Nuxt.js と auth-module (@nuxtjs/auth)で、JWT(JSON Web Tokens)& OAuth 認証 ログイン
2019.02.21
この記事は最終更新日から1年以上が経過しています。
どもです。
いやぁ。Nuxt js扱っていますか?
私はもっぱら AdobeのExtend Script漬けの日々です。
まぁ、それは良いとして、今回はNuxt.jsで、「JWT(JSON Web Tokens)& OAuth 認証 ログイン」をラクラクに実装できる「auth-module (@nuxtjs/auth)」についてです。
auth-module (@nuxtjs/auth)とは?
auth-moduleとはなんぞや?
ってところですが、auth-moduleはNuxt-Community が提供していまして、JWT(JSON Web Tokens)の認証や OAuth 認証 ログインなどが、煩雑な設定やコードを記述せずに簡単に組み込むことができるライブラリとなっております。
SPAでの認証認可(主に認可トークン)は、JWTで実装を検討されている方も多いのではと。
一からJWTやOAuth 認証などを実装するとなると、ちょっと面倒ですが、こちらのモジュールを利用すればラクラクに実装が可能となっております。
GitHub
https://github.com/nuxt-community/auth-module

ソーシャルログインは、現時点で Facebook, GitHub, Google, Auth0などが用意されていて、エンドポイントや最低限のスコープがライブラリ内で設定されています。
それらは、クライアントID/Secretなどを設定するだけで簡単に実装することができます。
超絶便利。
それでは、早速使用していきましょう。
auth-moduleを使ってみる。
auth-moduleは、予め exampleが用意されていますので、GitHubからクローンしてexampleを動かして見てみようかと思います。
GitHub examples
https://github.com/nuxt-community/auth-module/tree/dev/examples/demo
まずは、Gitクローン
$ git clone git@github.com:nuxt-community/auth-module.git
作成されたディレクトリに移動。
$ cd auth-module/
yarnコマンドで、パッケージ類をインストール。
$ yarn install $ yarn dev
はい。簡単。
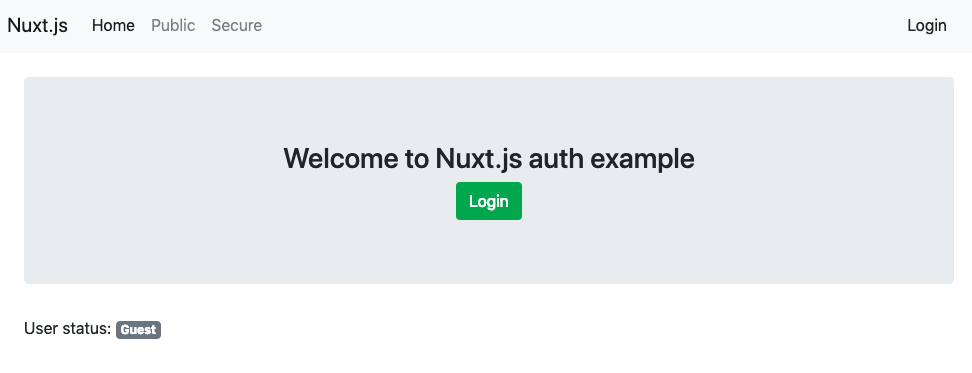
これで「http://localhost:3000」をブラウザでアクセスすると以下のような画面が表示するかと思います。

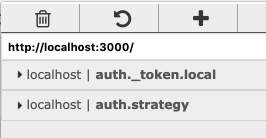
auth-moduleは、デフォルトでCookieにセットされる設定となっておりますので、徐ろにCookieを確認。

ふむふむ。
それらしきものが追加されているのが確認できました。
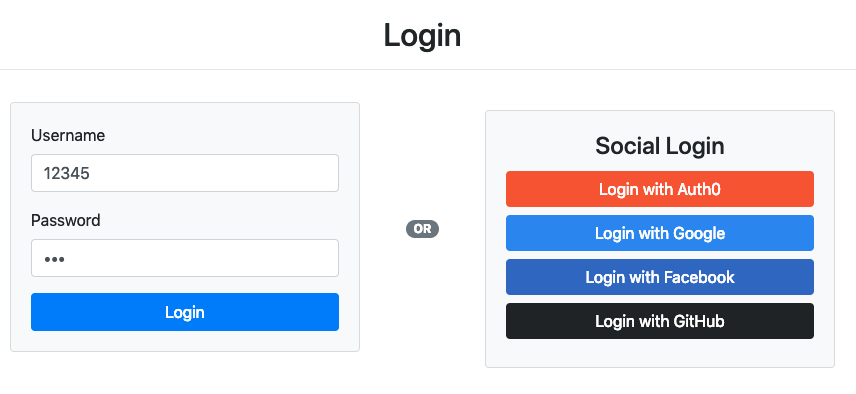
それでは、ログインしてみましょう。
パスワードはデフォルトで「123」で設定されています。
また、Usernameは、任意の文字列が入力されていればオッケーです。

