【WordPress】カスタムフィールドテンプレートで マスターデータ作成。 簡単、素早くミニサイト作成
2016.11.06
この記事は最終更新日から1年以上が経過しています。
どもです。
前回に続いてWordPressネタでも。
CMSツールとして、もうすっかり有名の「WordPress」ですが、
多くの方がブログツールとして使用している状況かと思いますが、
「WordPress」を、ただのブログツールとして使っていては勿体無い!!!
プラグインを用いる事によって、本当に色々な使い方がお手軽にできるのです。
「WordPress」の最大限に利用していきましょう!
今回は、様々なプラグインがある中で、「カスタムフィールドテンプレート」を利用して
何かと話題の「ミニサイト」をサクッと簡単に作ってしまいましょう。
ミニサイトと言いますと、こちらの書籍が何かと話題になっているのかと。。
こちらの内容は、よりニッチなコンテンツに絞りミニサイトとして運営していると、ほったらかしで月10万の収益を得れますよ。
と言った内容で、詳細を端的に言うと、
1サイトが大きくなったら、細分化を行い、コンテンツ内容を絞っていくことで、(より抽象化する事で)ミニサイトが複数できますよねー。
それを放置することによって、(それ以上、更新の手間を発生させない)月10万円の収益を得れますよー。
と言った内容で、本当に何とも羨ましい限りの話です。
まずは、何事もスモールに始める事が大事ですね。
では、早速、「WordPress」を用いて、ミニサイトをサクッと作っていきましょう!
カスタムフィールドテンプレート
今回は、プラグインのカスタムフィールドテンプレートを用いる事によって、ショップの情報などを管理するマスターデータを作成して、ミニサイトを作る手順となります。
ショップの名前、住所、電話番号 .. などのデータをプラグインのカスタムフィールドテンプレートを用いることによって、以下の様な お店の所在地のGoogleMapなども、簡単に作成する事ができます。

インストール
では、プラグイン「カスタムフィールドテンプレート」をインストール。
プラグイン > 新規追加 > プラグインの検索

より、「Custom Field Template」を入力し、検索、追加。
Custom Field Template

ぼちぼちインストールされていますね。
何気に、日本の方が作成者だったのですね。
設定
インストール完了しましたら、プラグイン > 「カスタムフィールドテンプレート」> 設定 を押下、
設定を行っていきましょう。

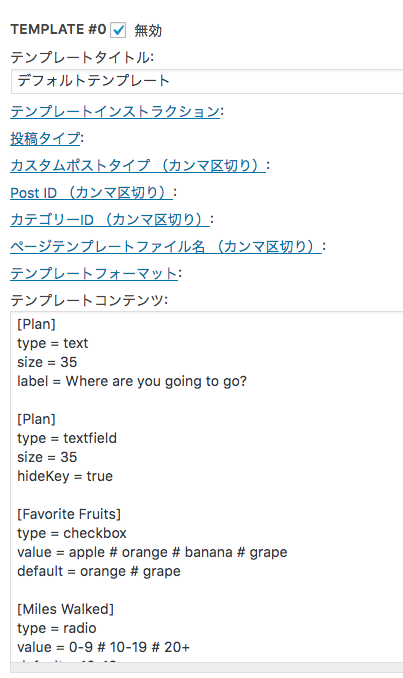
設定をクリックすると、このようにデフォルトテンプレートが表示しているかと思います。
その他、色々と設定項目がありますが、最低限設定すべきなのは以下の2つで、
1.カスタムフィールドテンプレートオプション(1番目)
※入力フォームの登録
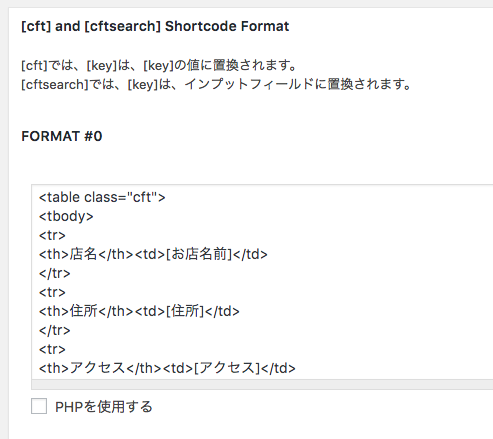
2.[cft] and [cftsearch] ShortCode Format(4番目)
※表示テンプレートの登録
これらを設定していきます。
カスタムフィールドテンプレートオプション

