誰でも簡単に「ホームページ制作」が行える!というWix のサービスを使ってみました。
2017.02.07
この記事は最終更新日から1年以上が経過しています。
どもです。
今回は、誰でも簡単に「ホームページ制作」が行える!
と、何かと話題の Wix.com が提供しているサービスをなんとなく使ってみたところ、
何気にすごかった(あ。ちょっと失礼な感じ。。)ちょっとばかりその詳細をご紹介させていただきます。
Wixに関しては、利用ユーザー数も、世界190か国で、9,000万人以上で利用されていると言うことでかなりの人気ぶりがわかります。
なのですが、筆者は余りこの手のホームページ構築サービスを使うことなく(ソース書く方なのでw)最近になって、この「Wix」のサービスも知った訳なのですが、日本ではまだまだ浸透していなかったりなのですかね。。
(すでに利用されている方には、非常に申し訳ないです mm)
これまでにも、コードを書かずにホームページを作れるいわゆる「ホームページ・ビルダー」的なソフトやサービス等がありましたよね。
ちょっとばかり、2017年現在、Web上で制作できるいわゆるクラウド型で、有名ところで人気なサービスをピックアップさせて頂きました。
ざっとこんなところでしょうか。
ホームページ構築サービス
jimdo

日本で120万以上のサイト制作で利用されているサービス。
BiND Cloud

株式会社 デジタルステージが提供する国内サービス。
Weebly

サンフランシスコに本社を構え4000万人以上の方が利用するサービス。
Strikingly

シンプルさ、明快さ、アクセスのしやすさをモットーに提供されているサービス
etc..
と言ったところでしょうか。
ちょっと挙げさせて頂くだけでも複数あって、その競争ぶりが伺えますね ><
今回はそんな「ホームページ構築サービス」の中から「Wix」のサービスに触れてみて、ご紹介させて頂こうと思います。
Wix
では、早速触っていきます!
まずは、サイトにアクセスして、「今すぐはじめる」ボタンか、右上の「ログイン/新規登録」ボタンをクリックしてサービスのアカウントを登録していきましょう!

ログインページはこのような感じで、メールアドレスの他「Facebook」や「Google+」のアカウントでも登録できます。
メールアドレスでの登録も億劫に感じる筆者には「SNS アカウント連携」はありがたいです ><
というか、最近ではwebサービスではほぼ必須となってきていますね。
今回は Facebookアカウントを用いて登録!

登録後、現れたページはこのようなページで何やら「カテゴリ」を選択する模様。
なんとなく写真家のつもりで「写真」を選択してみました。
すると。。

… あれ。。
画面が真っ白。。
ローディングしているのかな。。
とちょっと待ってみるも応答がないな。。
まぁ。こんな時はブラウザ再読込ですね。
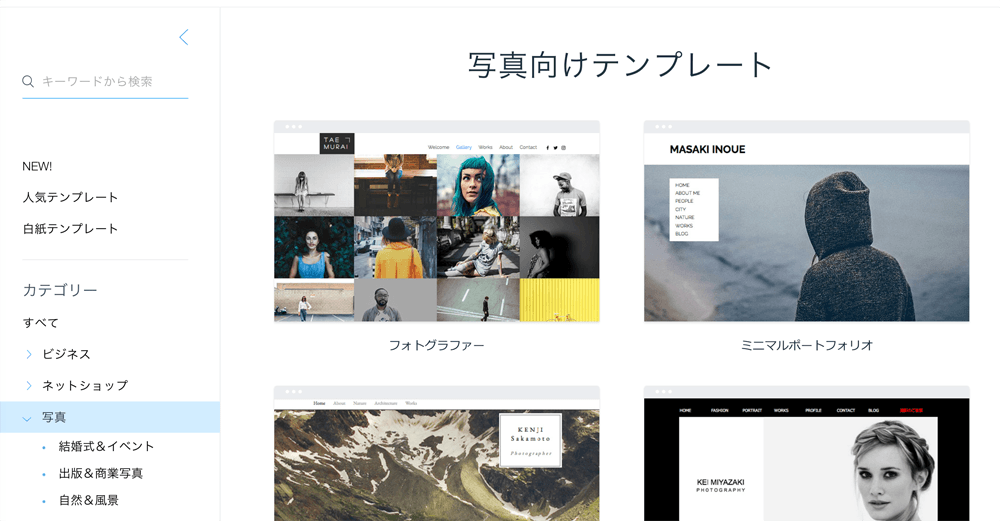
といった感じで再読込して表示した画面はこのような感じ。

