Cocos2d-x スプライトの扱い まとめ
2015.09.26
この記事は最終更新日から1年以上が経過しています。
どもですー。
最近、ちょこちょことCocos2d-xを扱っていますので、スプライトの扱いや基本アニメーションについてざっとまとめてみました。
素材は前回同様、
株式会社ブリリアントサービス
『星宝転生ジュエルセイバー』http://www.jewel-s.jp/
から、ご利用させていただいております。
スプライト表示
まずはスプライトの表示。
Spriteクラスのcreate関数を用いて画像を表示できます。
cocos2d-xでは、クラスのインスタンス生成にnew演算子を用いらず、一番簡単な方法としてcreate関数を用いてインスタンスを生成します。
Size visibleSize = Director::getInstance()->getVisibleSize();
auto cat = Sprite::create("cat.png");
cat->setPosition(Point(visibleSize.width/2, visibleSize.height/2));
this->addChild(cat, 0);
画像位置の変更
Point(0, 0) (ディスプレイ左下)
オブジェクトの位置を指定するためのPointクラスを用いて座標を指定します。
cat->setPosition(Point(0, 0));
cocos2d-xのx座標 0は左、y座標は下となります。
画像サイズ変更
画像サイズの変更は、setScale関数を用いて変更します。
数値を引数にすることで変更できます。
cat->setScale(2);
2/1サイズを変更する例
cat->setScale(0.5);
画像を回転
画像を回転させるには、setRotation関数を用いて回転させます。
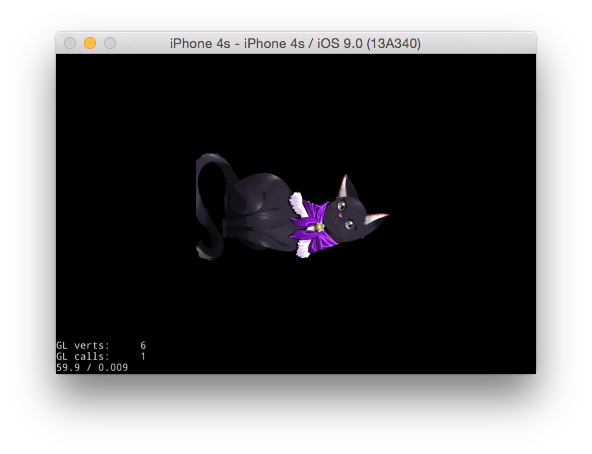
以下は、時計周りに90度回転させた例となります。
cat->setRotation(90);
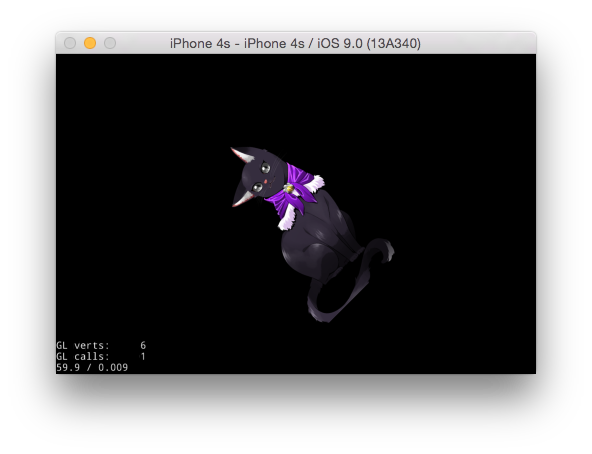
cat->setRotation(-45);
画像のアンカーポイント(軸)を変更
画像のアンカーポイント(軸)の変更には、setAnchorPoint関数を用いて変更を行います。
デフォルトでは、画像の中央がアンカーポイントとなっております。
