JavaScript JSON Ajax JSON.parseとevel関数 スマートフォンUI例
2013.04.07
この記事は最終更新日から1年以上が経過しています。
JSONとは、「JavaScript Object Notation」の略で「ジェイソン」といいます。 JSON は、数値や文字列や配列やオブジェクトなどのデータを、文字列で表現できる軽量なフォーマットであり、XMLと比べると簡潔に構造化されたデータを記述することができるため、人間が理解しやすいデータフォーマットであり、JavaScriptのオブジェクトと文字列の相互変換が柔軟にあつかえます。
それでは早速記述してみましょう。
JSONデータを変換
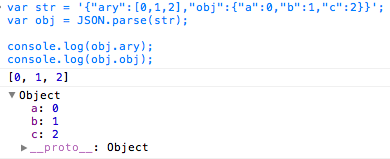
var str = '{ "ary":[0,1,2], "obj": { "a":0,"b":1,"c":2 } }',
obj = JSON.parse(str);
console.log(obj.ary);
console.log(obj.obj);
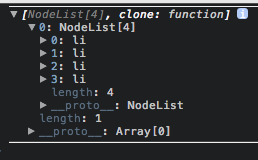
コンソールで確認してみると、
このようにObjectとして変換させているのが確認出来るかと思います。。
JSON.parse()はJSONフォーマットで作成されている文字列データをオブジェクトに変換してくれるメソッドとなります。
JSON.parse();
以前では、JSON.parse()意外にeval()等が用いられていましたが、こちらはセキュリティ上の問題が在るため、使用はしないほうが良いでしょう。
evalは悪魔と覚えていて何ら問題はかと思います。仮に上記の例ですと、
eval("obj = " + str);
でオブジェクトに変換できますが、使用はしないでください。
逆にオブジェクトからJSONフォーマットに変換する際は、
JSON.stringify();
で、JSONフォーマットに変換することが可能です。
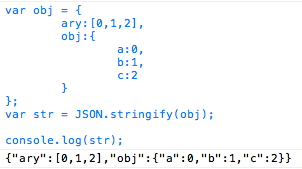
var obj = { ary:[0,1,2], obj:{ a:0, b:1, c:2 } };
var str = JSON.stringify(obj);
console.log(str);
コンソールで確認すると変換できているのが確認できます。
また、JSONデータは厳格な部分もあり、文字列はダブルコーテーション「”」で囲わないとエラーが発生しますのでご注意を。
JSON + Ajax
Ajaxとは、簡単に説明しますと、XMLHttpRequest()でオブジェクトを生成し、非同期通信を行う手法です。
詳しくはこちらでもご参照の程を。
JavaScript Ajax XMLHttpRequest
では、XMLHttpRequest オブジェクトを作成しましょう。
今回はIEなどの対応は行いません。
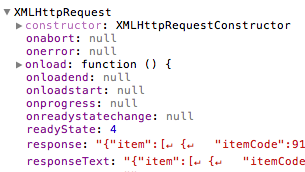
httpObj = new XMLHttpRequest();
オブジェクトの方をコンソールで確認してみます。
console.log(httpObj);
IE 7以前のIEブラウザ以外のブラウザだと作成出来ているかと思います。
XMLHttpRequest オブジェクトが保持する、onloadメソッドとopenメソッドとresponseTextプロパティを使い、JSONデータを受け取りましょう。
では、JSONデータを用意。
test.json
{"item":[
{
"itemCode":100,
"itemName":"ミカン",
"itemPrice":80
},
{
"itemCode":101,
"itemName":"リンゴ",
"itemPrice":100
},
{
"itemCode":102,
"itemName":"ぶどう",
"itemPrice":200
}]
}
httpObj = new XMLHttpRequest();
httpObj.open("get", "./test.json", true);
httpObj.onload = function() {
var myData = JSON.parse(this.responseText),
txt = "";
for (var i=0, il = myData.item.length; i < il; i++) {
txt = txt + myData.item[i].itemName + ":" + myData.item[i].itemPrice+"円<br>";
}
document.getElementById("result").innerHTML = txt;
}
httpObj.send(null);
onloadメソッドで読み込んだ際に関数を実行しております。
先ほどのJSON.parseでmyDataオブジェクトを生成。
変数txtにそれらのデータをデータの文格納して表示させております。
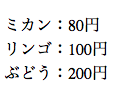
ブラウザ表示
スマートフォンデモ
スマートフォンUIとして、スライドで「シャー」と切り替え、JSONで受け取ったデータを表示させるスマートフォンUIにおける実用的なデモをお送りしようかと思いましたが、
色々と公開できなかったり、できたりとありまして、今回は控えさせて頂きます。大変申し訳ありません。。
近いうちにまた、別の形で公開出来ればと思います。