1から始めるSwift言語。SwiftでiPhoneApp製作 その1
2016.02.11
この記事は最終更新日から1年以上が経過しています。
いい加減、ネイティヴ iPhoneAppの製作を行おうかと思います。
と言うのも、以前、iPhoneやらAndroidやら途中まで作成してはやめ、また始めなんてやっていましたらもう2016年。。
JavaやらC++やらswiftやらRubyやらと浅く広くやっていますと、「あれ。これどうだったけ?」「AutoLayoutってなんだっけ」状態が多々発生しますね(大袈裟に言いましたが) w
と言うことで、やったことを忘れないように(これは歳か?w)
しっかりSwiftと向き合って1からiPhone Appを作って行ければと思います!!
Swift
特にSwiftで書いてiPhoneAppをリリースした。って経験もないど素人レベルなので、
「これからiPhoneAppを作るぞ!」て方に参考になればと思います!
何はともあれ、iPhoneApp作成に必要なのはPCはMacとなります。
また、XcodeというAppで作成しますので、未ダウンロードの方はダウンロードしましょう!
Xcode インストール
2年前に書いた記事となりますが、インストールや使い方はこちらを参考いただければと思います。
iPhone MacAppSDK(開発キット) Xcode 5 使い方
Xcodeのバージョンも5と古い内容になっていますね。。
2016年2月現在は、Version 7.2.1となっています。(早いですね。時の流れは)
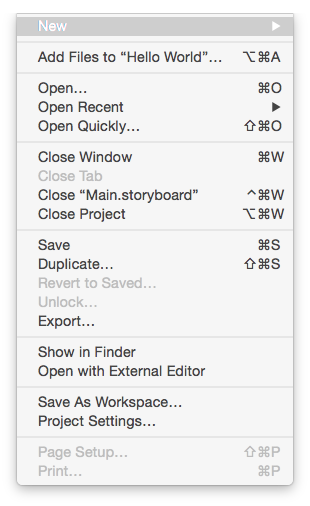
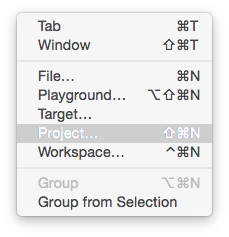
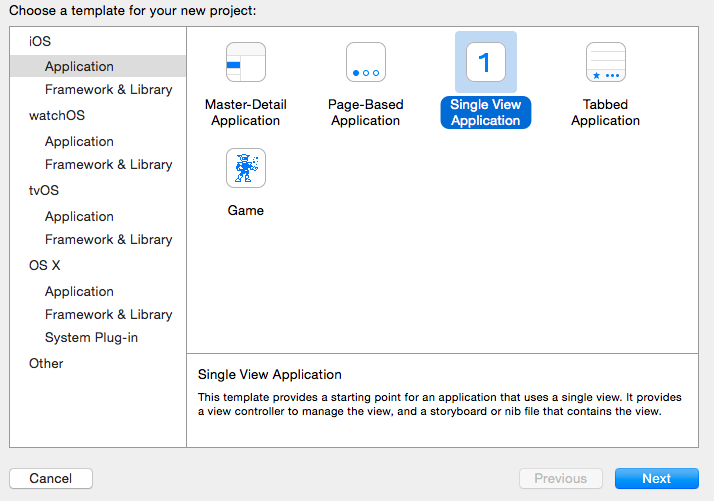
また、Swiftで作成していきますので、Xcodeのメニュー File > New > Project を選択し
iOS Applicationを選択、とりあえずは「Single View Application」を選択。
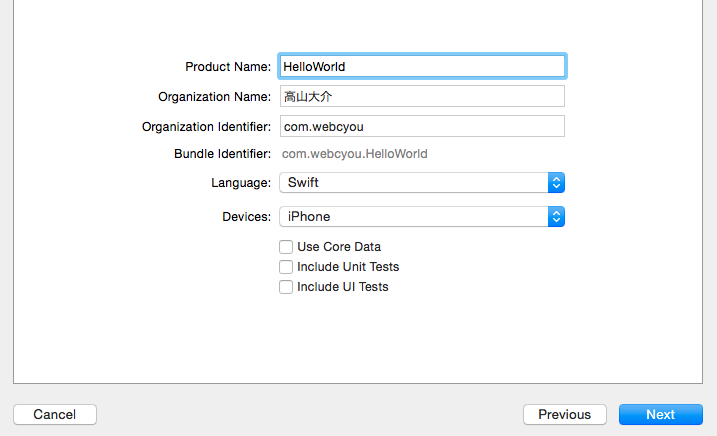
Product Nameには「アプリ名」
Organization Nameには「製作者や会社名」
Organization Identifierには、ドメイン所持の方は通常「ドメインを逆から記載」
Languageには、今回Swiftで記述していきますので、「Swift」を選択。
Devicesには、今回は「iPhone」を選択。
「Next」ボタンを押すと、いよいよXcodeのApp作成画面が表示します!
