1から始めるSwift言語。SwiftでiPhoneApp製作 その6 PlaygroundでSwift記述
2016.02.15
この記事は最終更新日から1年以上が経過しています。
前回の
1から始めるSwift言語。SwiftでiPhoneApp製作 その5 AutoLayout Constraints
の続きとなります。
Playground
Xcodeには、Playgroundと言った swiftを試せる機能があります。
Playgroundを使用するには、Xcodeを立ち上げ
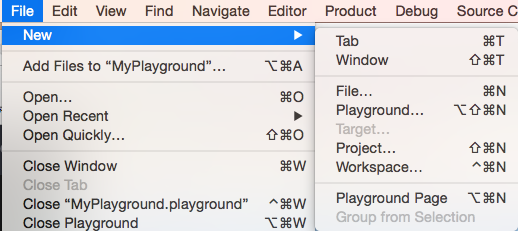
File > New > Playground
で、新規Playgroundを起動する事ができます。
ショートカットキーは、
command + alt + shift + N キー
となっています。
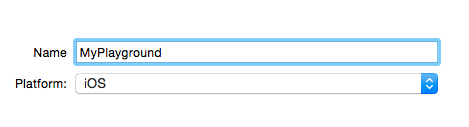
Nameの入力と、OSのバージョンを選択できます。
作成した、Playgroundファイルは保存でき、後から続きを編集したりする事も可能です。
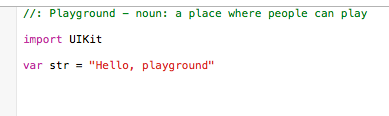
起動すると、シンプルにUIkitのimportと”Hello, playground”の文字列が表示しています。
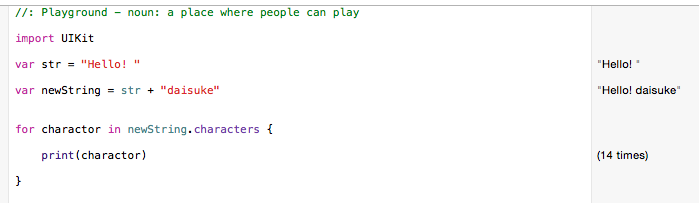
こんな風に修正すると、Playgroundの右側のコンソール部分にリアルタイムに結果が反映されます。
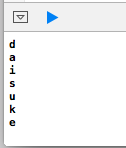
for charactor in newString.charactors {
と、for文で回しているのですが、右側は(14 times)となってしまい、各文字列が確認できないのですが、
Playgroundの下のアイコンをクリックする事で詳細も確認する事ができます。
また、初期設定で、UIkitをimportしている事もあって、UIkitを表示する事もできます。
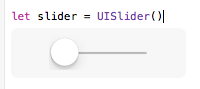
let slider = UISlider()
と、UISlider()で、slider変数を作ります。
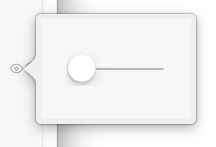
すると、Playgroundの右側の表示はこのように表示します。
右端に目ん玉ぽいのと円が表示し、目ん玉ぽいのをクリックすると、

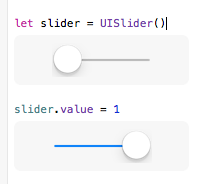
このように、表示の確認をする事ができます。
また、その右側をマウスオーバーすると、+アイコンに変わりクリックすると、

ソースの方にも表示する事が可能となっております。

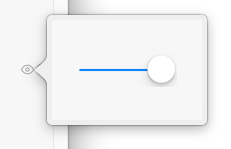
途中で、sliderの値を変更してみます。
slider.value = 1
として、再び右端に目ん玉ぽいのをクリックすると、

変化しているのが確認できます。
show resultボタンを押すと、こちらもソースの方に反映され、
変化しているのが、可視化されます。
その他にも、グラフを表示する事が出来たりと、何かと便利な機能となっております。
ソースを試す時には、まずPlaygroundを使って行うのが良いかもしれませんね。
ではではー。