macのデスクトップカスタマイズ Geek Toolを使ってみました。
2013.03.13
この記事は最終更新日から1年以上が経過しています。
どもです。最近、あちらこちらでMVCフレームワークやら、デザインパターンに関して見るようになり、
(MVCとはプログラムを3つの要素、Model(モデル)、View(ビュー)、Controller(コントローラ)に分割するアーキテクチャの事でソフトウェア開発におけるデザインパターンの一種)について書いていこうかな。。と思いましたが、それは後々書くとして、
今回は、macで作業するのもちょっとマンネリ化してきたなぁ〜て、思いまして、
もうすっかりおなじみの「Geek Tool」を使ってmacのデスクトップをカスタマイズしてみました!
GeekTool
https://itunes.apple.com/jp/app/geektool/id456877552?l=en&mt=12
名前、アイコンからしてGeekな感じです!
使用する際は自己責任で宜しくお願い致します。
Geek Tool 使い方
それではAppStoreからインストール完了しましたら、早速使ってみましょう。
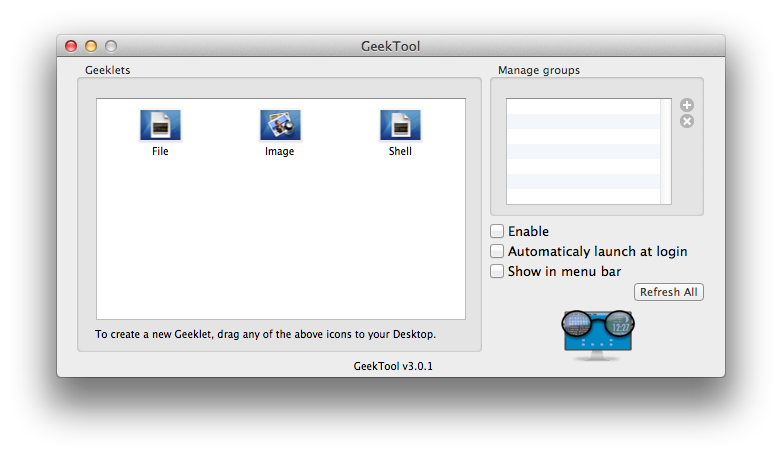
GeelToolを起ち上げると以下の様なUIが表示するかと思います。
Manage groups
右上にあるのがManage groupsでグループ化して組み合わせなどの変更が行えます。
Geeklets
左からファイルを指定する「File」、画像ファイルを指定する「Image」、スクリプトを指定する「Shell」と3つのギークレットが用意されていて、それぞれのアイコンをデスクトップにドラッグ&ドロップすることによってカスタマイズが可能となります。
Geeklets
ここのアイコンをデスクトップにドラッグ&ドロップしカスタマイズしています。
使い方:Image
まずは、GeelletsのImageから使っていきましょうー。
上記のアイコンをデスクトップにドラッグ&ドロップ。
すると、ドラッグ&ドロップしたところに以下のウィンドウが表示し、
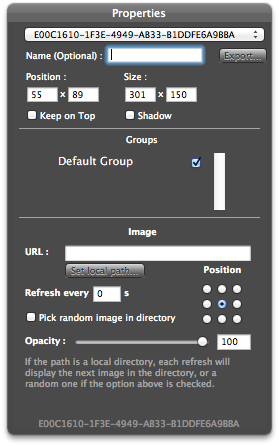
Propertiesが以下の様に表示します。
webから持ってきたい場合はImage URLのところに対象となる画像のURLを入力します。
パソコン上にあるローカルの画像を表示させたい場合は、「Set local path..」をクリックし画像を選択します。
選択するとその画像がウィンドウに表示します。
ドキドキ。
馴染む様にopcityの値を調整すると。。
うぉ。の、のっちが、い、い、いつも見てる!!