おお。なにやらおしゃれなテンプレートが複数並んでおりますわ。
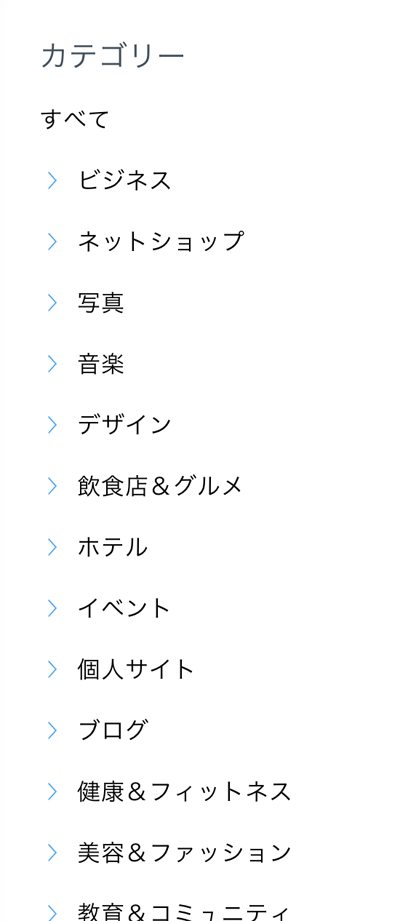
カテゴリは、左のメニューから好きに変更出来るようですね。
カテゴリは細かく分類されていて、種類も沢山ある模様。
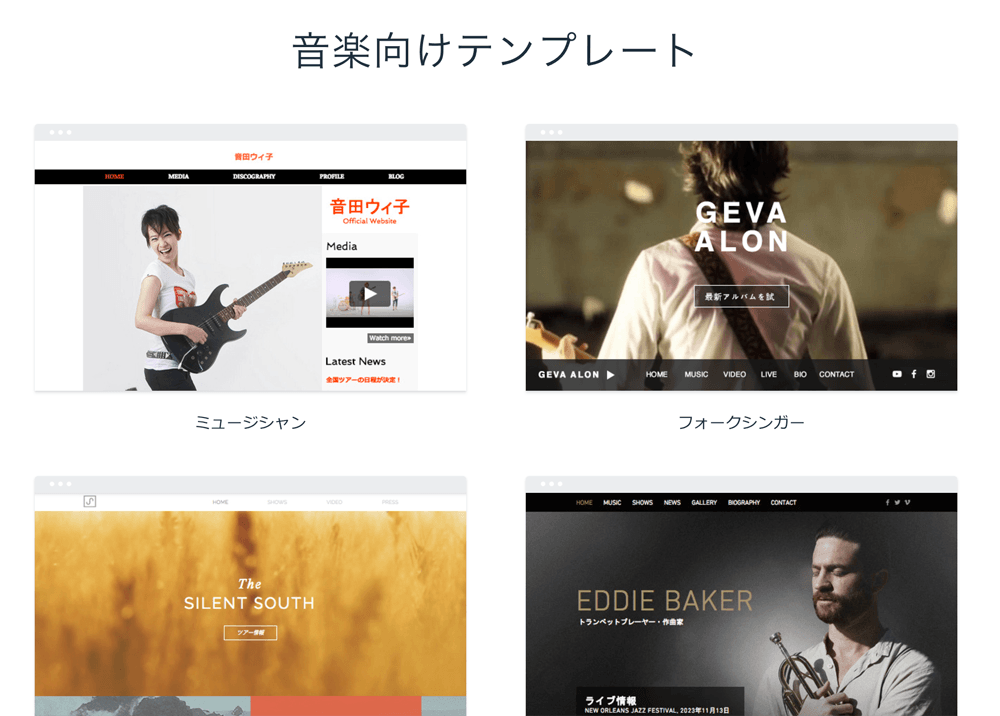
音楽向けテンプレートを覗いてみるとこのような感じ。

音田ウィ子さんが気になるところですが w
とりあえず、「写真」カテゴリのテンプレートを扱っていきましょうか。

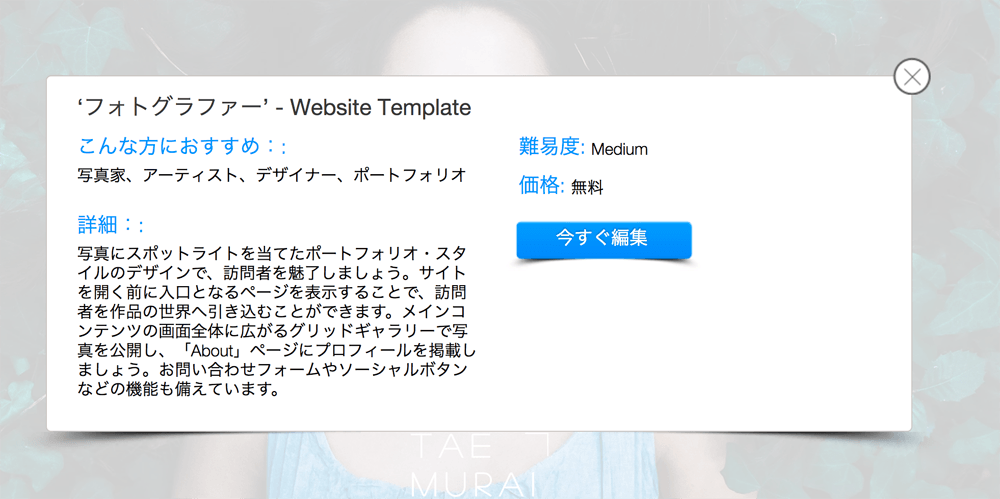
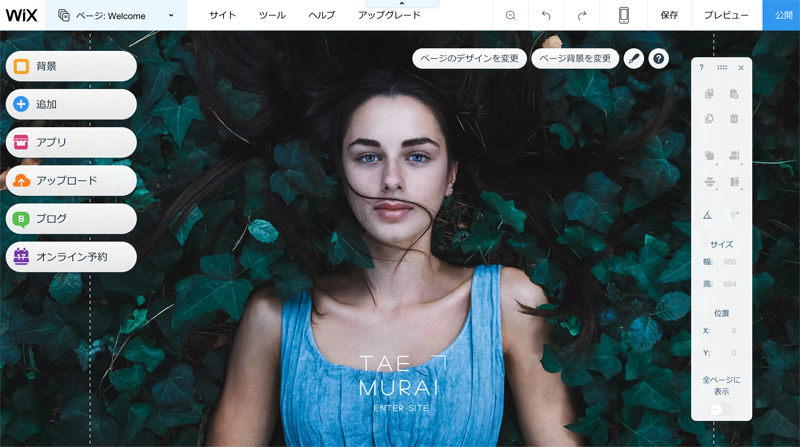
おもむろに「写真」カテゴリの一番最初のテンプレートを選択して開いてみると、

