Node.js が使える! 無料ホスティングサービス 「Heroku」利用方法
2014.01.17
この記事は最終更新日から1年以上が経過しています。
どもです。
2014年も始まり、2週間が経とうとしておりますが、皆さんどの様にお過ごしでしょうか。
私はぼちぼちやっております。
そんなこんなで、今年2014年は去年以上にnode.jsが活用されそうな予感がしております。
node.jsとはなんぞや?
って方は、
サーバーサイドJavascript 『node.js』 macにインストール・使用方法
を参考にして頂ければと。
軽く説明&インストール方法が記されています。
ま、そんなnode.jsですが、本当にびっくりするほど、容易にリアルタイムのコンテンツを構築することが出来る便利なものとなっております。
とはいえ、webサービスとして実際提供していくには、まだまだ敷居が高いのかな。。と思う今日この頃です。
まずは、試してみたい。って方は無料のホスティングサービスにdeployしてみたいするのが良いのではないでしょうか?
ということで、node.jsが使える無料ホスティングサービス 「Heroku」利用方法 のざっと書いて行ければと思います。
Heroku
heroku
Heroku(へろく)は2007年創業のアメリカ合衆国の企業。また、同社が開発と運営を行っているPaaSの名称でもある。2010年にはセールスフォース・ドットコムに買収された。(wikipedia 引用)
と、引用してきましたが、Rubyやnode.jsが使えるだけでなく、JavaやPythonなどもの言語にも向けたプラットフォームを提供しております。
Herokuは商用のサービスですが、Webアプリを運用するにあたって最小限の機能は無料で使う事が出来ます。
webアプリを実行させるプロセス「Dynos」を750時間まで無料で使うことが出来ます。
なにはともあれ使っていきましょう!
Heroku 利用準備
まずは、https://www.heroku.comよりHerokuアカウントを作成しましょう。
メールアドレス、パスワードを入力すると、メールが届きますので メールに記載されたurlをクリックし登録。
Herokuを使うにあたって、
・git
・heroku toolbelt
が必要になってきます。
Gitをすでに利用している前提で書いていきますのでご了承いただければと。。
「heroku toolbelt」ですが、こちらのページからダウンロードが行えます。
Windows、OSX、Debian/Ubuntu用のパッケージが用意されていますので、それぞれの環境にあったパッケージをダウンロードして頂ければと。
ダウンロードしてインストールすると、herokuコマンドが使える様になります。
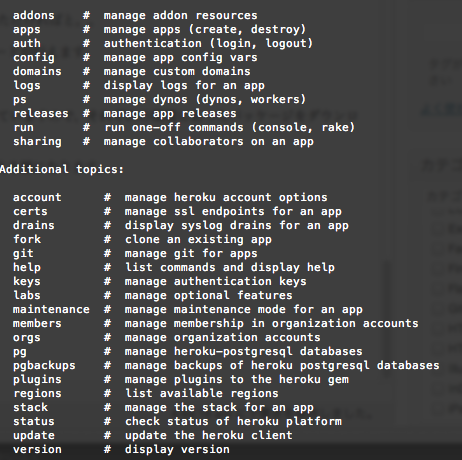
heroku help
「heroku toolbelt」インストールは以上になります。
Node.js デプロイ準備
herokuコマンドでherokuにログインしましょう。
heroku login
メールアドレスとパスワードを聞かれますので入力。
初回にかんしてはSSHキーの登録も行われます。
SSHキーをherokuが探してくれますので表示されたSSHを選択すれば登録が行えます。
デプロイするにあたって必要なのが、「package.json」ファイルとなります。
{
"name": "gapp",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node app"
},
"engines": {
"node": "0.10.24",
"npm": "1.3.21"
},
"dependencies": {
"express": "3.0.0rc5",
"jade": "*",
"socket.io": "*"
}
}
ここで気を付けないといけないのが、“engines”の項目が必須となってきます。
nodeアプリを作成した時に生成されていないので、追加いたしましょう。
“node”、”npm”と利用しているバージョンを記入します。
このファイルは nodeを実行されるscriptファイルを同階層に配置します。
Procfile
もう一つ必要なファイルが「Procfile」となります。
こちらは、どのアプリケーションで実行するかを記述するファイルとなります。
webアプリとなりますので、以下のようにnodeで実行するファイルの指定を記述し「package.json」と同階層に配置します。
web: node app.js
ここまで容易出来れば foreman start コマンドで確認します。
このように表示すれば問題ないかと思います。
Herokuにdeploy
node アプリを
git init
で、gitに追加致します。
node アプリを commitまで行い、heroku createコマンドでHeroku側にアプリケーションを作成します。
heroku create node-hogege
node-hogegeは任意の名前で。
この時に同時に、git remoteコマンドが実行され「heroku」というリモートリポジトリ名でHeroku側のリポジトリにアクセスできるようになります。
ではHeroku側にPushコマンドでdeployしていきましょう。
git push heroku master
これで配信完了!
初回の場合はちょっぴり時間がかかりますので待ちましょう。
先ほどwebページで確認するか、apps:info でアプリの情報を表示できます。
heroku apps:info
WebURLでブラウザで確認出来るURLとなります。
配信されているか確認しましょう。
また、heroku openコマンドでも開くことが可能です。
heroku open
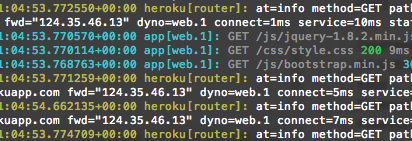
実行logについては、 heroku logsで確認できます。
heroku logs
また「appname」というアプリを削除する場合は destroy コマンドで削除します。
heroku apps:destroy - a appname --confirm appname
これまでが一通りの配信の手順となります。
と思いきや、「websocket」を有効にしないと利用が出来ない。
ので、有効にしましょう。
heroku labs:enable websockets
また無効にする場合は
heroku labs:disable websockets
で無効化できます。
これに気づかず、ずっとエラーになって結構つまずいておりました orz
websocketを利用する際は必ず「websocket」を有効に。
を忘れずに。
これらのドキュメントはこちらにも記載されております。
https://devcenter.heroku.com/articles/heroku-labs-websockets
では、楽しいnode生活を!!!