[cft] and [cftsearch] ShortCode Format

入力フォームの登録
入力を行うのは、「テンプレートタイトル」と「テンプレートコンテンツ」となります。
記述ルールはシンプルです。
- [ID] :カスタムフィールドのID
- type :カスタムフィールドの種類(+サイズ)
- label :投稿画面で表示されるテキスト(※全角などの注意事項)
という3行で記述されています。
typeで使用できる種類に関しては以下の様な種類となっております。
- text:一行のテキストフィールド
- textarea:複数行のフィールド
- checkbox: チェックボックス
- radio: ラジオボタン
- file:画像のアップロード
などなど。
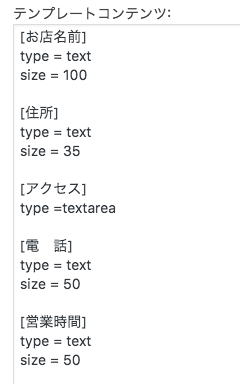
入力例
お店の情報を載せたいので、テンプレートタイトルに「お店」とし、テンプレートコンテンツ内はこの様な感じで入力。

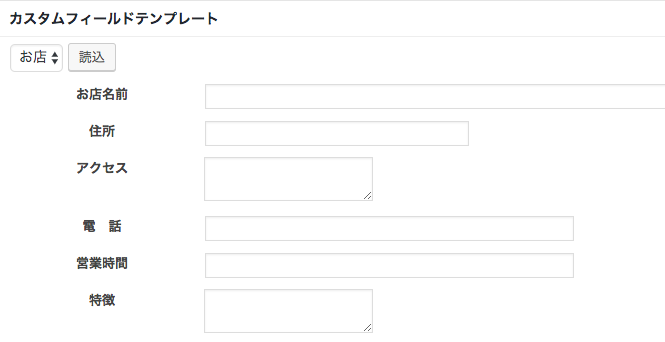
すると、記事を新規投稿の際、一番下あたりにこの様なフィールドができますので、
その記事のお店の情報を入力していくと良いですね。

出力
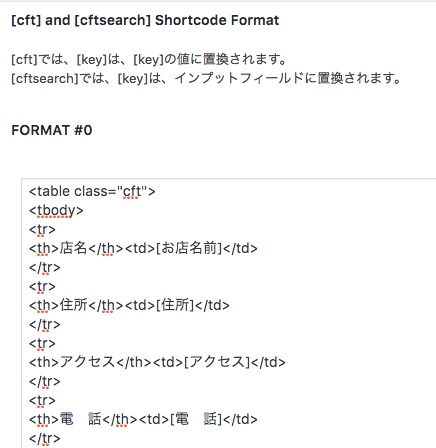
記事に出力の設定は、[cft] and [cftsearch] ShortCode Format(4番目)から行っていきます。
テキストボックスから出力したいHTML(PHP)を入力します。
以下は、出力の際に tableのHTMLを出力した例です。

また、出力したい項目のキーを [] で閉じて入力しておくと、記事投稿の際に入力した該当するキーの情報が表示されます。
<table class="cft">
<tbody>
<tr>
<th>店名</th>
<td>[お店名前]</td>
</tr>
<tr>
<th>住所</th>
<td>[住所]</td>
</tr>
<tr>
<th>電 話</th>
<td>[電 話]</td>
</tr>
<tr>
<th>営業時間</th>
<td>[営業時間]</td>
</tr>
<tr>
<th>定休日</th>
<td>[定休日]</td>
</tr>
</tbody>
</table>
記事に埋め込む際は
[cft format=0]
を入力すると、[cft] and [cftsearch] ShortCode Format(4番目)で設定した内容が表示されることになります。
構成
タイトル:お店の名前
カテゴリ:お店のジャンル、または都道府県 など