美人な方がドーン!と表示。
右上に「編集」ボタンがあるのでクリックして編集開始!
全体はこのような感じになってます。

メニューなどもすべて日本語化されているし、マウスオーバーでヘルプも出ることもあって、何ら迷うことがないかな。と言った印象。
うーん。。
何から始めようか。
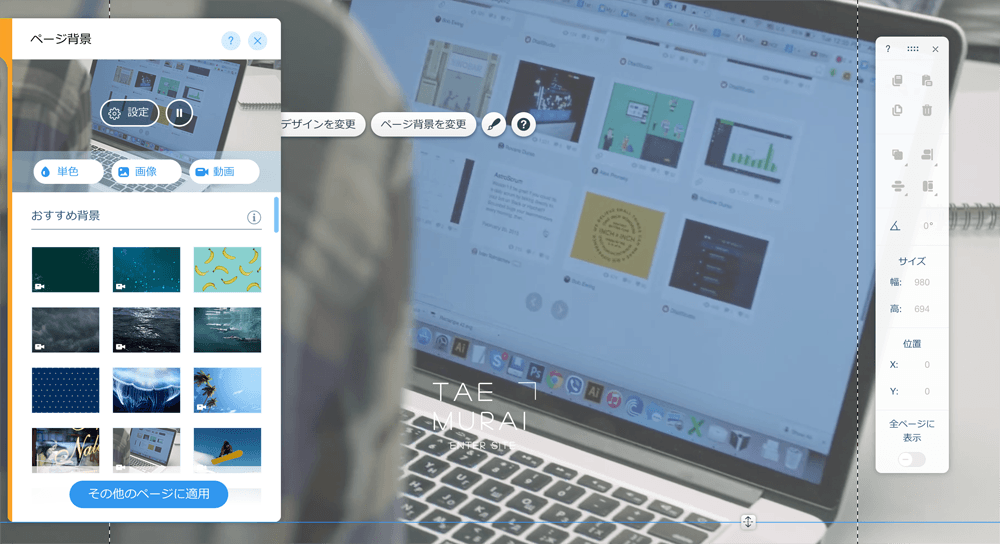
と、おもむろに左のメニューの「背景」を選択して背景を変えてみようかなと触ってみたところ、

「動画」のボタンを発見。。
ふむふむ。「動画」も挿入できるのか。

動画のサンプルもすでに用意されているので選択して、再生ボタンを押したところ、
「おおおお!」
LPとか、TOPページとかに よくある、背景が動画のやつ(正式名称がわからない)
が、クリックだけで出来てしまうではないかぁああぁ!!