あ、
すみません。。取り乱してしまいました。。
画像を表示させるだけではなく、Shellを絡めることも可能となっております。
使い方:File
続いてFileの使い方。
Image同様、GeelletsのFileアイコンをデスクトップにドラッグ&ドロップしましょう。
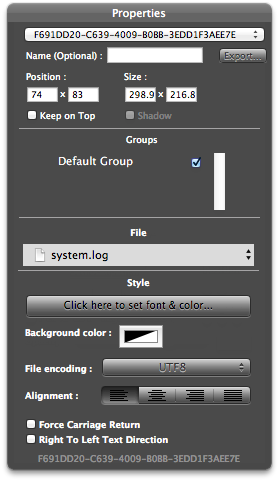
これまたImage同様、ウィンドウが表示し、Propertiesが以下の様に表示します。
Fileの項目のところでChooseを選択するとファイルの選択が行えますので、system.logを選択してみますと。。
このように、デスクトップに表示することが出来ます。
(フォントカラーやopacityは変更しております。)
編集や作成しているhtmlファイルやscriptファイルを選択し表示することも可能です。
ファイルが変更される度に文字が流れ、映画マトリックス的な雰囲気が出たりしますが、
気が散ることこのうえないのは間違いないです。
使い方:Shell
最後にShellの使い方を。
Image、File同様、GeelletsのShellアイコンをデスクトップにドラッグ&ドロップしましょう。
これまたImage、File同様、ウィンドウが表示し、Propertiesが表示します。
このShellは「ターミナル」で使うコマンドを使用することができ、その結果を表示することが出来ます。
以下のCommand部分にコマンドを入力します。
試しにカレンダーを表示する「cal」を入力してみました。
とこんな感じで表示することが出来ます。
それでは、動く時計を表示していきましょう。
時計
日時、時計の表示は以下の1行で表示することが出来ます。
date "+%A %Y.%m.%d %p %I:%M:%S"

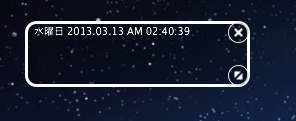
上記のコマンド入力し、「Reflash every」を1秒に設定します。(更新する時間)
すると、このように表示します。
シェルコマンドは以下のとおりです。
年
date "+%Y"
月
date "+%b"
date "+%B"
日
date "+%d"
曜日
date "+%A"
date "+%a"
時刻
date "+%T"
時分秒
date "+%I:%M:%S"
AMPM
date "+%p"
これらを複数作成して組み合わせフォントを変更したりすれば、このようにバリエーションを持った時計を作成することが出来ます。
RSSフィード
このようにGeekToolを使いシェルコマンドを登録することによって、macのデスクトップをカスタマイズが行えます。
その他のカスタマイズ方法は色々と調べて下さい。w
最後にRSSフィードの表示を行い終わりたいと思います。。
ブログやニュースサイトが配信しているRSSフィードの情報を取得し、記事の見出しを表示させたいと思います。
ブログやニュースサイトが更新されるたびデスクトップの方の表示も更新されるので、デスクトップ上で常に最新の情報を得ることが可能となってきます。
コマンド入力は以下のとおりです。
curl 【RSSフィード】| perl -n -e 'if( m!<title>(.*?)</title>! ){ print "$1\r\n";}' | head -n 10
ちなみにこのweb帳のフィードは以下になります。
web帳フィード
https://www.webcyou.com/?feed=rss2
見出しを10件表示。
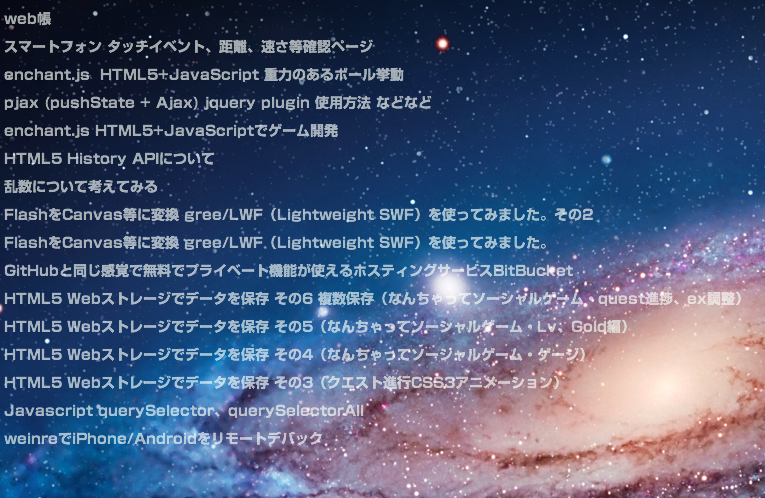
curl https://www.webcyou.com/?feed=rss2 | perl -n -e 'if( m!<title>(.*?)</title>! ){ print "$1\r\n";}' | head -n 10
最後の数字は表示させる見出しの数となっております。
このような感じで表示させることができますので、お気に入りのフィードを表示させてはいかがでしょうか。
ではではー。