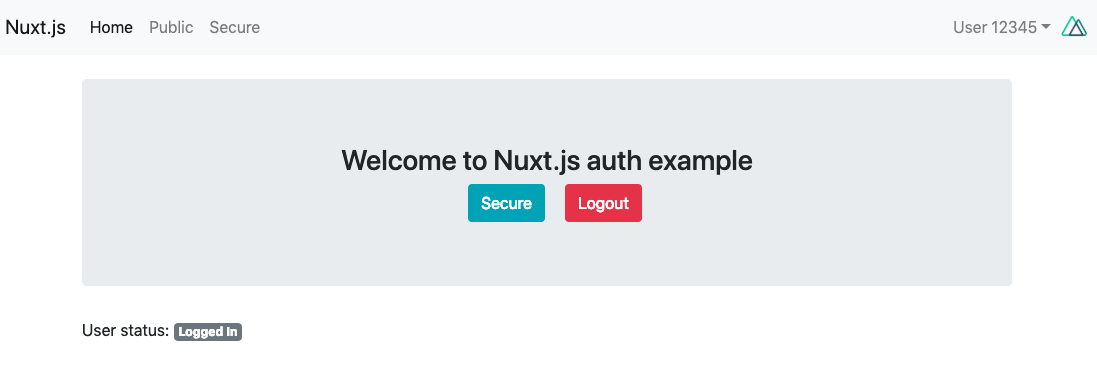
「Login」ボタンを押下すると、先程入力したユーザー名が表示し、ボタンが「Secure」と「Logout」に変更され、
ログインされた状態となります。

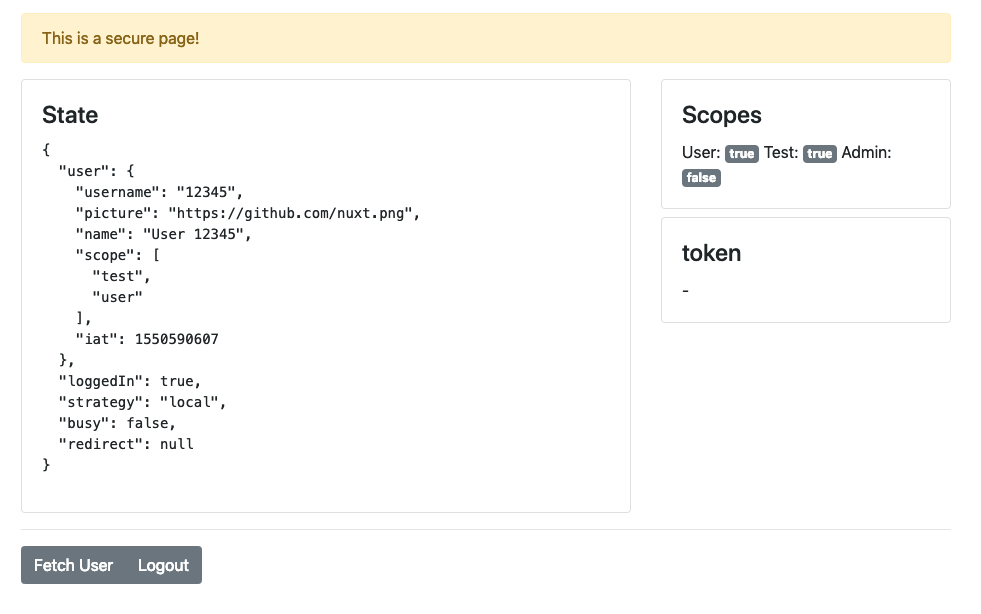
「Secure」ボタンを押下し、Secureページに遷移すると、Stateが表示され、ユーザーの情報などを確認することができます。