世の中ほんとに便利になったものだ。。
その他にもどんな機能があるのやら。と見つけたのがメニュー左上に設置されているこのボタン。

もうおわかりでしょうが、スマホのアイコン・ボタンをクリックすると、

スマホでの表示確認も簡単に行えます。
便利。
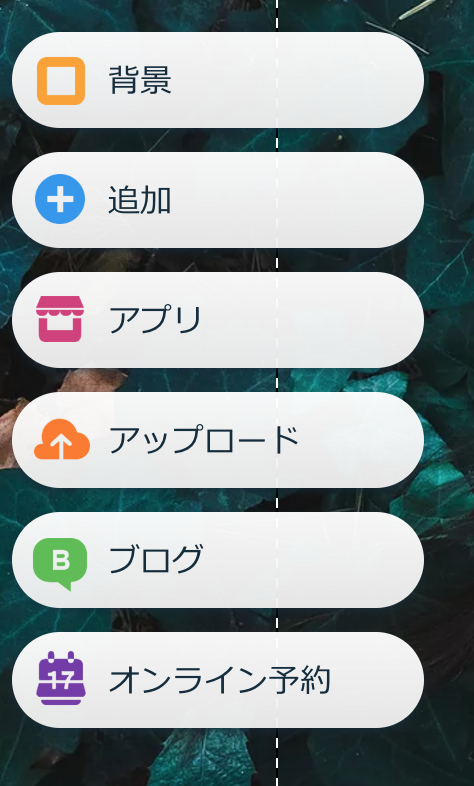
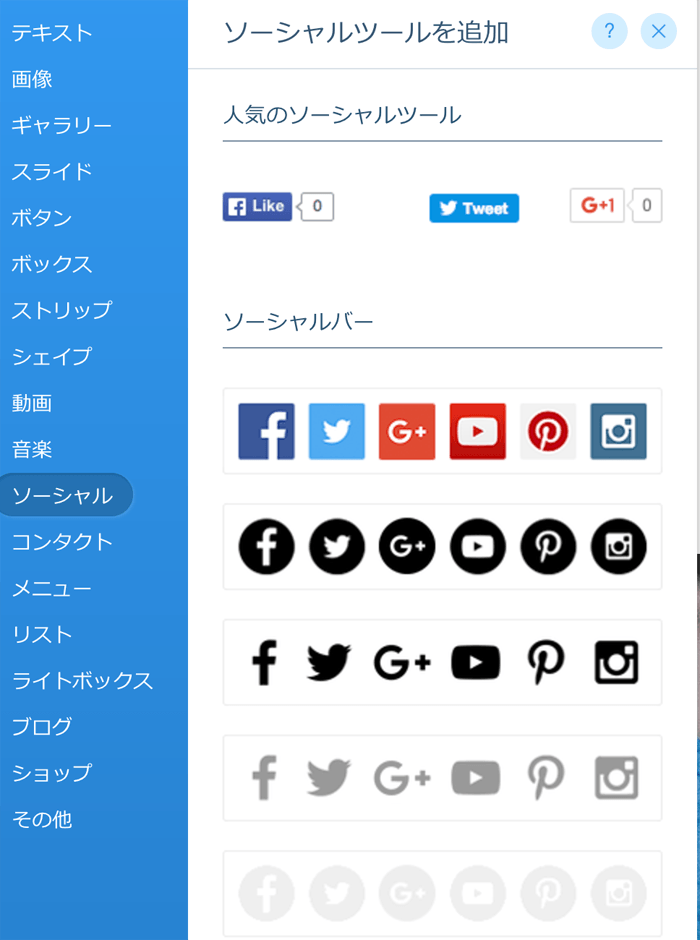
続いて、左メニューの「背景」ボタン下の「追加」ボタンをクリックしてみると このようにズラッとメニューが表示。
そこで目に止まったのが「ソーシャル」メニュー。
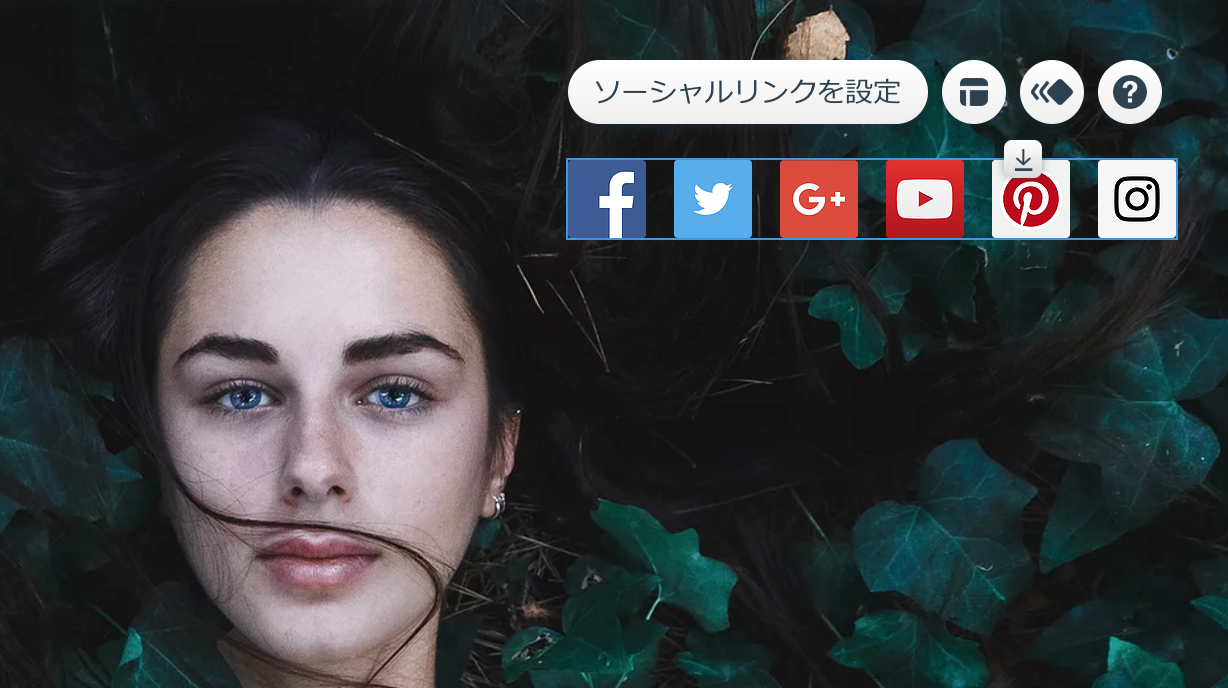
何気に設置に面倒なソーシャルツールも 、

