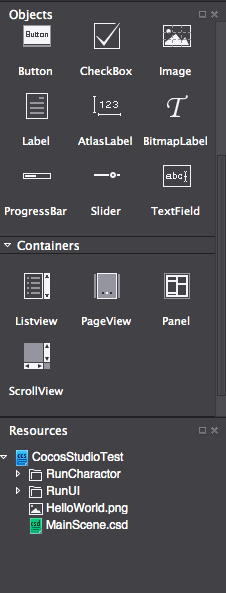
Resourcesが左側にあったりとエディタのレイアウトなどで異なる点はあります。
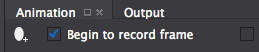
Cocos Studio1.6の左上の「アニメモード」は、右下のAnimationタブの「Begin to record frame」になっていたりします。
アニメを管理していたアニメリストはこちらのプルダウンになっていたりします。
「+」でアニメ追加、鉛筆アイコンクリックで編集となります。
アニメフレーム箇所も基本同じなんですが、複数アニメを作成した際、フレーム全体が切り替わるのではなく、「0〜39フレーム」「40〜」とフレーム分けされるようですね。。
(フレーム全体が切り替わるようにできるのかは要調査)
アニメ作成したら、Project>Publish and Package
でcsbファイルを出力しましょう。
Cocos2d-xでの読み込み
先ほどの出力ファイルをXcodeのResourceに追加します。
csbファイルの読み込みは、ArmatureDataManagerクラスは使用せず、
CSLoaderクラスでnodeを生成します。
また、アニメーションはcreateTimelineで生成します。
auto charactor = CSLoader::getInstance()->createNode("xxx.csb");
ActionTimeline* action = CSLoader::getInstance()->createTimeline("xxx.csb");
charactor->runAction(action);
action->play("アニメ名", true);
action->play(“アニメ名”, true);の第二引数は「ループさせるかどうか」になります。
また、フレーム数の指定ができ、「始まりのみ」、「始まりと終わり」などの指定が可能となっております。
action->gotoFrameAndPlay(10, false); action->gotoFrameAndPlay(0, 39, true);
あとは、setPositionで位置調整、addChildでキャラクタを配置します。
charactor->setPosition(Point(0, 0)); addChild(charactor);
と、1.6と2系で出力ファイルが異なり、Xcode側での読み込みも異なります。
以上、Cocos Studioでのアニメ作成でした。