デフォルトでは、JWT(JSON Web Tokens)は、クッキーに保存されるようです。
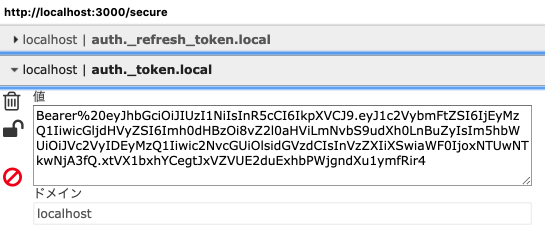
確認すると、「auth._token.local」と「auth._refresh_token.local」が存在するのが確認できます。

こちらの、JWT(JSON Web Tokens)の値をJWT.IOで確認してみます。
JWT.IO

JWT(JSON Web Tokens)のデコードをサイトで行うことができますので、確認。
(Bearer%20は削除)

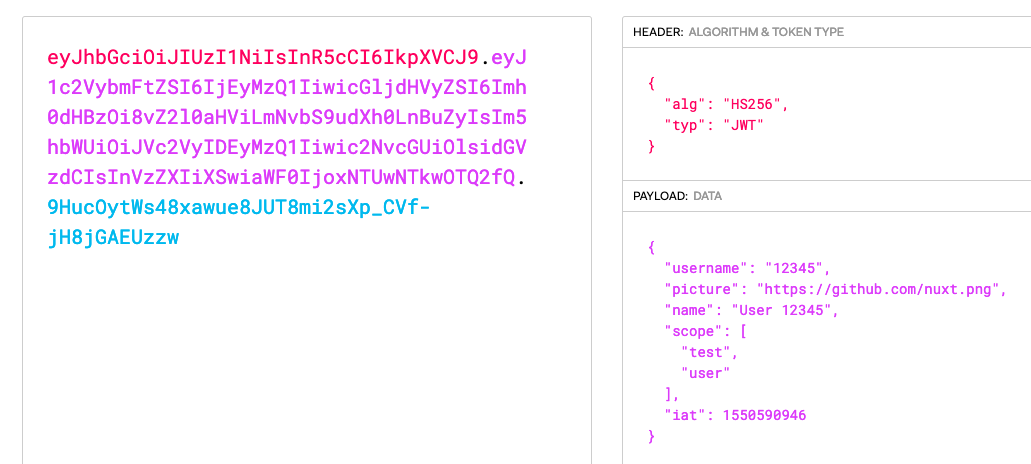
確認すると、先程ページで確認したstateのユーザー情報が確認することができます。
これで、JWTは、ユーザー情報とその他、HS256のアルゴリズムを用いられているのが確認できました。
ちなみに、component(JS)側で、auth-moduleのデータは「this.$auth」で参照することができ、先程ページで確認した、stateの情報は以下で参照することができます。
this.$auth.$state
その他にも、公式のドキュメントに記載しております。
ユーザーデータ参照
// Access using $auth this.$auth.user
vuexのStoreによる参照
// Access using vuex this.$store.state.auth.user
と、確認したところで、クッキーだと何かと宜しくないのもありますので、localStorageに変更してみます。
一旦「Logout」ボタン押下でログアウト。
yarn dev の起動を停止します。

コメントアウトされている「cokkie: false」をコメント解除し有効にします。
auth: {
// cookie: false,
// localStorage: false,
auth: {
cookie: false,
redirect: { callback: '/callback' },
再度、yarn devで起動。
$ yarn dev
クッキーを確認するところ、存在しないのが確認できました。

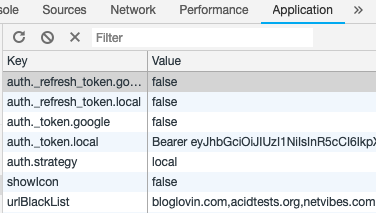
Chromeのインスペクタ > Application で、LocalStorageが確認できるので、見てみると。
諸々、追加されているのが確認できました。