ドラッグ&ドロップで設置が可能。
くぅ。。これは非常に簡単便利である。

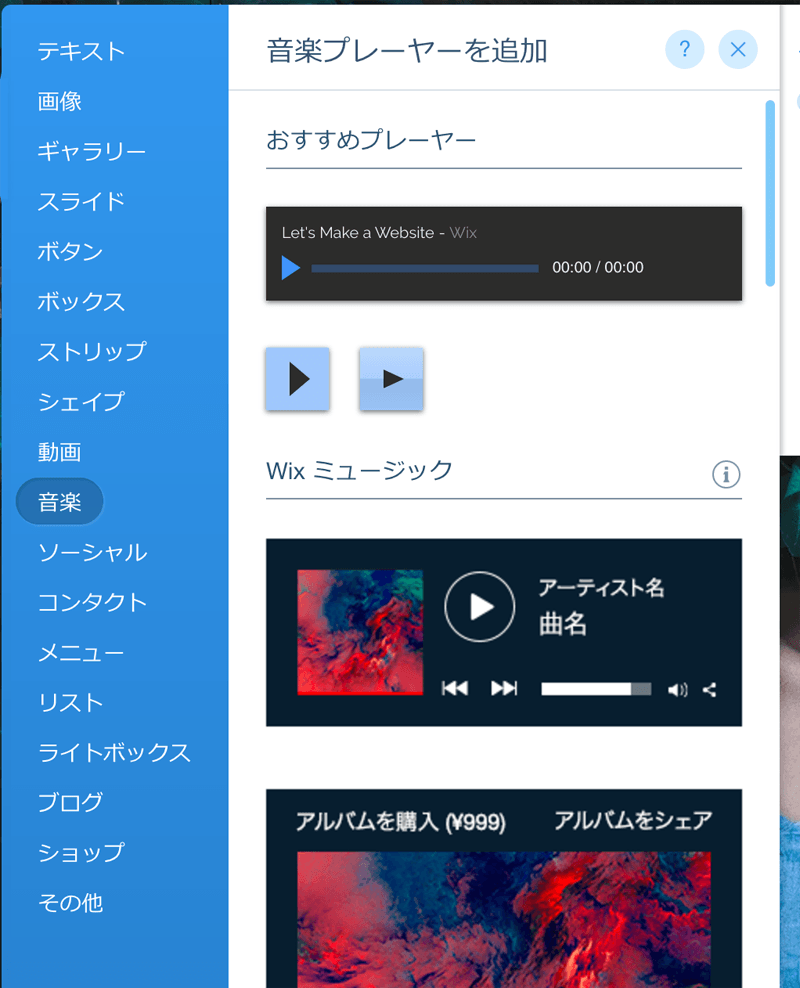
その他にも「音楽」メニューを選択すると、

「音楽プレーヤーを追加」となり、これもまた、ドラッグ&ドロップで設置でき、音源をお持ちの方はすぐに公開することができます。
どうやら、Wixミュージックというサービスも存在するようで、これとの連動は勿論、
その他にも、「SoundCloud」や「Spotify」など有名なサービスのプレーヤーもドラッグ&ドロップで設置できるみたいです。

シンプルなアイコンも複数用意されているみたい。
どうでも良いのですが、左メニューがこのように小さいアイコンになるのですが、元の状態(展開された)状態に戻す方法がわからなかった。。

使い始めだと、このアイコンがなんだったか覚えきれていないので、閉じたり、展開できたりできると良いな(すでにあるのかもしれないがどこなのかが分からなかった。。)
右メニューでは、整列や、均等化などレイアウトに関する事が行えます。
このメニュー自体もドラッグ&ドロップで自由に配置できるから便利。
ネィティブアプリばりのUXで、webで作業を忘れるくらいの使いやすさですね。

