1から始めるSwift言語。SwiftでiPhoneApp製作 その4 「Button」
2016.02.12
この記事は最終更新日から1年以上が経過しています。
という事で、今回も前回の
1から始めるSwift言語。SwiftでiPhoneApp製作 その3 「Image View」
の続きとなります。
Button
今回は、Buttonに関してと、
Buttonをクリックする事によって何かActionをつけるところまで書いていければと思います。
今まで、Swiftナッシングでしたが今回から書いていきましょう!
例のごとく、一番右カラム(Utility Area)の右下にUIkitのリストで「Button」と検索。
![]()
「Button」オブジェクトがヒットしますので、
こちらを例のごとく「View Controller」の方にドラッグアンドドロップで配置。
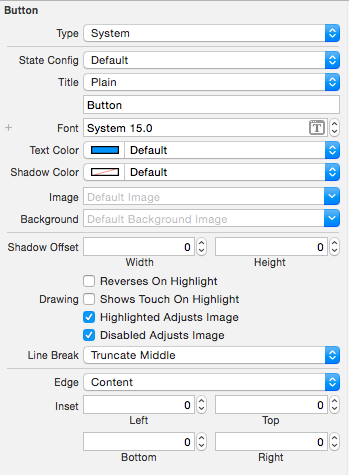
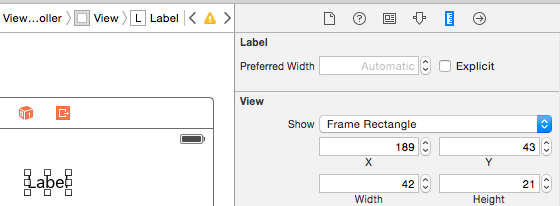
「Button」オブジェクトを選択し、一番右カラム(Utility Area)のButtonの項目を確認すると、
Label同様にフォント、フォントサイズ、フォントの色などの設定が行えます。
とりあえず、今回はデフォルトのままで。
実行してみると、クリックできるボタンが配置されていますが、
まだ何もプログラムを書いていないこともあって何も起きません。
という事で、swiftファイルを確認していきましょう。
ViewController.swift
一番左カラム(Navigator Area)の「ViewController.swift」ファイルを選択するとコードが表示します。
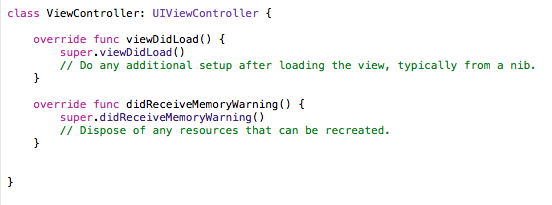
class ViewControllerの中に、「viewDidLoad」関数と「didReceiveMemoryWarning」関数が記述されています。
「viewDidLoad」関数は、ViewControllerが呼び出されたときに、一番最初に呼び出される関数となっていて、
「didReceiveMemoryWarning」関数は、メモリがなくなってきた際に呼び出される関数となっています。
「didReceiveMemoryWarning」関数はとりあえず置いておいて、
「viewDidLoad」関数に記述すると実行されそうですね。
ボタンを押された際に何か実行させていきたいのですが、
