JavaScript Ajax
2011.08.29
この記事は最終更新日から1年以上が経過しています。
Ajax
Ajaxって何ですか?
てとこからだったりしますよね?
Ajaxとは
2006年2月18日、
Adaptive Path社のJesse James Garrettって方が発表した用語で、
「Asynchronous JavaScript + XML」(非同期的なJavaScript + XML)の略になります。
Jesse James Garrettさん(見るからに頭よさそうです。)
http://adaptivepath.com/about/team/jesse-james-garrett
そのGarrettさん曰く、Ajaxとは特定の技術ではなく、これらの技術を組み合わせたもんだよ。と。
※ XHTMLとCSSを使った標準技術によるプレゼンテーション
※ DOMを使ったダイナミックな表示とインタラクティブな仕組み
※ XMLとXSLTを使ったデータの変換と操作
※ XMLHttpRequestを使った非同期的なデータの取り出し
※ それらすべてをJavaScriptで結びつける。
って、ことみたいです。
どこからどこまでがAjaxってあいまいな感じなんですが、
だいたい「JavaScriptを用いて、サーバーからデータを取得し活用するページ。」
のことをAjaxを使ったページと呼ばれているようです。
4番目の定義のXMLHttpRequestがよく聞く言葉なんですが、
XMLHttpRequestとは、JavaScriptで扱えるオブジェクト。
スクリプト中からwebサーバーにリクエストを送り、
XMLデータを読み込み、XMLデータに含まれる情報を取り出す機能を持ってます。
ということなんで、このオブジェクトを使用し、ガッシガシAjaxしちゃいましょう。
で、また新しくでた「XML」なんですが、
XMLとは、Extensible Markup Languageの略で、web上で様々なデータや文書を表現するための規格のことをいいます。
HTMLと似たようなマークアップ言語なんですが、XMLは「言語を作るための言語」になります。
XML 記述例:
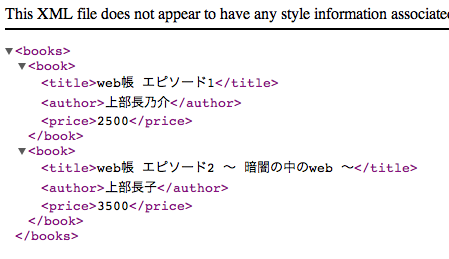
<?xml version="1.0" encoding="utf-8" ?> <books> <book> <title>web帳 エピソード1</title> <author>上部長乃介</author> <price>2500</price> </book> <book> <title>web帳 エピソード2 〜 暗闇の中のweb 〜</title> <author>上部長子</author> <price>3500</price> </book> </books>
このXML文書は、ブラウザにドラッグアンドドロップで確認することもできます。
ブラウザにはツリー式に表示されます。
mac safariで確認