今更ですが、テキストも自由に配置でき、フォントも様々なフォントが用意されていました。

その他にも、上部にある「ツール」メニューを選択すると、このようなところが設定できる模様。

グリッド(定規)のON、OFFも手軽に行えるのはうれしいですね。
wixのアイコンの隣の「ページ:ホーム」をクリックするとこのようにメニューが表示。

ここから他のページに切り替える事が出来るみたいですね。

と、出来ることを全部上げて行こうとするとキリが無いと思いますので w
ちょっと他のテンプレートも覗いてみます。
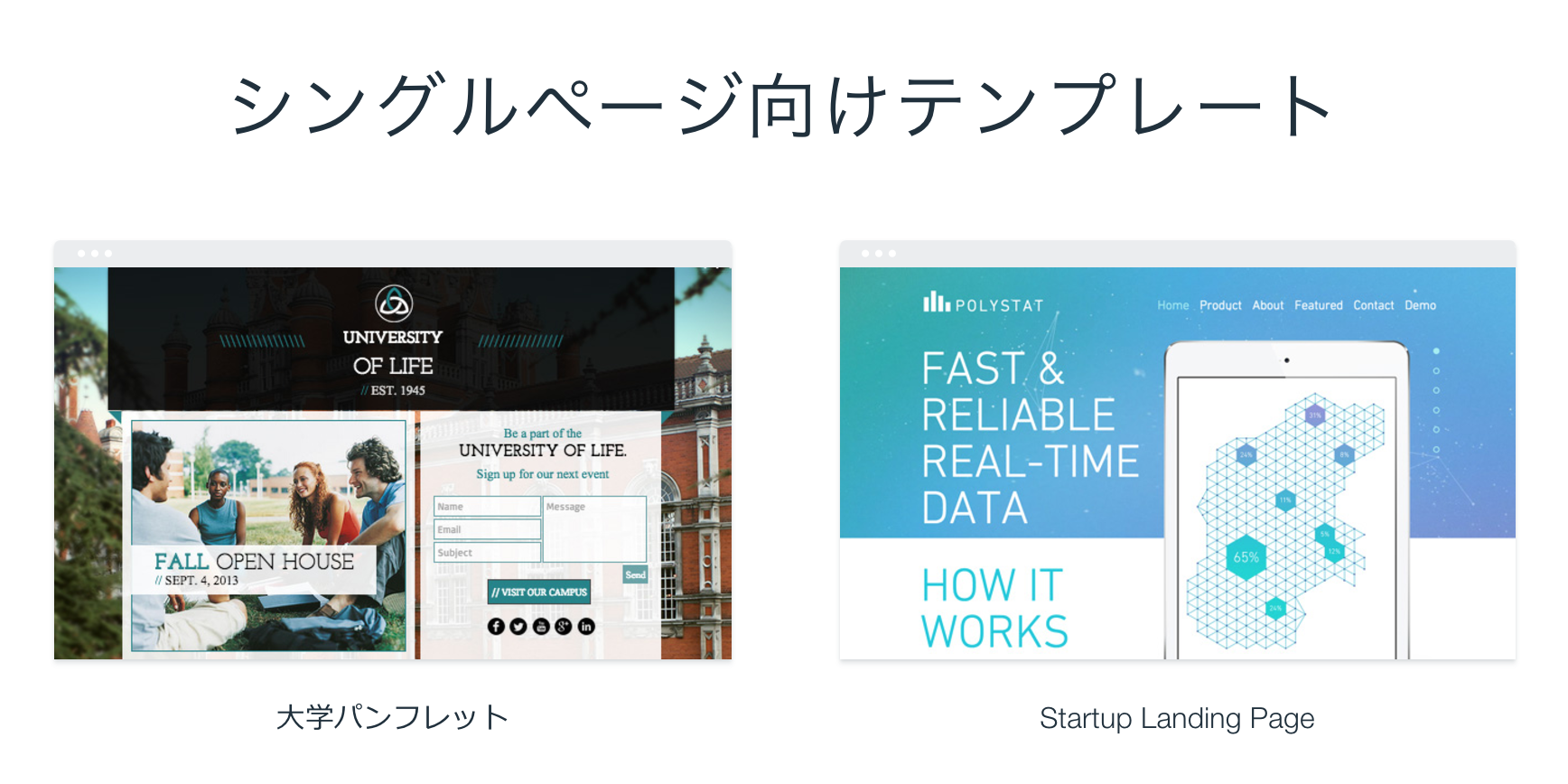
その他のテンプレート
こんなおしゃれなテンプレートが本当にいっぱいあります。
テンプレートの量も多すぎて、選びきれないところですね。

こういったお問い合わせフォームのテンプレートも用意されていて、これもすぐに利用できるのは嬉しい限りですね。

ECサイトを作る時用のテンプレートも沢山ある模様です。
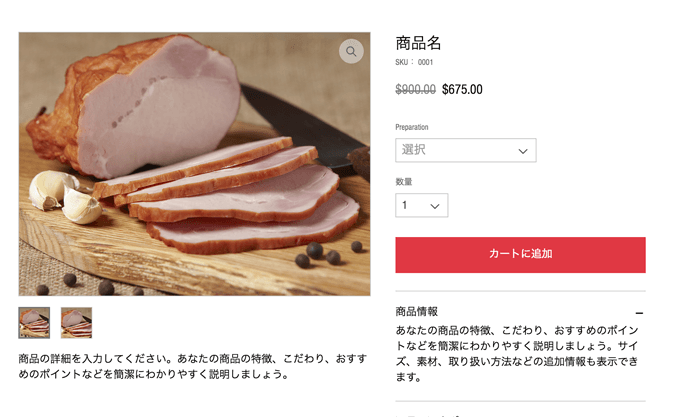
「飲食店&グルメ」のカテゴリを選択し、なにやら美味しそうな「グルメフードショップ」を選択してみました。