まず最初に、右上のタブでこのようなタブがありますので、
![]()
このように変更することによって、
Storyboardの表示と、swiftファイルのソースの表示の分割された状態となりますので変更しましょう。
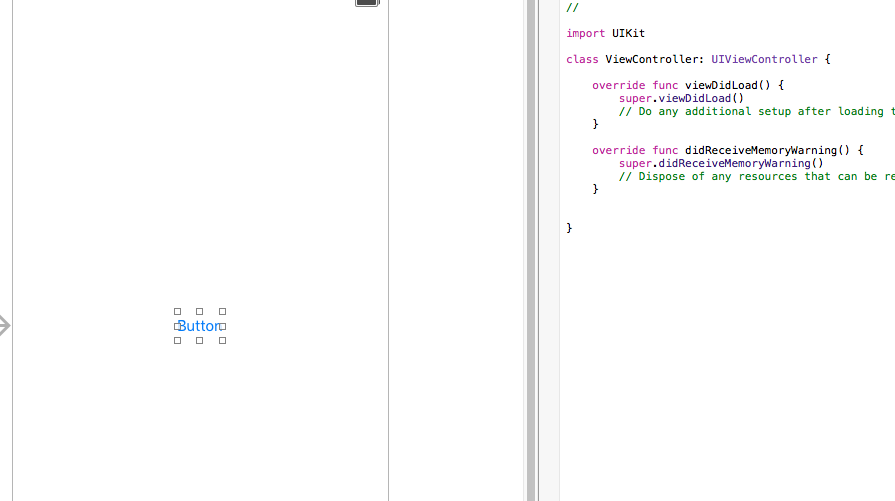
画面の分割を行えたら、「Button」オブジェクトを選択。
「controlキー」を押しながら、マウスを動かすと青い線が出てきますので、
「viewDidLoad」関数上部のあたりでドラッグアンドドロップします。
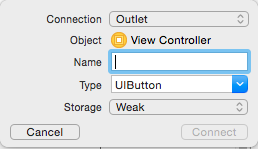
すると、以下のような表示が出てきますので、
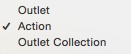
「Connection」を「Action」に変更。
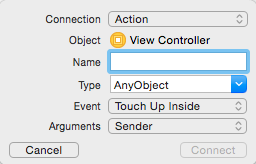
変更すると、以下の様な表示になるかと思います。
Nameにはとりあえず、「submit」と入力。
Typeはそのまま「AnyObject」。
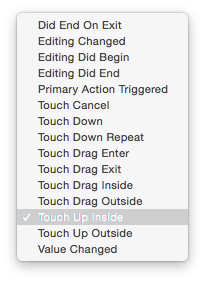
Eventもそのまま「Touch Up Inside」。
「Touch Up Inside」はタッチ終了後のイベントとなっていまして、その他に
などのイベントが確認できます。
UI event
それぞれ、イベントは以下の通りとなっております。
となっています。
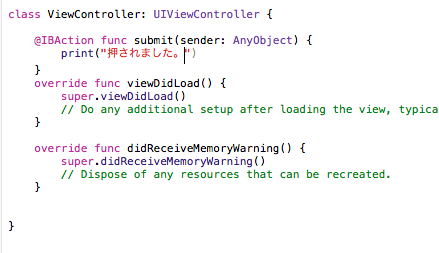
ドラッグアンドドロップすると以下の様な関数ができていますので、
とりあえず、ボタンが押された際にログを出力したいと思います。
log出力は print関数で出力できますので、
print("押されました")
を
func submit(sender: AnyObject) {
内に記述。
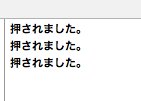
では、早速実行。
ボタンをタップすると、ログが出力されているのが確認できます。
いいですね。
ちなみにswiftは関数など行末に「;」が無くても良い言語となっております。
では、続けてラベルの文字を変更させましょう。
Labelの文字を変更
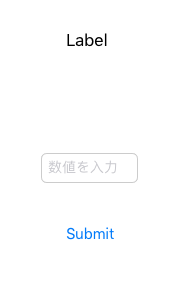
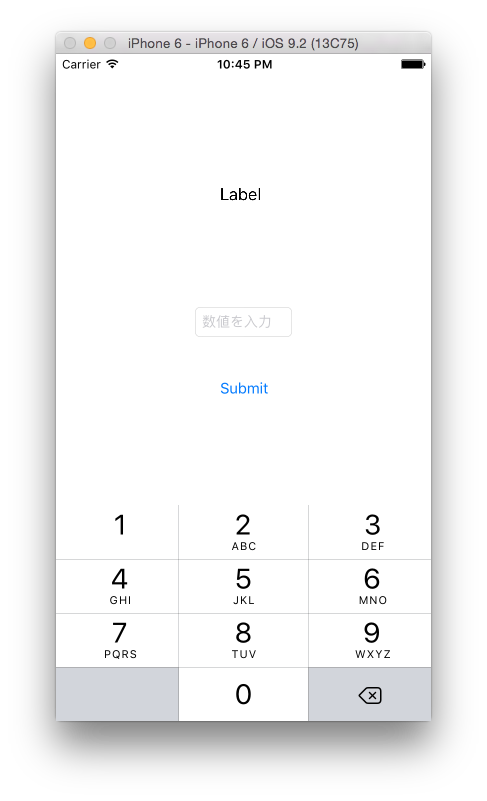
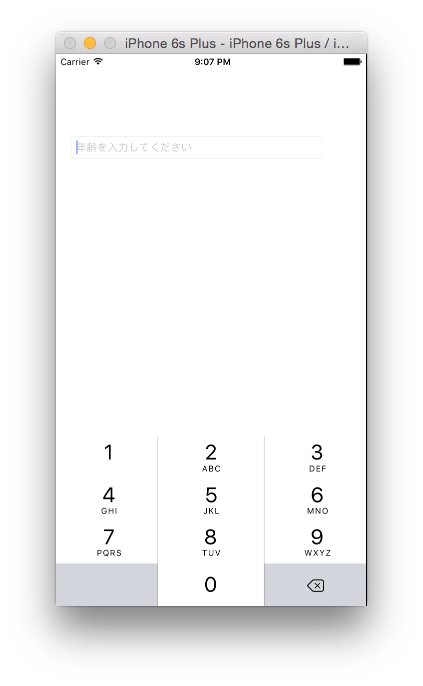
