最速爆速 jsフレームワーク スマートフォンにも最適 Vanilla JS
2014.02.15
この記事は最終更新日から1年以上が経過しています。
最近ではangular.js、backborn.js、vue.js等.. MVC(MVVM) jsフレームワークが話題だったりしますね。
凄い便利で管理コストも大幅に削減できたりするのですが、やはりパフォーマンスが気になるところだったりします。スマートフォン等のサイト制作となるとCPUにも限界があり、jQueryを使用するなんて事にもなるとモッサリ感が出てきたりしますよね。
そんな問題をスパっと解決してくれるのが、世界最速のjsフレームワークと呼び名の髙い
「Vanilla JS」
を使ってみてはいかがでしょうか?
「Vanilla JS」
皆さんもご存知の有名サイトFcabook、Google、youtube、yahoo etc..で導入事例もあり、大変有名なフレームワークとなっております。
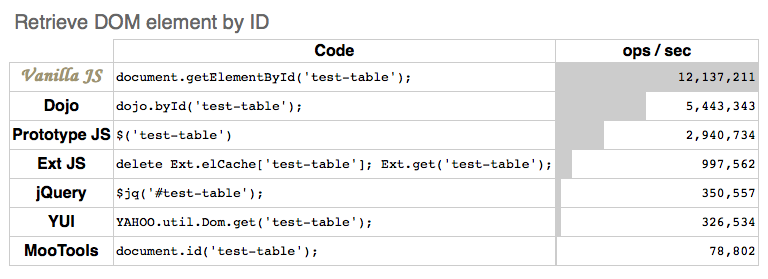
ベンチマークもご覧のとおり、その爆速さを確認することが出来ます。
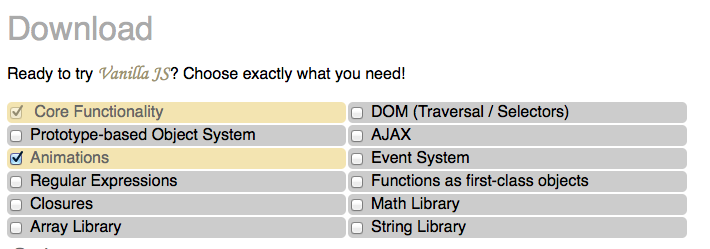
利用方法は、公式サイトである
より、Downloadの項目から使用したいAPIを選択、チェックボックスにチェックします。
全部選択しフルスタックで利用しても、軽量、爆速で利用出来るのが最大の特徴となっております。
チェックしたら、以下のダウンロードボタンからファイルをダウンロードする事が出来ます。
後はいつものように使用したい箇所で読み込みを行えばすぐに利用することが出来ます。
<script src="path/to/vanilla.js"></script>
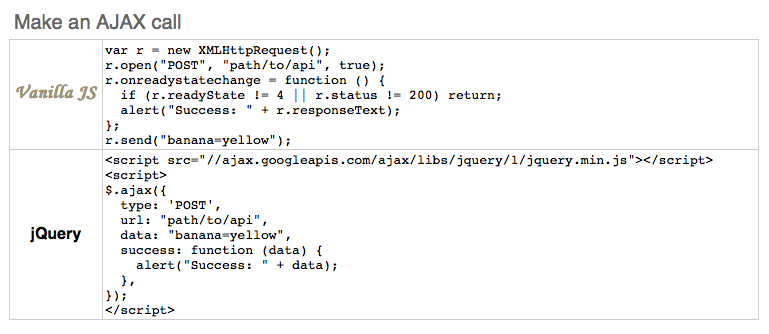
各API利用方法
各APIの使用方法は公式サイトである
にも記載されています。
記述方法もjQueryと比較していますので、jQueryで慣れている方でも導入は容易となっております。
私も以前、jQueryを利用していたのですが、「Vanilla JS」に移行してからはすっかりと慣れてしまい、jQeryの記述がしっくりこない感じになっちゃいました。
パフォーマンスもjQuery利用時と比較し、レスポンスを半分に減らす事ができパフォーマンスも向上した経緯があります。
(ベンチマークを見て、改めてこんなに差が出るのかと思いました。)
ドキュメントやplugin等も充実しており、
公式サイトである
のページ下のリンクから飛ぶことが出来ます。
ページがモッサリするなーとか、ページ表示が遅いなーとの症状が現れた時は
「Vanilla JS」に移行してみてはいかがでしょうか?
その、パフォーマンスにビックリするかと思います。
特に大規模サイト、webアプリケーション等に効果を発揮するかと思います。
ではでは。
(今回はネタですみません!)