まぁ、デザインだけが用意されているのだろう。と思って動作を確認していくと、
どうやら、ショピングサイトでの「買い物」の一連の流れがそのまま使えるみたいです。。
恐るべしWix。。

ハムのところをマウスオーバーすると、厚みもくっきり分るくらいの拡大画像に切り替わる。
うん。美味そう。

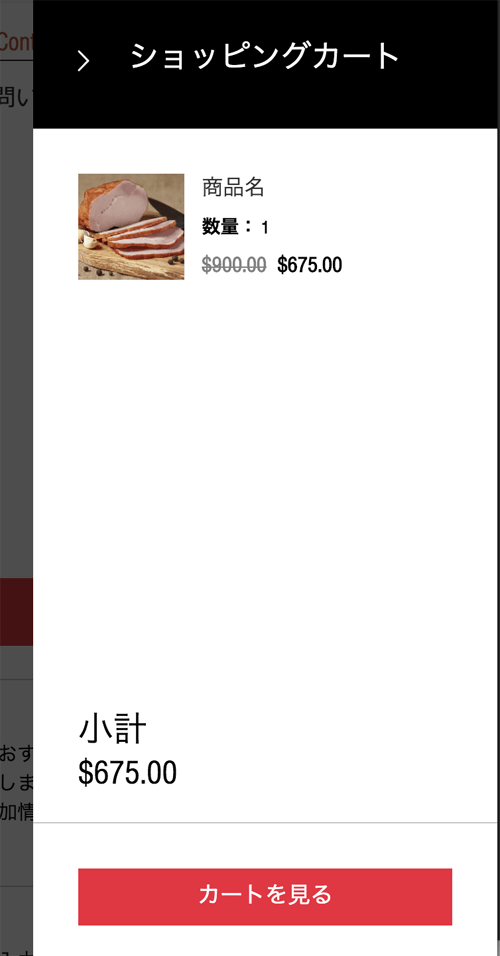
「カートに追加」 ボタンを押すと「ショッピングカート」に追加されているのが確認できる。

すごい簡単だな。。。
これも無料なのか。。
と確認するところ、どうやら無料ではない感じ。。

「価格:eCommerce」??
良く分からないので、他のカテゴリを見ると、こちらは
「価格:ホテル」となっている。

どうやら、「価格:カテゴリー名」となっているみたいですね。。
いったい、いくらなんだ。。
どうやら、「価格:無料」となっている分以外は有料のようですね。。

カテゴリに関しては、このような感じで、様々な業種に対してのテンプレートが用意されています。

Wixを使って、何か作ってみる
色々と機能があるのが確認できたので、せっかくなので実際に何か作って公開してみることにしました。
うーん。。しかし何を作ろう。。
あ。。作ったはいいもののしばらく放置しているwebサービスのLPでも作ってみよう。
と、Railsを覚えるついでで、1ヶ月程で作ったWebサービス「Clipper」のランディングページをWixにて作って見ることにしました。
Clipper
LPということでテンプレートはこちらの「Startup Landing Page」を選択。

軽いアニメーションに、シンプルなデザイン、スクロールスパイ、ページ内リンクなどなど、LP制作するにあたって必要な機能はすでに組み込まれていて、
「このままでいいんじゃないw」
と思うほどの用意され具合。
とりあえず、テキストをダブルクリックで編集したり、画像を変更したりしました。
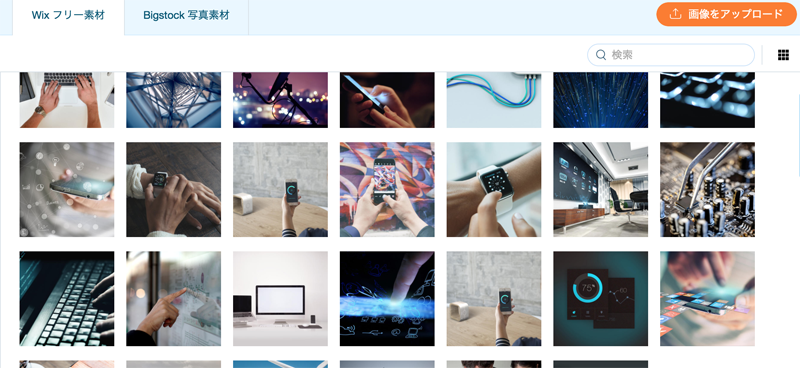
画像もすでに「Wix フリー素材」なるものが用意されていまして、ここから選んで無料で使用することが出来ます。

その他にも「Bigstock 写真素材」とも連動しているみたいで、「Wix フリー素材」で見つからない素材はこちらからも選ぶことができますが、こちらは有料となっています。
「Wix フリー素材」でも結構な量が用意されていますので、大抵はそこで事足りる印象。
本格的に作る場合は購入したほうが良いかもですね。