入力した文字を表示させる「Label」と文字を入力する「TextField」を「View Controller」に配置します。

今回は数値のみを扱いたいので、「Number Pad」を選択します。

以下の様な感じで配置。
また、タブを以下の様に変更し、UIkitをswiftファイルの方にドラッグできる様にします。
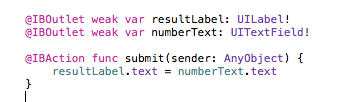
それぞれ、「Label」はresultLabel、「TextField」はnumberTextとNameに入力。
submitイベントが起きると、
resultLabel.text = numberText.text
でで、入力された数値を表示させます。
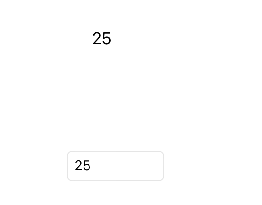
早速、実行。
数値を入力後、ボタン押下。
変更されたのが確認できます!
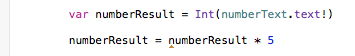
さらに数値を掛け算して表示しましょう。
普通に掛け算を行おうとすると、
エラーとなります。
入力された文字は型はstring型で、それを数値型の処理を行おうとしてエラーが発生しております。
このようにswiftは型推論を行い、エラーがあるとコンパイルができないようになっております。
それでは、数値型に変換したいと思います。
Int関数で数値型に変換しようとすると、
まだ、エラー表示します。
numberText.textの後に”!”で強制的アンラップを行います。
この記述で、swiftに「値があるから心配しないで行ってくれよ」と宣言している形となります。
(オプショナル(出たー)の概念が出てきますので、一旦今回はこれで)
これで大丈夫かと思いきや、まだエラーとなりますので、int()の後にも”!”付与します。
エラーは無くなりました。
resultLabel.textに表示させたいので以下の様に文字列に埋め込み表示させます。
文字列「””」内に埋め込む際は「\()」バックスラッシュ記述で埋め込むことが可能です。
Rubyでいう「#{}」ですね。
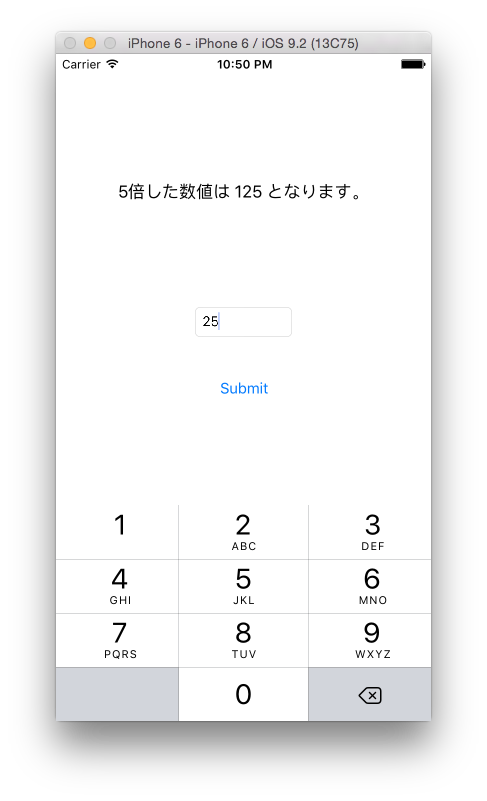
それでは、実行してみます。
うまくいきましたね。
しかし、何も入力を行わず、ボタンをクリックすると、エラーが発生してアプリが落ちてしまいます。
これでは使い物になりませんので、これを直していきたいと思います。
次回から、swiftの仕様について書いていければと思います。