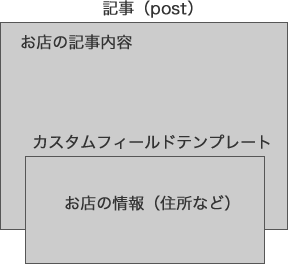
簡単に構成を。
記事(post)がお店に関する記事で、それに属するカテゴリが「都道府県」とかにしときます。
また、カスタムフィールドテンプレートに「名前」「住所」「電話番号」…
などを入力。
ポコポコ記事を生成すればお店のマスターデータができていきます。
簡単ですね!
ここまで、ほぼ全くソースを書いておりませんよ。
では、最後にDBからの取り出し方などを。
WordPressのデータベース
まずは、WordPressデフォルトのデータベースを眺めてみましょう。
WordPressテーブル一覧
| wp_commentmeta | コメント・トラックバックのメタデータ |
|---|---|
| wp_comments | コメント・トラックバックのデータ |
| wp_links | リンク作成で入力したデータ |
| wp_options | 設定で入力したデータ |
| wp_postmeta | カスタムフィールドなどのデータ |
| wp_posts | 投稿記事およびページデータ |
| wp_terms | カテゴリ・タグなどのデータ |
| wp_term_relationships | 投稿記事・ページとカテゴリ・タグなどの関連情報 |
| wp_term_taxonomy | カテゴリ・タグなどの情報 |
| wp_usermeta | 各ユーザのメタデータ |
| wp_users | 登録ユーザ情報 |
この様なテーブル構成になっております。
そして、今回、カスタムフィールドテンプレートで追加した情報も「wp_postmeta」に格納されていますので、確認してみましょう。
mysql> DESC wp_postmeta;
+------------+---------------------+------+-----+---------+----------------+ | Field | Type | Null | Key | Default | Extra | +------------+---------------------+------+-----+---------+----------------+ | meta_id | bigint(20) unsigned | NO | PRI | NULL | auto_increment | | post_id | bigint(20) unsigned | NO | MUL | 0 | | | meta_key | varchar(255) | YES | MUL | NULL | | | meta_value | longtext | YES | | NULL | | +------------+---------------------+------+-----+---------+----------------+
テーブル構造は、この様な感じとなっております。
記事のidは、「post_id」に格納されていますので、「post_id」をもとに一つの記事の情報を取得すると、カスタムフィールドテンプレートで入力した内容が含まれているかと思います。
mysql> select * from wp_postmeta where post_id=4;
| meta_id | post_id | meta_key | meta_value| | 2 | 4 | _edit_last | number | | 3 | 4 | _edit_lock | number | | 6 | 4 | 名前 | お店の名前 | | 7 | 4 | 住所 | お店の住所 | | 9 | 4 | 電 話 | お店の電話番号 | | 13 | 4 | 定休日 | お店の定休日 |
なので、投稿IDから取得することができますね。
ですが、wordpressには「get_post_meta 関数」が用意されていて、SQL文を書かなくても、以下の様に容易に取得することが可能です。
post idを元に 住所だけを取得してくる例:
get_post_meta($posts->ID, '住所', true);
この様に、住所を取得すれば、GoogleMap APIの方に投げることによって、お店の位置をGoogleMap上に表示することもできますね。
また、都道府県や市区町村などをカテゴリ分けしておくと、そこに該当する投稿から住所を引ける様になり、特定の範囲でお店の位置をGoogleMap上に容易に表示することもできたりしますね。

と、簡単ではありますが、即興ミニサイト制作でした。
データさえ揃っていれば、初心者の方でも、2、3日で作成できるではないでしょうか。
あくまで今回の作成方法は、WordPresを用いて、容易に簡単なミニサイト制作方法でありますので、1つの記事にお店情報をマスターデータとして保存している。といった点から拡張性などはあまりないかと思います。
より簡単に、拡張性を持たせるとしたらRailsやlaravelなどのフレームワークを用いてきちんとマスターデータを作成する方が良いでしょう。
今回は、特に必要ないのですが、「wpdb」クラスを使用してデータベースにアクセスする方法もあり、こちらもまた別の機会にでも書ければと思います。
ではではぁ。