1から始めるSwift言語。SwiftでiPhoneApp製作 その3 「Image View」
2016.02.12
この記事は最終更新日から1年以上が経過しています。
という事で、今回も前回の
1から始めるSwift言語。SwiftでiPhoneApp製作 その2 「Label」「TextField」
の続きとなります。
Image View
テキストばかり表示しても面白くないですよね。
という事でで、今回は画像を表示する「Image View」に関してです。
画像ファイルは一番左カラム(Navigator Area)のプロジェクトフォルダに格納する事によって呼び出す事ができます。
今回は、こちらの可愛らしい子猫のイラストをお借りして「Image View」に表示していきます。
かわいいですね。
画像ファイルを一番左カラム(Navigator Area)にドラッグアンドドロップで格納する事ができます。
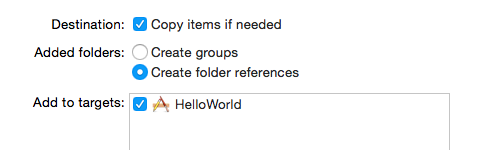
その際にこのようなダイアログが表示します。
とりあえずは以下の様にデフォルトで大丈夫かと思います。
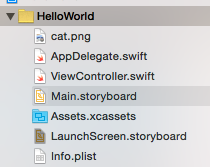
cat.pngが格納できたのが確認できます。
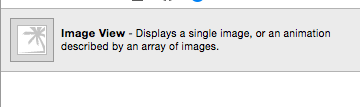
一番右カラム(Utility Area)の右下にUIkitのリストで「Image」と検索すると、
「Image View」がヒットします。
こちらを、例のごとく「View Controller」の方にドラッグアンドドロップで配置。
配置したらオブジェクトを選択し、一番右カラム(Utility Area)のImage Viewで「Image」の項目から追加した
cat.pngが選択できますので選択。
すると、いとも簡単に画像が配置できます。
かわいいですね。
でも、表示(アスペクト比)がおかしいので設定を行います。
設定はImage Viewオブジェクトを選択した状態で、
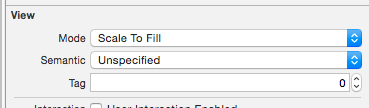
一番右カラム(Utility Area)のViewの「Mode」から変更が行えます。
デフォルトでは、「Scale To Fill」が選択されていました。
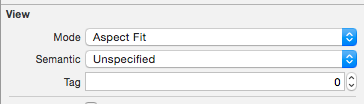
これを「Aspect Fit」に変更します。
確認すると、綺麗に表示されました。
かわいいですね。
一番右カラム(Utility Area)のViewの「Mode」は以下の通りとなっております。
Image View Mode
Scale to Fill:縦横の比率を変え全体表示
Aspect Fit:縦横の比率をそのままに長い辺を基準に全体表示
Aspect Fill:縦横の比率をそのままに短い辺を基準に全体表示
Redraw:Aspect Fillと同様だが、UIImageViewのサイズ変更に追随してリサイズ
Center:画像サイズを変えず中央配置
Top:画像サイズを変えず上辺を揃える
Bottom:画像サイズを変えず下辺を揃える
Left:画像サイズを変えず左辺を揃える
Right:画像サイズを変えず右辺を揃える
Top Left:画像サイズを変えず上辺・左辺を揃える
Top Right:画像サイズを変えず上辺・右辺を揃える
Bottom Left:画像サイズを変えず下辺・左辺を揃える
Bottom Right:画像サイズを変えず下辺・右辺を揃える
となっております。
とりあえずは「Aspect Fit」を選択しておけば良いかと思います。
表示に関しては、選択してどの様に変わるか触ってみると良いかと思います。
と、今回もSwiftナッシングとなりましたが、次回いよいよ記述していきますよー!
Swiftを始めようと思った方の参考になればとー。
ではでは。