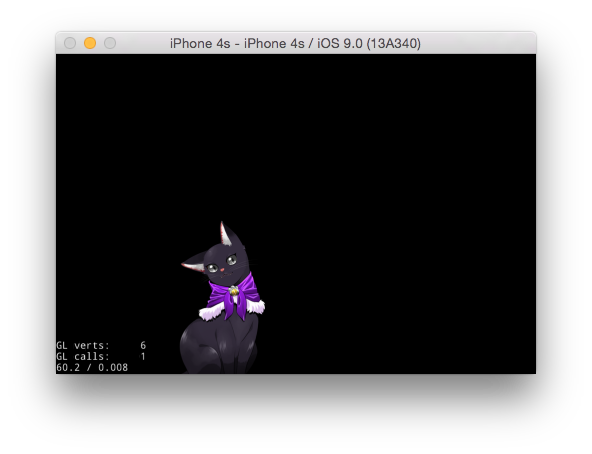
setAnchorPoint(Point(0,0))とすることで、画像の左下にアンカーポイントを置くことができます。
画像の左下が画面中央の位置に来ているのが確認できます。
cat->setAnchorPoint(Point(0,0));
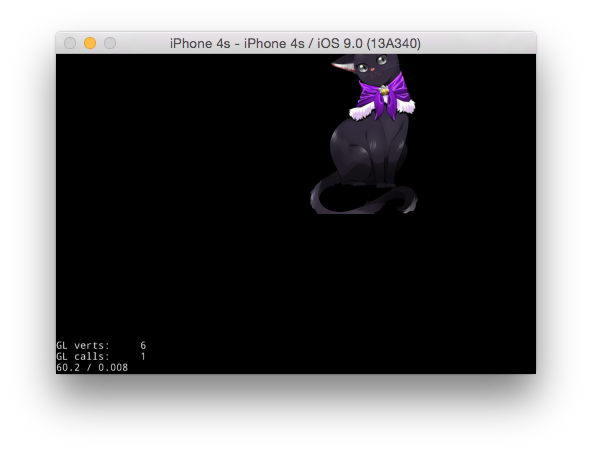
setAnchorPoint(Point(1,1)で画像の右上にアンカーポイントを置いた例となります。
画像の右上が画面中央の位置に来ているのが確認できます。
cat->setAnchorPoint(Point(1,1));
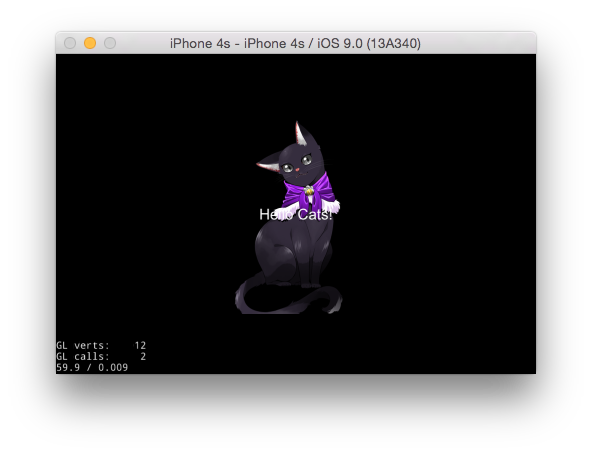
ラベルを表示
ラベルの作成には、LabelTTFクラスが利用されます。
LabelTTFクラスのcreate関数を用いて用いて、以下の設定を行うことが可能です。
LabelTTF::create(文字列、フォント名、フォントサイズ);
auto label = LabelTTF::create("Hello Cats!", "Arial", 30);
label->setPosition(Point(visibleSize.width/2, visibleSize.height/2));
this->addChild(label, 1);
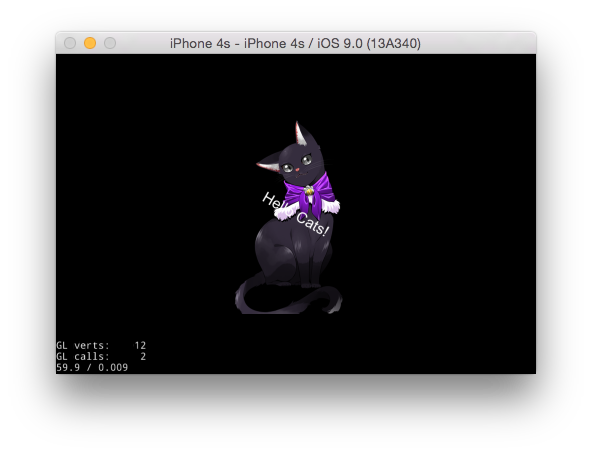
ラベルの回転
画像を回転させた時の様に、ラベルもsetRotation関数を用いることで回転することが可能です。
label->setRotation(30);
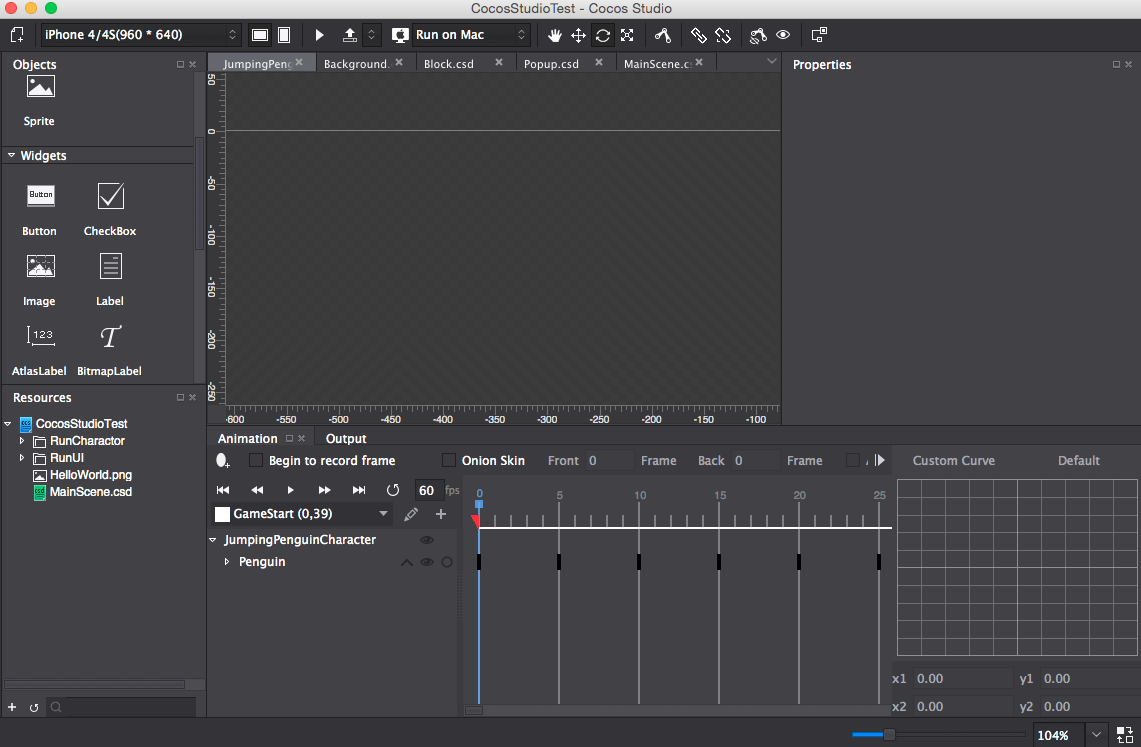
基本アクション
Cocos2d-xでは、多数のアクションが用意されています。
基本的なアクションを用いて時間と共に動かすアニメーションを作っていきます。
〜Byとなっているクラスは、相対値(画像を指定した際、画像)の指定となります。
〜Toとなっているクラスは、絶対値(画面から)の指定となります。
移動:MoveBy/MoveTo
移動するアニメーションには、MoveBy/MoveToクラスのアクションを利用します。
this->addChild(cat, 0);
