1から始めるSwift言語。SwiftでiPhoneApp製作 その5 AutoLayout Constraints
2016.02.14
この記事は最終更新日から1年以上が経過しています。
前回の
1から始めるSwift言語。SwiftでiPhoneApp製作 その4 「Button」
の続きとなります。
AutoLayout
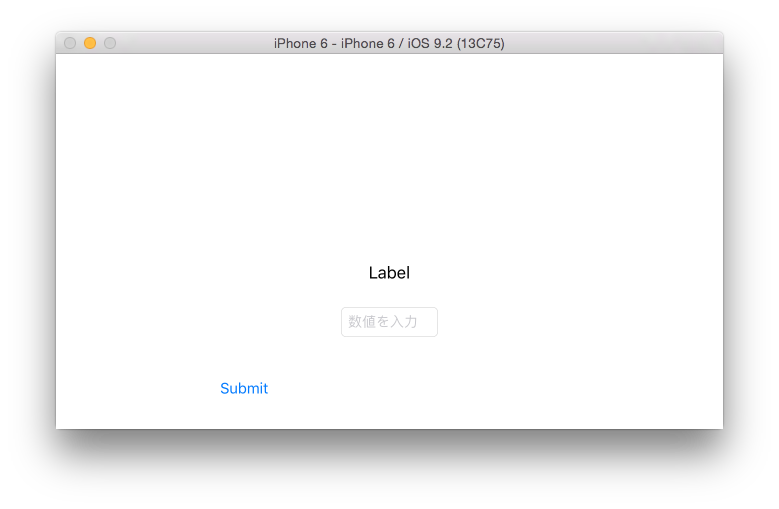
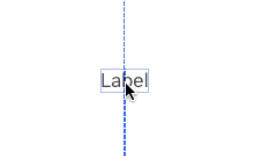
これまでに、LabelやButtonなどを、Storyboard上に配置し、ドラッグ&ドロップなどで位置を調整してレイアウトを作って来たのですが、この様に中央に出る青い補助線に合わせたつもりでしたが、

iPhone6など他の端末で確認すると「中央にセンタリングされてない」状態だったりしますのね。
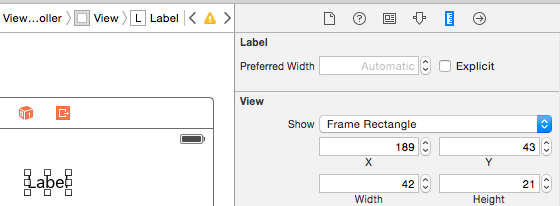
これは、ラベルなどをクリックした状態で「Size inspector」タブを開くと座標が確認できるのですが、
表示されている XとY座標は「左上の角を原点とした、絶対座標」となっております。
なので、このままの状態で、サイズの異なるiPhoneで確認すると、
「中央にセンタリングされてない」状態が発生することになります。
そこで登場するのが、「AutoLayout」となります。
「制約(Constraint)」という「位置」や「サイズ」に関するルールを設定することでサイズの異なるiPhoneでも
意図した様にレイアウトを行うことが可能となっております。
使い方は簡単です。
「制約(Constraint)」を与えたいviewオブジェクトを選択し、Storyboard下にあるメニューの右から2番目をクリックし
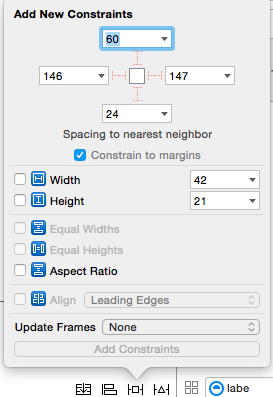
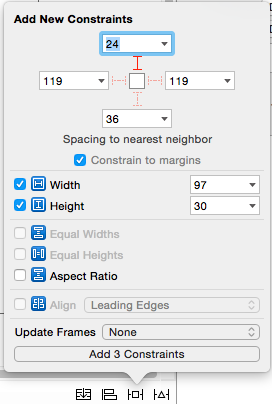
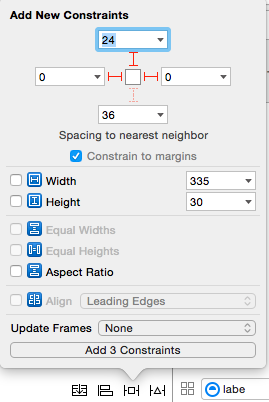