とりあえず、Xcode上部の▶︎「実行ボタン」を押すとAppを実行する事ができます。
その右側をクリックで実行するデバイスを選択できます。
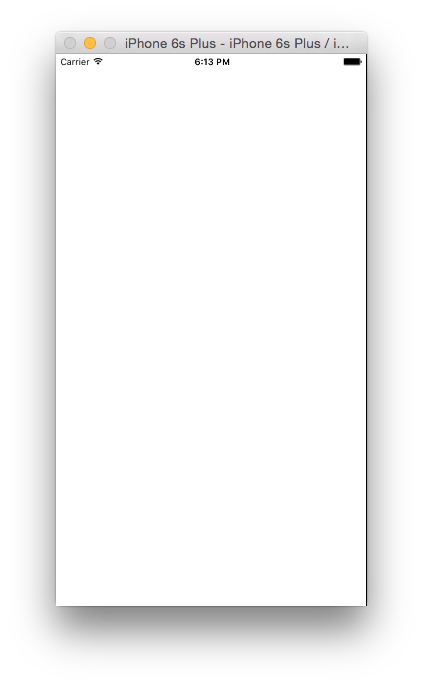
実行すると、シミュレータが起ち上り、何もしていない状態なので、画面は真っ白のAppが起動すると思います。
やりましたね!
App製作の1歩を踏み出しましたよ!w
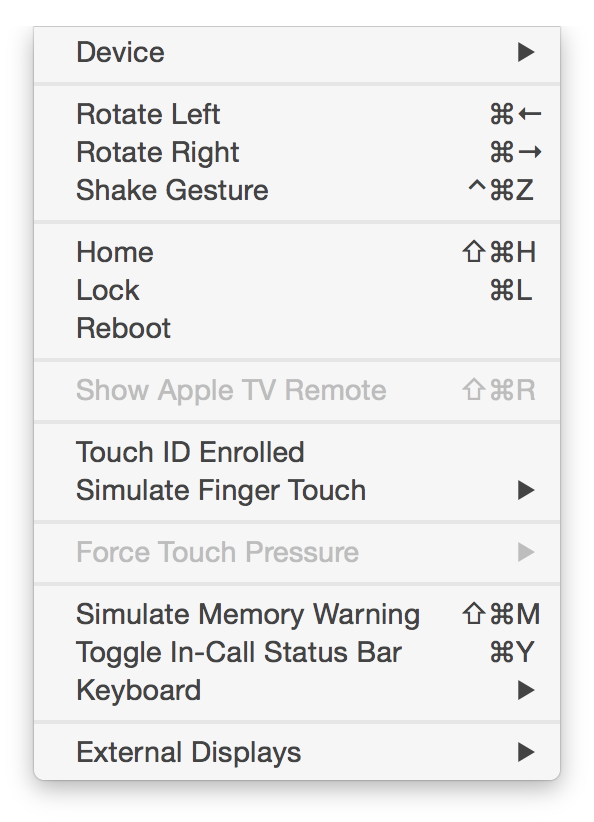
Simulatorはメニューの「Hardware」から横向きにしたり、ホーム画面に戻ったりする事ができます。
また、メニューの「Window」から表示の大きさを変更出来たりしますので、扱っていただければと思います。
ショートカットは、
ホームボタン押下:「command」+「shift」+「h」
端末左回転:「command」+「左キー」
端末右回転:「command」+「右キー」
100%表示:「command」+「1キー」
75%表示:「command」+「2キー」
50%表示:「command」+「3キー」
33%表示:「command」+「4キー」
25%表示:「command」+「5キー」
となってます。
シミュレータは、普通に「Photos」や「Maps」などのAppが付属されていて、扱う事が可能なので、
一度扱うのも良いかと思います。
と、初回は基本的な環境のところでした。
次回から、作成方法を残して行ければと思います!