Google Chrome v.44~ -webkit-transform → transformになってた。対応のまとめ。
JavaScript
2015.07.28

TypeScript & AngularJS で日付選択フォーム作成
JavaScript
2015.07.17

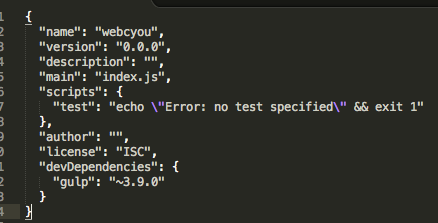
Grunt.jsからgulp.jsに移行したら捗った件。 gulp移行のまとめ
JavaScript
2015.07.06

node.js で sqliteを扱う sqlite3-webapi-kit
JavaScript
2015.04.08

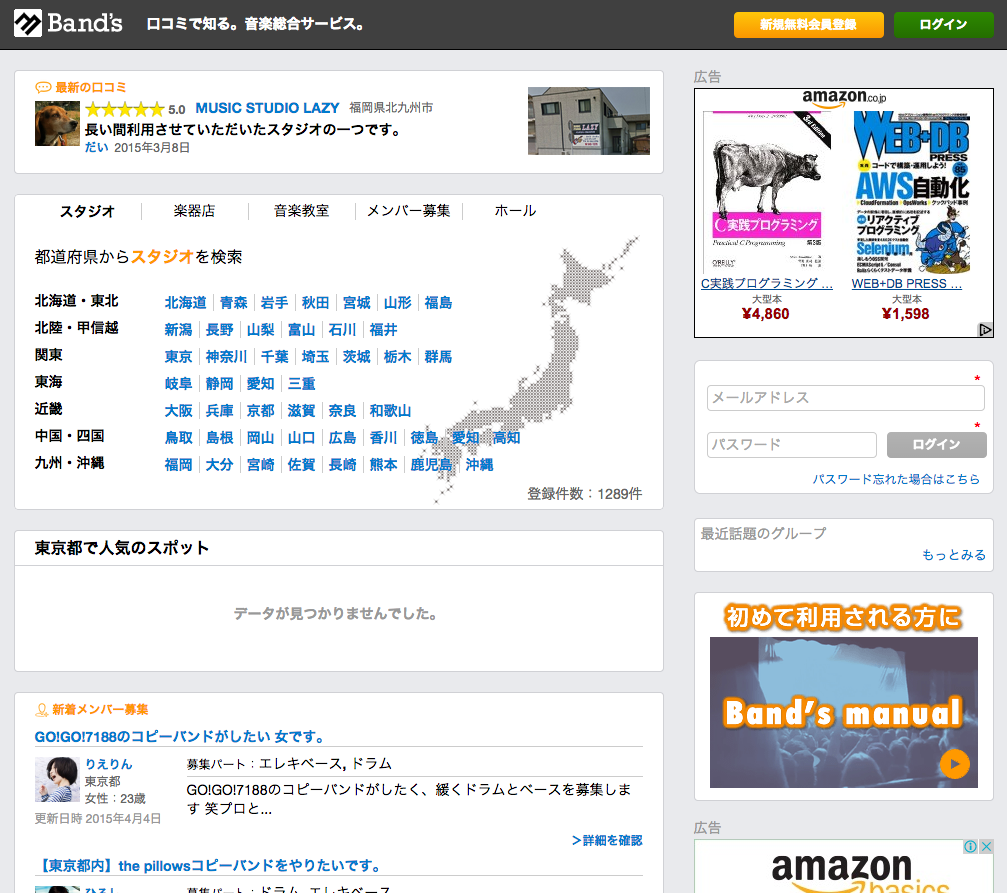
webサービス始めました! LaravelとAngular.jsなどなど使ってね。
JavaScript
2015.03.01

AngularJS + TypeScript で スターアイコン作成
JavaScript
2014.12.23

Type Script + AngularJS でサイト制作 備忘録
JavaScript
2014.08.05

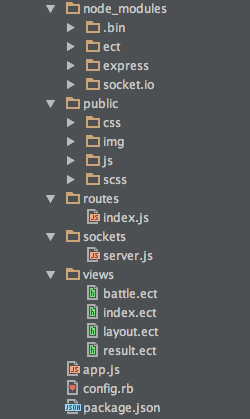
話題のnode.jsで リアルタイム PvP(プレイヤー同士バトル)アプリ作成 実装解説 node.js + socket.io + Express
JavaScript
2014.03.31

node.js テンプレートエンジン ECTが爆速!! らしい件(ectの使い方)
JavaScript
2014.03.16

最速爆速 jsフレームワーク スマートフォンにも最適 Vanilla JS
JavaScript
2014.02.15

Node.js が使える! 無料ホスティングサービス 「Heroku」利用方法
JavaScript
2014.01.17

2014年 フロントエンドはGrunt.jsでサクっと自動化 まとめ
JavaScript
2014.01.06

【JS】【保存版】underscore.js の使用方法 まとめ Utility Functions & Chaining
JavaScript
2013.11.24