テキスト、画像を変更して 確認するために、右上にある「プレビュー」ボタン押下。

動作確認のため、この作業を数回繰り返す。
しばらく保存をしていないと、「保存した方がよいですよ!」とメッセージが出る優しい仕様。
保存する際に、ドメイン名も決めるようで、無料アカウントだと
https://アカウント名.wixsite.com/アプリ名
となる模様。
あれまあれまと出来ていくのですが、コンテンツの量を削減して 上部のヘッダーメニューの「メニューを管理」ボタンを押下し、メニューを変更することにしました。

よし。いいのでは。
とプレビューで確認するところ、
既存のコンテンツの位置も変更したので、リンク先の止まる位置がおかしくなっていた。。。
どこで設定するのだろう。と探すこと数分。
コンテンツ上に、以下の様なものを発見。
こちらで、リンク名やリンクの飛び先(止まる位置)を決めれるみたいだ。

位置も正しく調整し、よし完成。
フッターにもメニューがあるのですが、ヘッダーのメニューと連動しているようなので、いちいち変更することもなく変わっていました。
その他、ソーシャルツールのリンク設定などを行い。
なんだかんだで、30分もあれば制作できちゃった感じです。
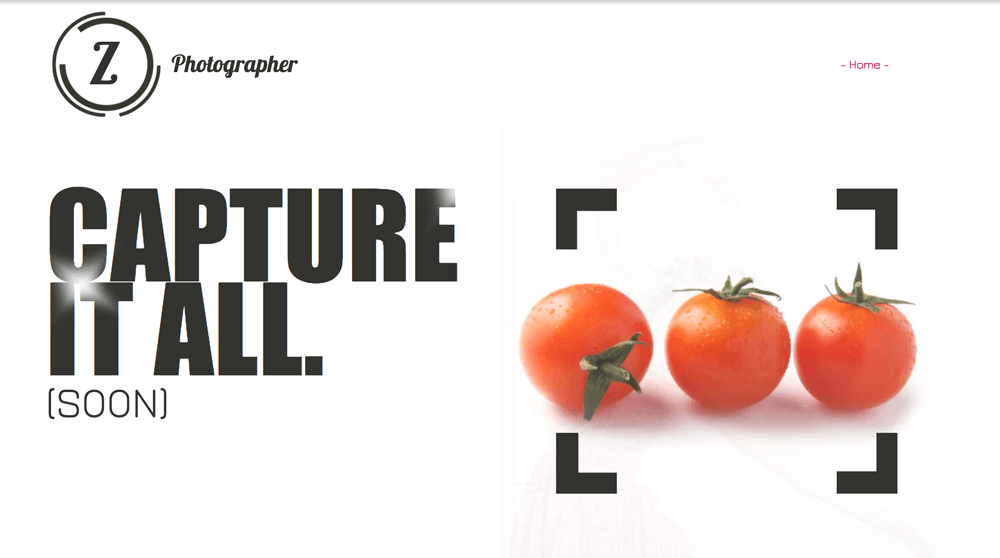
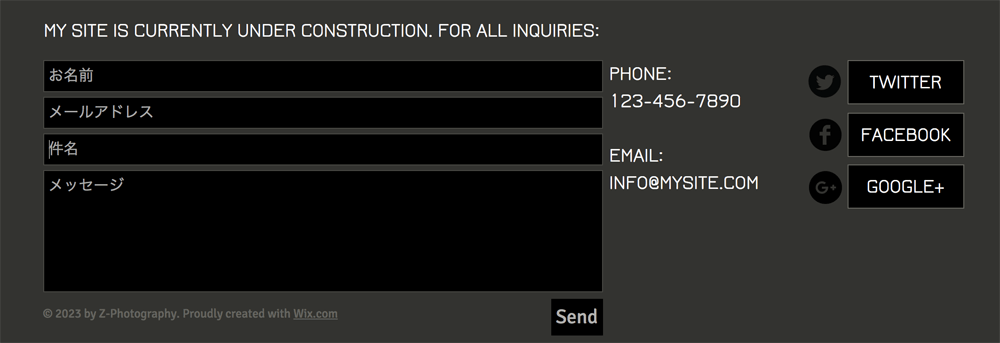
という事で、実際に制作したページはこちら。
https://panicdragon.wixsite.com/clipper
気になる点としては、無料アカウントだと以下の様な広告が入ってしまうところかな。。
![]()
![]()
ざっとまとめさせて頂くと、無料アカウントで試したところ、
良いところ
・ソーシャル連携しているので、すぐ始められる。
・豊富な素材やテンプレートが用意されている。
・業種によってカテゴリ分けもされているので、レイアウトしなくて良い。
・思い立ったらすぐ制作・公開できる
・クラウド型なので、PC変わったり場所が変わっても作業の続きを行える。
気になるところ
・webなので、若干レスポンスが悪かったりする。
・たまに真っ白な画面となる。
・無料でないテンプレートがいくらかパッと把握できない。
・無料だと、広告が入ってしまう。
と、いったところでしょうか。
とは言え、トータル的に良いサービスだと思いますので、
「プロに頼むまでもないがwebページが欲しいな。。。」
と言った、デザインもコーディングもされない方にはおすすめのサービスだと思います。
そんな方は、「Wix」のサービスを利用してみてはいかがでしょうか?
Wix
ではでは。