WordPress 特定のカスタム分類 記事表示
2012.02.13
この記事は最終更新日から1年以上が経過しています。
カスタム投稿タイプや、カスタム分類やら使っていると、訳が分かんなくなりますねw
ちょっと簡単にまとめ。
今回、固定ページにカスタム投稿タイプで投稿された記事をカスタム分類で分けて表示。(ほら。w)
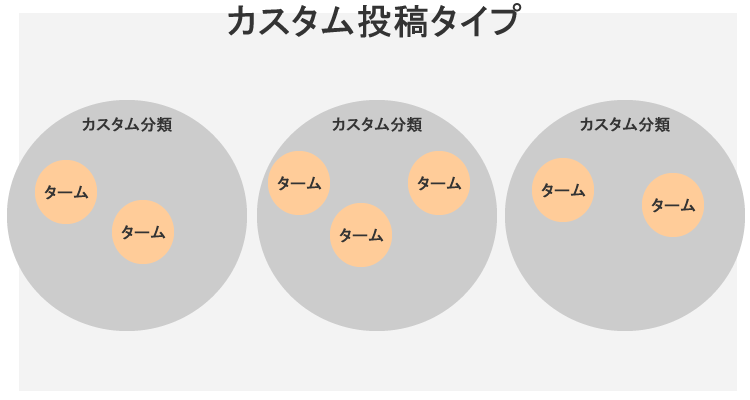
絵で言うとこんな感じでしょうか?

あぁ絵もひどいな。こりゃ。w 細菌みたいだ。
カスタム分類の中で分けられたタームを持つ記事を表示させたい。
ってことです。
query_posts とWP_Query
固定ページで表示させる際、ページ内にループを作る必要があります。
ループの発生の仕方もquery_postsで行うか、WP_Queryで行うかってがありますが、どう違いがあるの?と言われますと
query_post はメインループを変更するテンプレートタグってところでしょうか?
メインループだけに使えるテンプレートタグなので、ページ内では1回のみの使用となります。
<?php
$args = array(
'post_type' => 'hogege_post',
'paged' => $paged
);
?>
<?php query_posts($args); ?>
ページ内で複数ループを作成する場合はWP_Queryを使用します。
<?php
$args = array(
'post_type' => 'hogege_post',
'paged' => $paged
);
?>
<?php $loop = new WP_Query($args); ?>
今回はこちらを使用し、特定のタームを持つ記事のみ出力します。
カスタム分類 ターム別記事出力
先ほどのWP_Queryを使ったループのソースにタームの指定等を行うだけです。
<?php
$args = array(
'post_type' => 'custompost001',
'posts_per_page' => 1,
'tax_query' => array( /* カスタム分類 */
array(
'taxonomy' => 'customTaxonomy001',
'field' => 'slug',
'terms' => 'customTaxonomy001_1',
)
)
);
?>
<?php $loop = new WP_Query($args); ?>
これで、カスタム投稿タイプ「custompost001」のカスタム分類「customTaxonomy001」のターム「customTaxonomy001_1」のみの記事を取得しループさせます。
あとは出力させたい情報を出力させるのみ!
<?php while ( $loop->have_posts() ) : $loop->the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<h2 class="entry-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_content(); ?>
</div>
<?php endwhile; ?>
短くすると、
<?php
$args = array(
'post_type' => 'custompost001',
'posts_per_page' => 1,
'tax_query' => array( /* カスタム分類 */
array(
'taxonomy' => 'customTaxonomy001',
'terms' => 'customTaxonomy001_1',
)
)
);
?>
<?php $loop = new WP_Query($args); ?>
<?php while ( $loop->have_posts() ) : $loop->the_post(); ?>
<?php the_content(); ?>
<?php endwhile; ?>
こんな感じでしょうか。