【JS】【保存版】underscore.js の使用方法 まとめ Collection Functions
2013.11.19
この記事は最終更新日から1年以上が経過しています。
underscore.js
ども。
世間では、なんちゃらjsが多く溢れていて、何がなんやらで大変ですね。
でも、そんななんちゃらjsが皆さん好きなのかも知れませんね。
と、そんな感じで、今回は登場してちょっと経ちますが、配列操作に便利な underscore.js について書いて見たいと思います。
正式ドキュメント
underscore.js
このドキュメントに沿って、
メソッドの用途を一言。
正式ドキュメント。
使用例。
を書いてみたいと思います!
Collection Functions (Arrays or Objects)
each
_.each(list, iterator, [context])
配列の数の処理を実行。
_.each([1, 2, 3], alert);
=> alerts each number in turn...
_.each({one: 1, two: 2, three: 3}, alert);
=> alerts each number value in turn...
example
(function() {
_.each([3, 4, 5, 6], function(num) {
console.log(num * 2);
});
})();
map
_.map(list, iterator, [context])
配列の数処理し、配列に格納
_.map([1, 2, 3], function(num){ return num * 3; });
=> [3, 6, 9]
_.map({one: 1, two: 2, three: 3}, function(num, key){ return num * 3; });
=> [3, 6, 9]
example
(function() {
var x = _.map([3, 4, 5, 6], function(num) {
return num * 2;
});
console.log(x);
})();
reduce
_.reduce(list, iterator, memo, [context])
配列を1つの値に集約する。memoが初期値。
var sum = _.reduce([1, 2, 3], function(memo, num){ return memo + num; }, 0);
=> 6
example
(function() {
var x = _.reduce([3, 4, 5, 6], function(memo, num) {
return memo + num;
}, 0);
console.log(x);
})();
上記の場合、0が初期値。
reduceRight
_.reduceRight(list, iterator, memo, [context])
reduceを右から処理
var list = [[0, 1], [2, 3], [4, 5]];
var flat = _.reduceRight(list, function(a, b) { return a.concat(b); }, []);
=> [4, 5, 2, 3, 0, 1]
example
(function() {
var list = [[2, 3], [4, 5], [6, 7]];
var x = _.reduceRight(list, function(a, b) {
return a.concat(b);
}, []);
console.log(x);
})();
find
_.find(list, iterator, [context])
条件判定で検索
var even = _.find([1, 2, 3, 4, 5, 6], function(num){ return num % 2 == 0; });
=> 2
example
(function() {
var a = [4, 6, 10, 65, 32];
var x = _.find(a, function(num) {
return num > 7;
});
console.log(x);
})();
filter
_.filter(list, iterator, [context])
条件を満たす値を返す
var evens = _.filter([1, 2, 3, 4, 5, 6], function(num){ return num % 2 == 0; });
=> [2, 4, 6]
example
(function() {
var a = [4, 6, 10, 65, 32];
var x = _.filter(a, function(num) {
return num > 7;
});
console.log(x);
})();
where
_.where(list, properties)
該当するオブジェクトを全て返す
_.where(listOfPlays, {author: "Shakespeare", year: 1611});
=> [{title: "Cymbeline", author: "Shakespeare", year: 1611},
{title: "The Tempest", author: "Shakespeare", year: 1611}]
example
(function() {
var listOfPlays = [
{
title: "Cymbeline",
author: "Shakespeare",
year: 1611
},
{
title: "The Tempest",
author: "Shakespeare",
year: 1611
},
{
title: "web帳",
author: "me",
year: 1978
}
];
var x = _.where(listOfPlays, {author: "me", year: 1978});
console.log(x);
})();
findWhere
_.findWhere(list, properties)
該当するオブジェクトを探す
_.findWhere(publicServicePulitzers, {newsroom: "The New York Times"});
=> {year: 1918, newsroom: "The New York Times",
reason: "For its public service in publishing in full so many official reports,
documents and speeches by European statesmen relating to the progress and
conduct of the war."}
example
(function() {
var listOfPlays = [
{
title: "Cymbeline",
author: "Shakespeare",
year: 1611
},
{
title: "The Tempest",
author: "Shakespeare",
year: 1611
},
{
title: "web帳",
author: "me",
year: 1978
}
];
var x = _.findWhere(listOfPlays, {author: "Shakespeare"});
console.log(x);
})();
reject
_.reject(list, iterator, [context])
リストの要素の中から、真値テストを通過しなかったものを返す。
var odds = _.reject([1, 2, 3, 4, 5, 6], function(num){ return num % 2 == 0; });
=> [1, 3, 5]
example
(function() {
var a = [5, 8, 12, 13, 15, 26]
var x = _.reject(a, function(num) {
return num % 2 == 0;
});
console.log(x);
})();
every
_.every(list, [iterator], [context]) Alias: all
list の値すべてが iterator 真値テストをパスしたら true を返します。
_.every([true, 1, null, 'yes'], _.identity); => false
example
(function() {
var x = _.every(['hoge', 'no', 'null', 'yes'], _.identity);
console.log(x);
})();
some
_.some(list, [iterator], [context])
list の値のどれかが iterator 真値テストをパスしたら true を返します。/
_.some([null, 0, 'yes', false]); => true
example
(function() {
var x = _.some([null, false, null, 0]);
console.log(x);
})();
contains
_.contains(list, value)
list の値にvalueがみつかれば true を返します。
_.contains([1, 2, 3], 3); => true
example