「Add New Constraints」を表示させます。
色々と表示していますが、慣れればなんてことないかと思います。
今回は、上の viewオブジェクトと「60」の距離、width、Heightに「制約(Constraint)」を与えます。
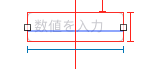
上の viewオブジェクトと「60」の距離は赤の点線になっている箇所をクリックすれば赤の実線となります。
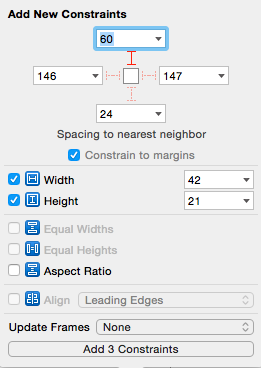
Width、Heightそれぞれチェックを入れます。
この状態で、「Add 3 Constrains」を押下。
こうすることによって、距離、Width、Heightを保持することができます。
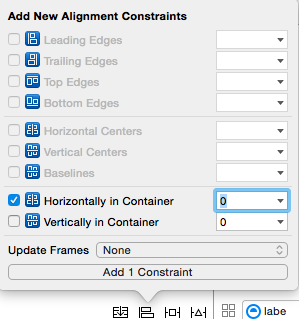
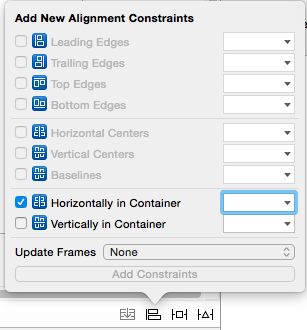
続いて、Storyboard下にあるメニューの右から3番目をクリック。
「Horizontally in Container」にチェックを入れ、
「Add 1 Constrains」を押下し、水平方向センタリング(左右中央)を行います。
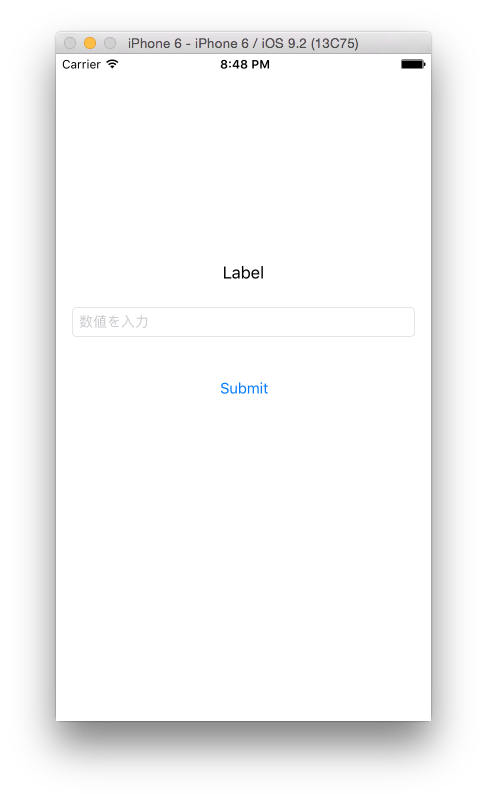
では、確認。
Label、TextField、Buttonそれぞれ、センタリングされている様ですが、
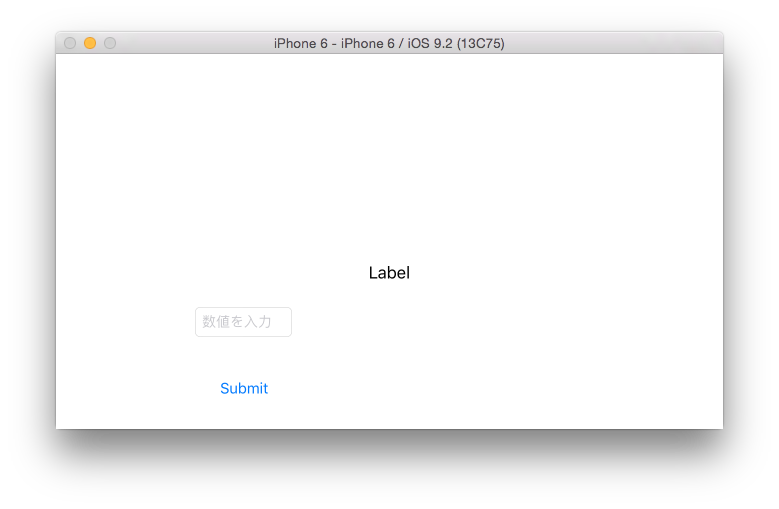
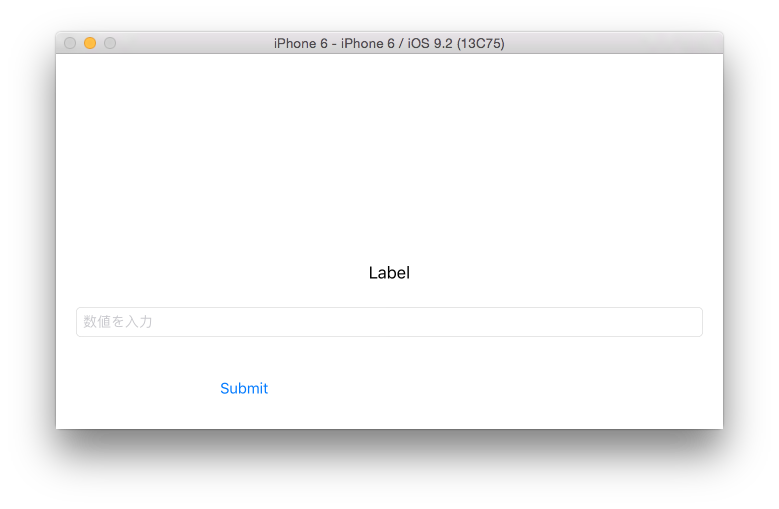
横向きにしてみると、先ほど「制約(Constraint)」を与えたLabel以外はセンタリングがされていないのが確認できます。
TextFieldも水平方向センタリング(左右中央)させるため、Label同様に「制約(Constraint)」を与えていきます。
それでは確認。
縦向き。
横向きにした際。
いいですね。
TextFieldも水平方向センタリング(左右中央)されているのが確認できます。
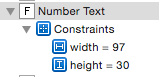