【JS】【保存版】underscore.js の使用方法 まとめ Object Functions
JavaScript
2013.11.24

【JS】【保存版】underscore.js の使用方法 まとめ Array Functions
JavaScript
2013.11.24

【JS】【保存版】underscore.js の使用方法 まとめ Collection Functions
JavaScript
2013.11.19

【JS】ドラゴンクエスト バトルシミュレーター (ドラクエ戦闘シーン改)
JavaScript
2013.11.14

【JS】【保存版】underscore.js の使用方法 まとめ Function Functions
JavaScript
2013.11.02

【保存版】スマートフォン制作でよく使うJavaScript まとめ
JavaScript
2013.10.21

Javascript クロージャ 配列で取得 要素の順番取得
JavaScript
2013.05.26

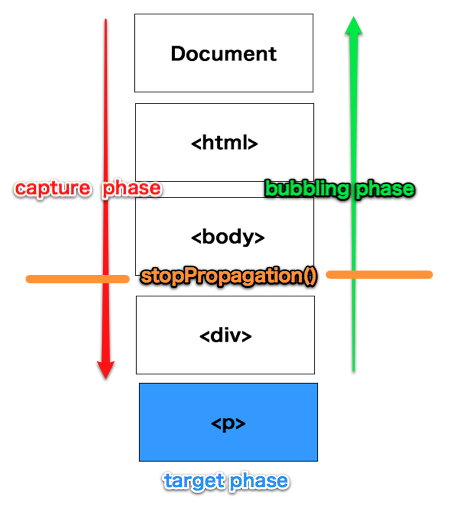
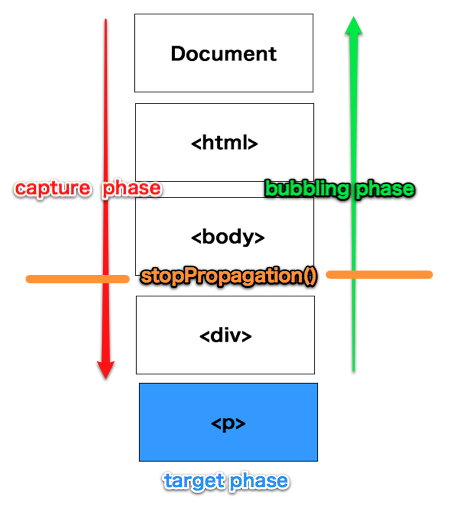
Javascript addEventListener イベント伝播
JavaScript
2013.04.07

JavaScript JSON Ajax JSON.parseとevel関数 スマートフォンUI例
JavaScript
2013.04.07

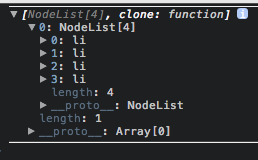
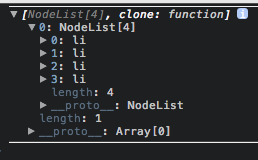
スマートフォンUI 要素並び替え(配列複製)JavaScript cloneNode
JavaScript
2013.04.06

enchant.js HTML5+JavaScript 重力のあるボール挙動
JavaScript
2013.02.28

pjax (pushState + Ajax) jquery plugin 使用方法 などなど
JavaScript
2013.02.27

enchant.js HTML5+JavaScriptでゲーム開発
JavaScript
2013.02.27

Javascript querySelector、querySelectorAll
JavaScript
2013.02.07

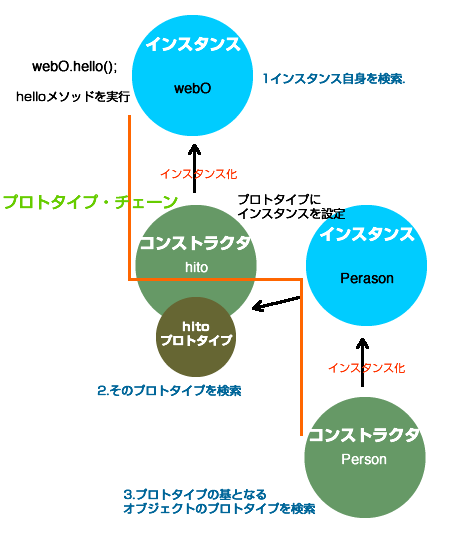
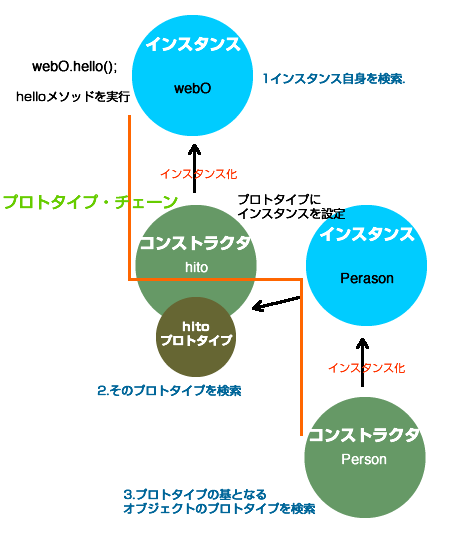
JavaScript オブジェクト指向 プロトタイプなどのまとめ
JavaScript
2013.01.27