(function() {
var a = [5, 8, 12, 13, 15, 26]
var x = _.contains(a, 26);
console.log(x);
})();
invoke
_.invoke(list, methodName, [*arguments])
listの中のそれぞれの値に対して methodName で指名されたメソッドをコールします。
_.invoke([[5, 1, 7], [3, 2, 1]], 'sort'); => [[1, 5, 7], [1, 2, 3]]
example
(function() {
var a = [5, 8, 12, 13, 15, 26]
var x = _.invoke([[5, 2, 7, "3943"], ['テキスト', 2, 1]], 'sort');
console.log(x);
})();
pluck
_.pluck(list, propertyName)
mapの便利版。プロパティ値のリストの抽出。
var stooges = [{name: 'moe', age: 40}, {name: 'larry', age: 50}, {name: 'curly', age: 60}];
_.pluck(stooges, 'name'); => ["moe", "larry", "curly"]
example
(function() {
var person = [
{ name: 'わたし', age: 20 },
{ name: 'あなた', age: 22 },
{ name: 'そなた', age: 40 }
];
var x = _.pluck(person, 'name');
console.log(x);
})();
max
_.max(list, [iterator], [context])
list の中の最大値を返します。
var stooges = [{name: 'moe', age: 40}, {name: 'larry', age: 50}, {name: 'curly', age: 60}];
_.max(stooges, function(stooge){ return stooge.age; });
=> {name: 'curly', age: 60};
example
(function() {
var person = [
{ name: 'わたし', age: 20 },
{ name: 'あなた', age: 22 },
{ name: 'そなた', age: 40 }
];
var x = _.max(person, function(stooge) { return stooge.age; });
console.log(x);
})();
min
_.min(list, [iterator], [context])
list の中の最小値を返します。
var numbers = [10, 5, 100, 2, 1000]; _.min(numbers); => 2
example
(function() {
var person = [
{ name: 'わたし', age: 20 },
{ name: 'あなた', age: 22 },
{ name: 'そなた', age: 40 }
];
var x = _.min(person, function(stooge) { return stooge.age; });
console.log(x);
})();
sortBy
_.sortBy(list, iterator, [context])
それぞれの値を iterator に通した結果でランク付けした順に並び替えられたlist のコピーを返す。
_.sortBy([1, 2, 3, 4, 5, 6], function(num){ return Math.sin(num); });
=> [5, 4, 6, 3, 1, 2]
example
(function() {
var a = [1, 2, 3, 4, 5, 6];
var x = _.sortBy(a, function(num) { return num * -1; });
console.log(x);
})();
groupBy
_.groupBy(list, iterator, [context])
それぞれの値を iteratorに通した結果グループ化した組に分けます。 iterator が関数ではなく文字列なら、値のそれぞれに対する iterator と名付けられたプロパティでグループ化します。
_.groupBy([1.3, 2.1, 2.4], function(num){ return Math.floor(num); });
=> {1: [1.3], 2: [2.1, 2.4]}
_.groupBy(['one', 'two', 'three'], 'length');
=> {3: ["one", "two"], 5: ["three"]}
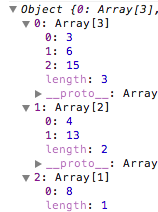
example
(function() {
var a = [3, 4, 6, 8, 13, 15];
var x = _.groupBy(a, function(num){
return num % 3;
});
console.log(x);
})();
indexBy
_.indexBy(list, iterator, [context])
iteratorのキーの値を元に結果を返します。
var stooges = [{name: 'moe', age: 40}, {name: 'larry', age: 50}, {name: 'curly', age: 60}];
_.indexBy(stooges, 'age');
=> {
"40": {name: 'moe', age: 40},
"50": {name: 'larry', age: 50},
"60": {name: 'curly', age: 60}
}
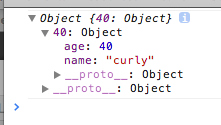
example
(function() {
var person = [
{name: 'moe', age: 40},
{name: 'larry', age: 40},
{name: 'curly', age: 40}
];
var x = _.indexBy(person, 'age');
console.log(x);
})();
countBy
_.countBy(list, iterator, [context])
それぞれの値を iteratorに通した結果グループ化した組に分け、その結果の数を返す。
_.countBy([1, 2, 3, 4, 5], function(num) {
return num % 2 == 0 ? 'even': 'odd';
});
=> {odd: 3, even: 2}
example
(function() {
var a = [2, 3, 6, 8, 18, 21];
var x = _.countBy(a, function(num) {
return num % 3 == 0 ? '3の倍数' : '3の倍数以外';
});
console.log(x);
})();
shuffle
_.shuffle(list)
list の値をシャッフルされたコピーを返します。
_.shuffle([1, 2, 3, 4, 5, 6]); => [4, 1, 6, 3, 5, 2]
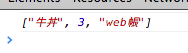
example
(function() {
var a = ["web帳", 3, 6, 8, "牛丼", 21];
var x = _.shuffle(a);
console.log(x);
})();
sample
_.sample(list, [n])
list の値をランダムに標本として取得します。
_.sample([1, 2, 3, 4, 5, 6]); => 4 _.sample([1, 2, 3, 4, 5, 6], 3); => [1, 6, 2]
example
(function() {
var a = ["web帳", 3, 6, 8, "牛丼", 21];
var x = _.sample(a, 3);
console.log(x);
})();
toArray
_.toArray(list)
listをArrayに変換する。
(function(){ return _.toArray(arguments).slice(1); })(1, 2, 3, 4);
=> [2, 3, 4]
example
(function() {
var x = (function() {
return _.toArray(arguments);
})(1,3,4,"web帳");
console.log(x);
})();
size
_.size(list)
listに含まれている要素の数を返す。
_.size({one: 1, two: 2, three: 3});
=> 3
example
(function() {
var a = {
one: 1,
two: 2,
three: 3,
webcyou: "https://www.webcyou.com/"
}
var x = _.size(a);
console.log(x);
})();
と、凄く長くなることが判明しましたので、Array Functions は次回で、分けていきたいと思います。