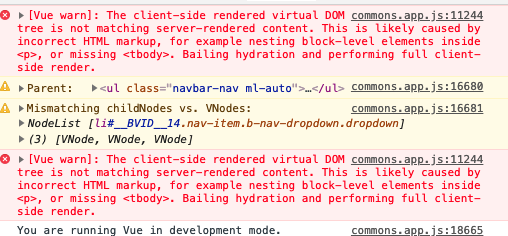
ところが、何かエラーが出ている。。
なんだろう。。

というところ、エラーを確認すると、どうやらSPAで起動していなくSSRでの起動を行っていたようなので、「mode: ‘spa’」を、nuxt.config.jsに追記。
mode: 'spa',
GitHub nuxt.config.js
https://github.com/nuxt-community/auth-module/blob/dev/examples/demo/nuxt.config.js
nuxt.config.jsを確認すると、serverMiddlewareの指定で、../api/auth.js を指定しているが確認できます。
serverMiddleware: ['../api/auth'],
また、「/api」のパスに対してプロキシが設定されているのも確認できます。
serverMiddleware: ['../api/auth'],
modules: ['bootstrap-vue/nuxt', '@nuxtjs/axios', '@@'],
axios: { proxy: true },
proxy: {
'/api': 'http://localhost:3000'
},
こちらのライブラリのソースを確認すると、
https://github.com/nuxt-community/auth-module/blob/dev/lib/module/defaults.js#L62
どうやら、デフォルトのendpointsは、ログインに対して「/api/auth/login」のURL、ログアウトに対して「/api/auth/logout」、ユーザー情報に対しては「/api/auth/user」のURLが設定されているのが確認できます。
endpoints: {
login: {
url: '/api/auth/login',
method: 'post',
propertyName: 'token'
},
logout: {
url: '/api/auth/logout',
method: 'post'
},
user: {
url: '/api/auth/user',
method: 'get',
propertyName: 'user'
}
}
それでは、サーバーの処理である、auth.jsを確認していきましょう。
サーバーには「express」が用いられていて、’/api/auth’のルーティング(ネームスペース)が設定されている模様。
api/auth.js
// -- export app --
module.exports = {
path: '/api/auth',
handler: app
};
ログインに対しての処理を確認すると、パスワードが123で、ユーザーネームに文字列が含まれていたら処理が通過するように記述されています。
// [POST] /login
app.post('/login', (req, res, next) => {
const { username, password } = req.body
const valid = username.length && password === '123'
ここで、accessTokenを生成して、レスポンス {token: { accessToken } } を返却しているが確認できます。
res.json({
token: {
accessToken
}
})
「express」以外のRailsとか、サーバーを用いたときも同様に tokenを返却すれば良さそうですね。
続いて、「/user」の処理を確認すると、res.json({ user: req.user }) で、ユーザー情報を返却しているが確認できます。
こちらの「/user」の処理は、どうやらブラウザリロード時に走っているようです。
つまり、ブラウザリロード時にリクエストが飛んでくる形となっているようです。
app.get('/user', (req, res, next) => {
// [GET] /user
app.get('/user', (req, res, next) => {
console.log(req.header('Authorization'));
res.json({ user: req.user }) })
徐ろに、console.log(req.header(‘Authorization’)); で、ヘッダーのAuthorizationを確認できるようにして、ブラウザをリロードしてみると、Bearer JWTを確認できました。
Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6IjEyMzQ1IiwicGljdHVyZSI6Imh0dHBzOi8vZ2l0aHViLmNvbS9udXh0LnBuZyIsIm5hbWUiOiJVc2VyIDEyMzQ1Iiwic2NvcGUiOlsidGVzdCIsInVzZXIiXSwiaWF0IjoxNTUwNTkzMDc2fQ.qQLxVIMCYn1Cah5s4B4SkvENe_USb95mtnksSqNTT-0
初期設定では、リクエストボディのユーザー情報をただ返却している状態ですが、実際にサーバーに実装する際は、リクエストヘッダーのAuthorizationに、JWT形式のトークンがリクエストされてくるので、こちらを検証して認可する処理を書けば良さそうですね。
最後に/logout の処理を確認
app.post('/logout', (req, res, next) => {
res.json({ status: 'OK' })
ソーシャルログイン
その他にも、ソーシャルログインとして、現時点で Facebook, GitHub, Google, Auth0などが用意されていて、それ以外にも実装することが可能のようです。

各ソーシャルログインの設定は、client_idなどの設定のみで実装できるようで、非常に手軽にOAuth 認証を実装することができます。
ソーシャルログインの設定箇所
https://github.com/nuxt-community/auth-module/blob/dev/examples/demo/nuxt.config.js#L28
ログイン後、LocalStorageを確認すると、各サービスのデータが生成されているのが確認できました。

といった具合に手軽にJWT(JSON Web Tokens)& OAuth 認証 ログインが実装できるモジュール「auth-module(@nuxtjs/auth)」を扱って見ました。
もっともっと、楽に認証認可周りを実装したいという方は、認証認可をまるっとおまかせできるAuth0を使ってみてはいかがでしょうか?
Auth0

有料のサービスではありますが、開発テストとして無料でも利用できます。
といった具合で、またぁまたぁ。
ではでは。