フロントエンド パフォーマンス向上について まとめ
2014.01.07
この記事は最終更新日から1年以上が経過しています。
早いもので、私もフロントエンドという職業になって4,5年になります。
帰れない日々もあり、様々な問題ともぶつかってきました。
なんだかんだありまして、ここ数年では、PCからスマートフォンへ更にタブレットへと、私たちの扱うデバイスも変化をしてきました。
そこでぶつかる問題として「ページが重い」などのパフォーマンスに関する問題も多々発生するかと思います。
今回はそのパフォーマンスについて書けて行ければと思います。
フロントエンドパフォーマンス向上
フロントエンドでパフォーマンス改善する方法(パフォーマンス低下の問題)は様々かと思います。
CSSセレクタ見直し、CSSプロパティ見直し、処理に負担が掛かっているJavascriptの見直しetc..
と色々ありますが、一番重要なのは「レスポンス量削減」ではないでしょうか。
バックエンドでmemcachedなど利用してキャッシュさせようにも、そもそもレスポンスが多いと効果も薄かったりします。
サーバーサイドでの改善も必要なのですが、それ以前のフロントエンドでのパフォーマンス改善が重要かと思っております。
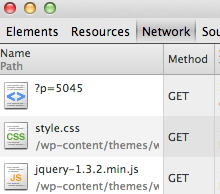
レスポンスの確認は容易に行なえます。
safari、chromeであればwebページを開、右クリックを押し「要素の詳細を表示」を選択すれば確認が出来ます。
safari
chrome
ページを早くしたい、サクサクしたい。
等は、このレスポンスを徹底することによってパフォーマンス改善を体感的に感じることが出来るでしょう。
昨年、ソーシャルゲームのフロントを担当させて頂き、リッチなコンテンツにも関わらず、インフラの方より「今までで一番レスポンス量が少ない。」と評価されたレスポンス量削減方法を紹介していきます。
その方法は少なく、容易なので徹底して頂ければと思います。
画像スプライト化
説明不要かと思いますが、画像スプライト化を行うことでレスポンス量を減らすことが出来ます。
スプライト化とは、複数の画像を一枚の画像にまとめcssのbackground-positionで指定する手法なんですが、画像ファイルのグループを行い、同グループの画像のスプライト化を徹底することでやはり結果はあらわれるかと思います。
現在ではCSSフレームワークであるCompass等で容易にスプライト化は行えるようになっていますので徹底しましょう。
また、そうすることによって「domでimageを配置する」(img要素)ということが減るのでパフォーマンス向上は見込めるでしょう。
(css backgroundよりimg要素で画像配置のが表示が遅いという記憶から)
画像ファイルデータURI化
データURI化とは、画像ファイルを
data:image/png;base64,iVBORw0 〜等のテキスト形式に変換することによって、利用する手法です。
cssのbackgroundに指定することによってレスポンス量を削減することが出来るでしょう。
ただ、画像サイズが大きい画像だと、テキスト量もとても多くなってしまうので、ある程度の目安を決め、小さい画像はURI化すると良いでしょう。
変換するwebサービスも多々ありますので利用するのも良いでしょう。
dataURI converter
注意点として、このようなwebサービスは画像ファイルがUPされる(サーバーに格納)される恐れがありますので利用にも注意が必要でしょう。
ウェブブラウザのurl入力に入力することで確認することも出来ます。
以下のソースをコピペすると確認が出来ます。
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIcAAAAtCAIAAAALAu/VAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAABbtJREFUeNrsW29MVWUYj+aXAAEbSI7lGHPk9GIfuoV4A0291jI3IKNwGa4tsYjpQlz3lgPHHQQ3XYjE1CCw1ocLg7sRXyRgZXi1aJkQ3ZgSU1kZbPIv+0g/fbez977nzz3ncjj3JO9vjJ33nPfe99z39z7P83ue95yI+fn5hzhMhof5FHBWODgr/1ssW1K/dmJysuvrLhzsfGlnQny8ae8zYulE+6GhX7PtzwnNLzo6Mzami/sMDAwIzaSkJLt9u9wXNje3qBnXarVaLOu5rUij7mQt3fzk+McZra1MH1DicpQKzW27shVYoXsq4MMqt0GsYJkw93Ttz7/NRoPv0uXmpkYcZGyy7dtX0NPppa/+9P23PK6EgZK9ObvIMfiYnZ156tnNNBNoclaMBrESAbWVFd7uPjquHCo5LP5UTEwM3YyNjVU5HDiOW7FC8hKCE2dFFnDuvsFhosG2bNmcnJws7pObm5OZlXnhuwszMzNyfSRxtKxca/BYiqxY0tLoQEL8FdQwAgwjuvr6eocGB+kPvpafHxUZ1d/f/2l9/fT0tGA39h3PywX/kZERuTtJfCxRqwpXUsa4Y7lLXm9Hc/3JgDPdfZI9o6Oj1K84GmNjY3Nz/yxQdBFi4uIT2jq7xLfhcrmYX0GA/o+uTBwdHpL0VJ+3nIuMfATHa1atVKnBmKWwIFuhvXBQyHWGuDx95kwIc1pVWcmoJk0g446NOUGtpG9pb7+3sEBA1Ylam81GJpqkmZCXU5MTua8XvFNUJHAJ+QAxDb3g8Xi0zjL3YAFQMFNEjnv2dLaJziWJi/Nd7MeCqHG76f7otrysXNNKDRlLvQ62PDqaK+MHFgirYdBg6kdlyk1/XL8WsojS1H/qzh0zp+ththWILropqWTUoLi4WFN/ZjUYDIWhddZgugdYM3oebwf+bt64QZqPr16dnr4RZkdE18CPP9CpDK7yuKINs3NzoRRmRPmKcEYoo/FoHzp+9/s19X9i7dqUdZY9ewusVmtKSgrylbt3/x0dHRUSZCSMh0oOP7lhg5DKXPn5SlurJ4S6lhlZQZZuQreG/ON8Ty99BrMPRYM/ODG//zcmsCGVsdu3y1VcaupPp6amylVc9GQFYWohXy2ALpyAISTtKj+4+5U8hU2nxUB39zf4b7sPHI+Pj6sM1KDEIGW8GHUFMKS+jpKxyWawAYEGl6M0Lj5hanKClG3IJATdDIbfo7eWxdC0T8yzSKnU5z4lNIJuBktWORnHo54VIyouiKUGjOK72E831W9YLYksUlz/JxpGiE90uLp16ya9yuAxaK8Fq9eU29PNdestnJUAD0s34aMZJUOHK1BIs0IeewhtKTDlFmavd4HAchGfVAiQ4g1jTXpaZ1Yg6hkPm/1qvgGLq+JYObMUMrMydfx+yS2iNatkWbnuH3635EheXh7tJ9RD57jirq5mzhQeOGCAnGUMBTMS3kcjoRcgELLSrRBvSE7DyQrcSPuXLYzwWOzZwW92fxSQACFjX+y9QkmJhXHluGlv7wgbK8zDibhLmPBiT4fH42HK0idq64w3DgiT8z29Dee+kuTmSFHhjm1bSYpqaFzBkEz0w+yIvarw/LWgwRTUbdDMC4Zy6nhNyGmB7iAlGUwFzJdZK2i+/cYecFb6vjNowWKZXm7E8d5B+sxB51HJ2bn9122FjAy80tQGneLGxs/ojA/Kx3jfpZWbtlZPUFb08WDi2dG6ZxWa3qutrKB1V3Xg8w9h50bs03CTLhVlQH1YEXaNyMCnGhoM+NlRkVGwSKHpPOYyYWWa4abubJMa+aOPB6txu3Ne3l32gQMWqjwwk9sHDaEKVxG0YJHWp58pfuvNrS+8mJubY9pcnfg036XL4jdmJKHnW0WILr9cvapyYH3FMVPXWYhmgd8Xmpa0NAVXXLh/v3DscDp1tNQI/ma3CcHfVuWscHBWOCscnJUHHf8JMADMendFZIi6owAAAABJRU5ErkJggg==
CSSを1枚に
読み込むCSSファイル、JSファイルを減らすことによってレスポンス量を削減することが出来ます。
減らすというよりかはCSSファイルをキャッシュさせることによる改善になるかと思います。
現在では、SCSS,SASS,LESS等が登場し、管理もしやすくなってきました。
SCSSで細かく分割し、コンパイルするCSSは1枚というやり方で運営も行っていけるかと思います。
画像圧縮
最後に画像圧縮です。
レスポンス量を減らすにもやはり限度があります。
色数が少ないのであればgif、透過含むのあればpngと適切に使い分け、更に色数の調整を行う事によってファイルサイズを減らす事が出来ます。
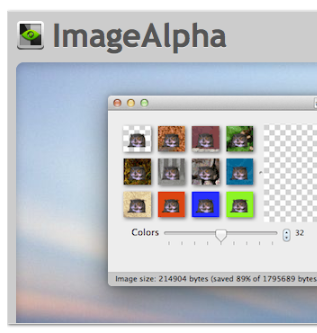
また、pngファイル等に関しては、pngquantを用いて60~70%の容量削減を行うことが出来ます。
そのpngquantをラップしたApp imageAlphaを利用すると良いでしょう。
詳細は前回の記事を参考に。
png画像 大幅削減 高圧縮ツール imgeAlpha使ってみました。
と、以上になります。
「なーんだ知ってるよ」といった内容かも知れませんが、徹底することによってパフォーマンス改善を体感的に感じれた内容でした。
宜しければ。