auto move = MoveBy::create(2, Point(100,100)); cat->runAction(move);
拡大:ScaleBy
拡大するアニメーションには、ScaleByクラスのアクションを利用します。
auto scale = ScaleBy::create(2, 2); cat->runAction(scale);
回転:RotateBy
回転するアニメーションには、RotateByクラスのアクションを利用します。
auto rotate = RotateBy::create(5, 90); cat->runAction(rotate);
反転:flip
Flipクラスはこれまでのクラスと異なり、真偽値(true, false)を引数に指定することによって変化させます。
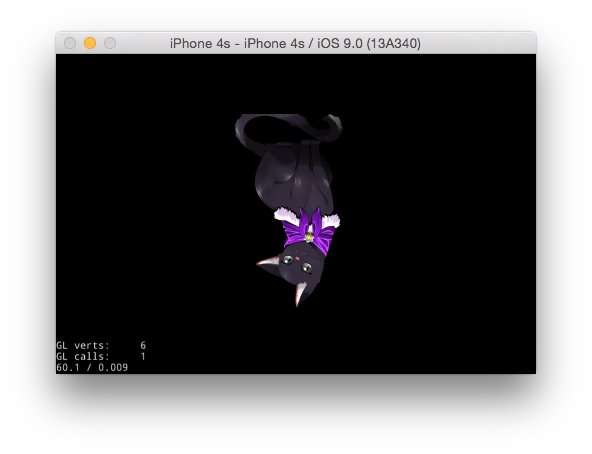
FlipYクラスはY軸を基準にして反転させます。
auto flip = FlipY::create(true); cat->runAction(flip);
連結アクション
これまで単独のアクションだったのですが、複数指定することも可能です。
直列連結アクション
◯◯のアクションが終わったら、◯◯のアクションを実行。と、直列的にアクションを連結する際は、
Sequenceクラスを用いて作成します。
auto move = MoveBy::create(2, Point(50,50)); auto rotate = RotateBy::create(2, 90); auto seq = Sequence::create(move, rotate, nullptr); cat->runAction(seq);
並列連結アクション
◯◯のアクションと、◯◯のアクションを実行。と、並列的にアクションを連結する際は、
Spawnクラスを用いて作成します。
auto move = MoveBy::create(2, Point(50,50)); auto rotate = RotateBy::create(2, 90); auto spawn = Spawn::create(move, rotate, nullptr); cat->runAction(spawn);
と、ざっと基本的なスプライトの扱いなどでした。
少ないソース量で容易に扱えるのが、cocos2d-xの魅力でもありますね。
次回以降もがっつり触っていければと思います。