それぞれ、与えた「制約(Constraint)」に関しては、Storyboardの左のカラムで確認することができます。
こちらを選択して deleteボタンで削除も行えます。
また、Storyboard上のviewオブジェクトにも赤い線が付与され、こちらを選択して削除することができます。
画面いっぱいに表示
今度は、TextFieldを画面サイズが変わっても、横いっぱい(今回は両端に少し余白設けてます)表示してみます。
上記の様に、Storyboard上でviewオブジェクトをドラッグして横幅を伸ばします。
今回の「制約(Constraint)」は上、左、右の3つにしました。
それでは確認。
端末を横向きにしてみるっと、
いいですね。
横幅いっぱい(余白を確保しつつ)TextFieldが伸びているのが確認できます。
今回、使用した「制約(Constraint)」のその他の詳細は以下の通りとなっております。
Add New Constraints
Spacing to nearest neighbor:上下左右隣のViewとのスペースを設定
Width:Viewの幅を設定
Height:Viewの高さを設定
Equal Widths:複数のViewを同じ幅にする
Equal Heights:複数のViewを同じ高さにする
Aspect Ratio:Viewの縦横比を固定する
Add New Alignment Constraints

Leading Edges:Viewの左端を揃え
Trailing Edges:Viewの右端を揃え
Top Edges:Viewの上端を揃え
Bottom Edges:Viewの下端を揃え
Holizontal Centers:Viewの横方向の中心揃え
Vertical Centers:Viewの縦方向の中心揃え
Baselines:Viewのベースライン揃え
Horizontal Center in Container:Container内で左右中心に配置
Vertical Center in Container:Container内で上下中心に配置
ではではー。