Google Chrome v.44~ -webkit-transform → transformになってた。対応のまとめ。
2015.07.28
この記事は最終更新日から1年以上が経過しています。
「あれ。動かなくなっている。。」
数日前の出来事でした。
なんでだろう。。
と、chromeのバージョンアップに伴って、不具合が出始めたのもあって調べて見ると、
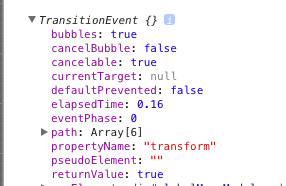
event.propertyName で取得できる「-webkit-transform」が → 「transform」になっているでは!
うはは。
-webkit-transform → transform と変更になって色々と不具合が出始めたので、フロント側の対応をまとめました。
CSS の対応
transformとかtransition系はcompassの@includeを利用していたので問題は特になかったのですが、
compassの古いバージョンを使っているのもあって、animationの@includeがない。。。
-webkit-animation: anime-name 0.2s infinite;
↓
@include animation(anime-name 0.2s infinite);
としたい。。。
と、いいのがありました ><
こちら、
https://github.com/ericam/compass-animation
https://github.com/ericam/compass-animation/blob/master/stylesheets/animation/_core.scss
もう、ナイスです!
https://github.com/ericam/compass-animation/blob/master/stylesheets/animation/_shared.scss
こちらも追加して、既存の_mixin.scssに追加。
サクッと置換
-webkit-animation:.(.*)\;
@include animation($1);
解決。
JavaScriptの対応
もちろんJavaScriptの方も影響が出ますよね。。
webkitTransitionEnd やら webkitAnimationEndで、結構イベント取得している。。。
Utilを追加致しました。
https://github.com/creatorish/support-util
ですが、ここのあたりとか
https://github.com/creatorish/support-util/blob/master/support-util.js#L42
vendor.transitionend = "webkitTransitionEnd";
決め打ちしちゃっていますので、このままではまずい。。
ということで、
http://davidwalsh.name/css-animation-callback
https://jonsuh.com/blog/detect-the-end-of-css-animations-and-transitions-with-javascript/
こちら等を参考に、イベント名を取得しました。
そうそう、webkitTransitionEnd等、直接取得出来ないので、ダミーのelement生成するこの方法は上手いですね!
で、こんな感じにマージを行い、
[gist id=a1093f2f1b4533cf3f7a]
globalオブジェクトのUtilにadd。
deviceもいい感じにまとまっていましたので追加。
TransitionEnd、AnimationEnd、それぞれ、イベント名を取得することが出来ました。
これで、同じChromeでも、バージョン違いで、「animationend」「webkitAnimationEnd」となるのを吸収いたしました。
参考になればとー。